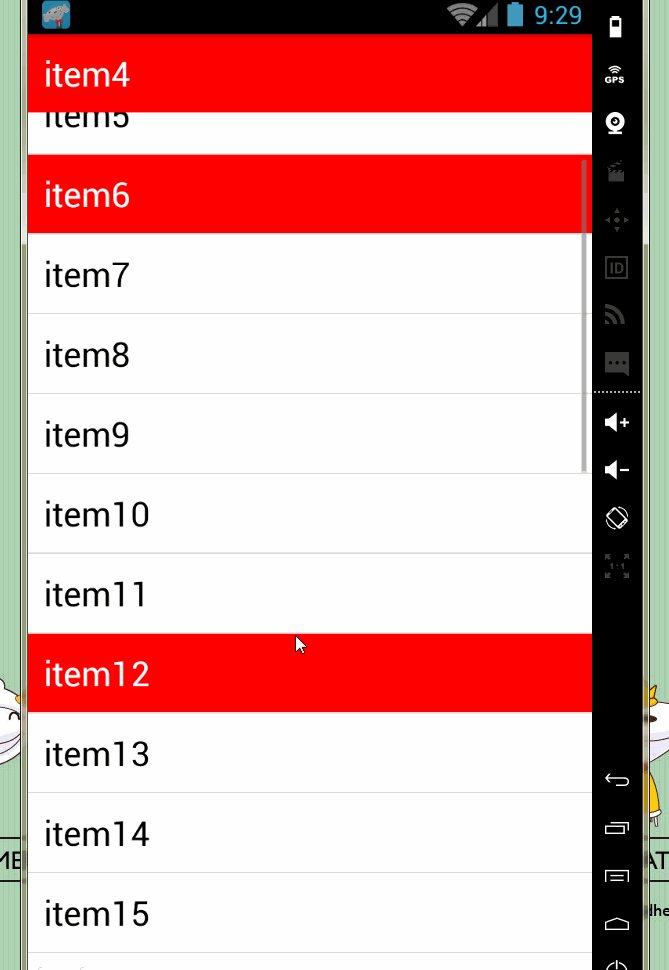
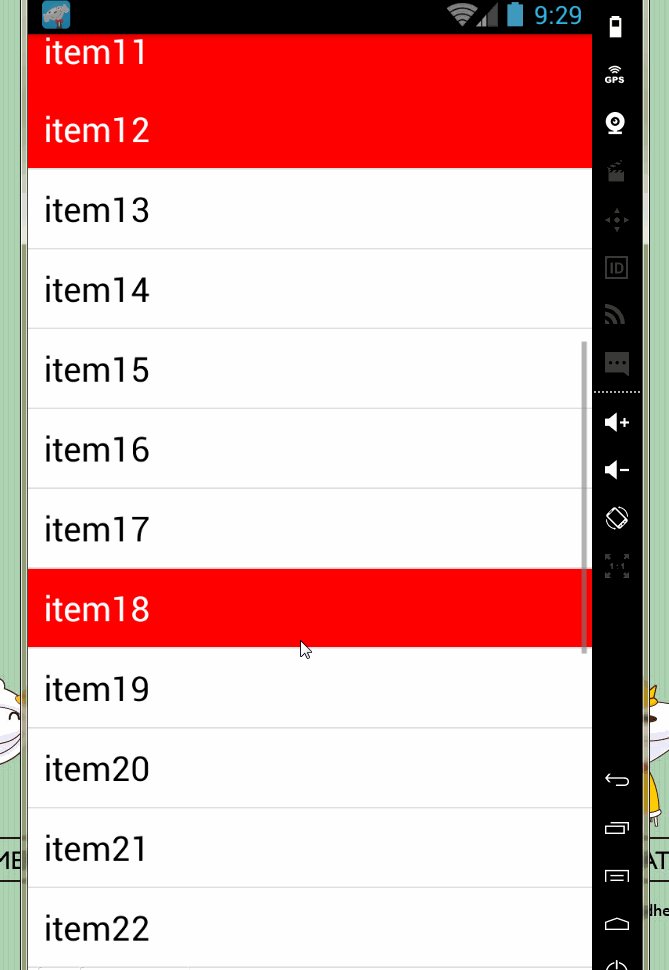
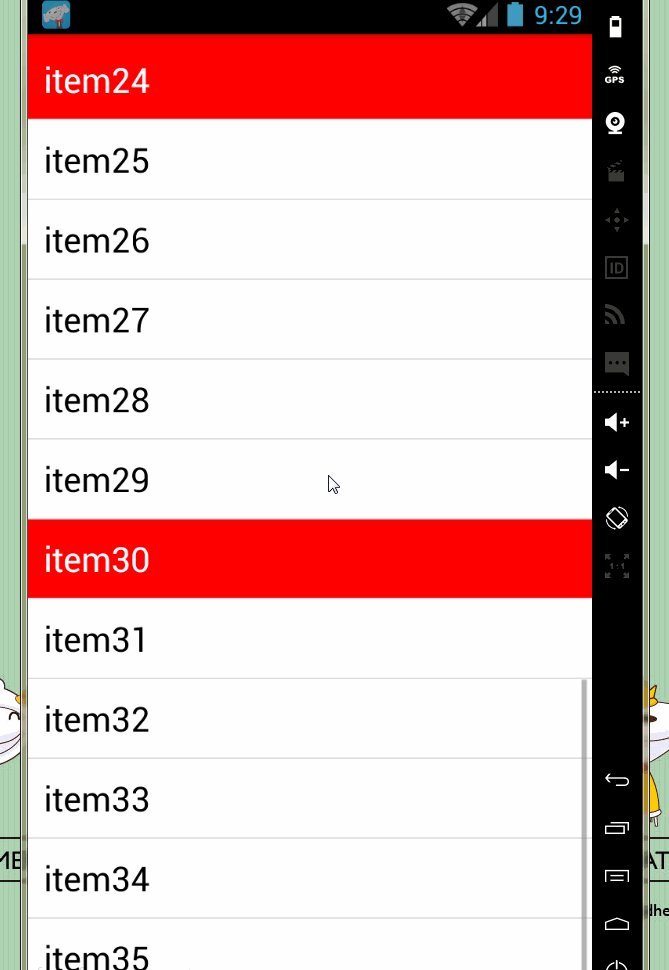
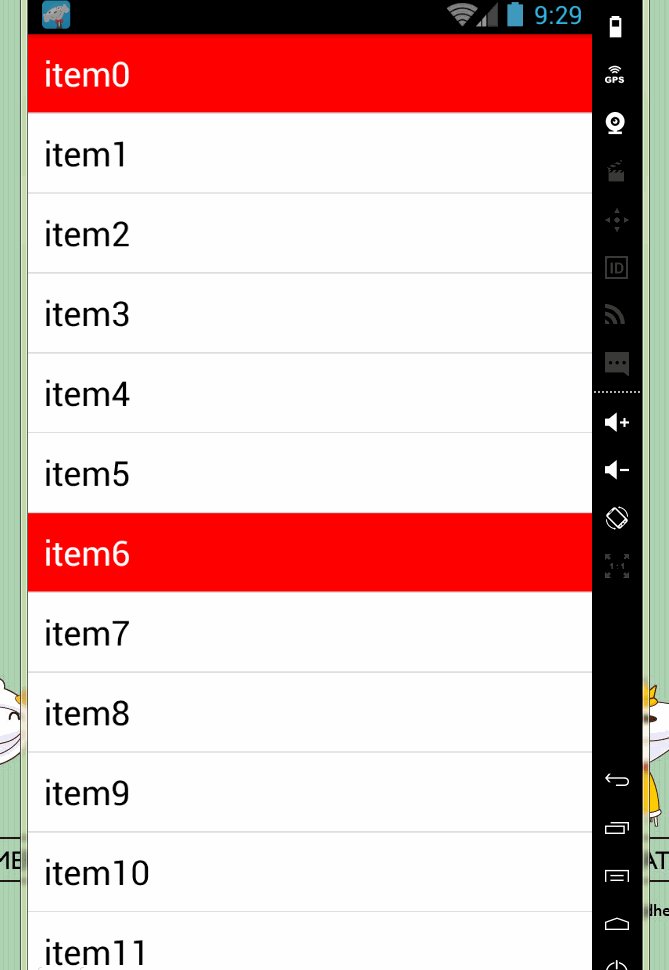
先看效果图:

再看代码:
package jingdong.com.studycanvas.sticky;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.AbsListView;
import android.widget.ListView;
import android.widget.TextView;
import java.util.ArrayList;
import jingdong.com.studycanvas.R;
import jingdong.com.studycanvas.utils.L;
/**
* Created by baiting on 2016/8/2.
*/
public class StickyListViewActivity extends Activity {
private ListView mListView;
private TextView stickyView;
private MyAdapter mMyAdapter;
private ArrayList<StickyData> lists=new ArrayList<>();
private View contentView,lastView;
private int index;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_sticky);
mListView= (ListView) findViewById(R.id.listView);
stickyView= (TextView) findViewById(R.id.text);
createData();
stickyView.setText(lists.get(0).getData());
mMyAdapter=new MyAdapter(this,lists);
mListView.setAdapter(mMyAdapter);
mListView.setOnScrollListener(new AbsListView.OnScrollListener() {
@Override
public void onScrollStateChanged(AbsListView view, int scrollState) {
}
@Override
public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) {
L.e("onScroll","first:"+firstVisibleItem+",visible:"+visibleItemCount+",total:"+totalItemCount);
index=mListView.getFirstVisiblePosition();
contentView=mListView.getChildAt(firstVisibleItem-index);
if(contentView!=null) {
MyAdapter.ViewHolder contentHolder= (MyAdapter.ViewHolder) contentView.getTag();
if(contentHolder!=null) {
stickyView.setText(contentHolder.data.getData());
}
}
lastView=mListView.getChildAt(firstVisibleItem-index+1);
if(lastView!=null) {
MyAdapter.ViewHolder lastHolder= (MyAdapter.ViewHolder) lastView.getTag();
if(lastHolder!=null) {
StickyData data=lastHolder.data;
if(data.isSticky()) {
if(lastView.getTop()>0) {
stickyView.setTranslationY(
lastView.getTop()-stickyView.getMeasuredHeight());
} else {
stickyView.setTranslationY(0);
}
} else {
stickyView.setTranslationY(0);
}
}
}
}
});
}
private void createData() {
for(int i=0;i<36;i++) {
if(i%6==0) {
lists.add(new StickyData("item"+i,true));
} else {
lists.add(new StickyData("item"+i,false));
}
}
}
}
MyAdapter.java:
package jingdong.com.studycanvas.sticky;
import android.content.Context;
import android.graphics.Color;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.TextView;
import java.util.ArrayList;
import jingdong.com.studycanvas.R;
/**
* Created by baiting on 2016/8/2.
*/
public class MyAdapter extends BaseAdapter {
private Context mContext;
private ArrayList<StickyData> lists=new ArrayList<>();
private int white,black,red;
public MyAdapter(Context context, ArrayList<StickyData> data) {
mContext=context;
lists=data;
white= Color.parseColor("#ffffff");
black= Color.parseColor("#000000");
red= Color.parseColor("#ff0000");
}
@Override
public int getCount() {
return lists.size();
}
@Override
public StickyData getItem(int position) {
return lists.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
StickyData data=getItem(position);
ViewHolder holder;
if(convertView==null) {
convertView= LayoutInflater.from(mContext).inflate(R.layout.item_sticky,null);
holder=new ViewHolder();
holder.tv= (TextView) convertView.findViewById(R.id.text);
convertView.setTag(holder);
} else {
holder= (ViewHolder) convertView.getTag();
}
holder.data=data;
holder.tv.setText(data.getData());
if(data.isSticky()) {
holder.tv.setTextColor(white);
holder.tv.setBackgroundColor(red);
} else {
holder.tv.setTextColor(black);
holder.tv.setBackgroundColor(white);
}
return convertView;
}
public static class ViewHolder {
public TextView tv;
public StickyData data;
}
}
StickyData.java:
package jingdong.com.studycanvas.sticky;
/**
* Created by baiting on 2016/8/2.
*/
public class StickyData {
private String data;
private boolean isSticky;
public StickyData(String data,boolean isSticky) {
this.data=data;
this.isSticky=isSticky;
}
public boolean isSticky() {
return isSticky;
}
public void setSticky(boolean sticky) {
isSticky = sticky;
}
public String getData() {
return data;
}
public void setData(String data) {
this.data = data;
}
}
activity_sticky.xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ListView
android:id="@+id/listView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:cacheColorHint="#00000000"
android:listSelector="#00000000"
/>
<include layout="@layout/item_sticky" />
</RelativeLayout>item_sticky.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:gravity="center_vertical"
android:layout_height="wrap_content">
<TextView
android:id="@+id/text"
android:layout_width="match_parent"
android:layout_height="50dp"
android:textSize="22sp"
android:textColor="#ffffff"
android:gravity="center_vertical"
android:paddingLeft="10dp"
android:text="a"
android:background="#ff0000"
/>
</LinearLayout>关键代码还是很少很简单的。感觉以前有人做过这个效果,后来上网查不到了,可能是网页失效了。






















 8900
8900

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








