<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css" media="screen">
@import url(http://fonts.googlepis.com/css?family-Arvo);
body{
background: #f8fcd4;
background: -webkit-linear-gradient(to bottom,#f8fcd4 19%,#dbfacd 100%);
background: linear-gradient(to bottom,#f8fcd4 19%,#dbfacd 100%);
background-attachment: fixed;
}
body>div{
text-align: center;
display: block;
width: 800px;
margin: 50px auto;
}
.button-bevel{
vertical-align: top;
border-radius: 4px;
border: none;
padding: 10px 25px 12px;
}
.button-bevel:active{
position: relative;
top: 5px;
}
.button-bevel.orange{
box-shadow: #c46d00 0 6px 0,rgba(0,0,0,0.3) 0 10px 3px;
}
.button-bevel.orange:active{
box-shadow: #c46d00 0 3px 0,rgba(0,0,0,0.2) 0 6px 3px;
}
.button-bevel span{
font-family: 'EntypoRegular';
font-size: 20px;
font-weight: normal;
vertical-align: middle;
line-height: 0;
margin-right: 0.1em;
}
.refresh:after{content: "h";font-size: 34px}
.shuffle:after{content: "f";font-size: 34px}
.preview:after{content: "h";font-size: 34px}
.tea:after{content: "h";font-size: 34px}
.wifi:after{content: "h";font-size: 34px}
.locator:after{content: "h";font-size: 34px}
</style>
</head>
<body>
<div data-for="beveled">
<div>
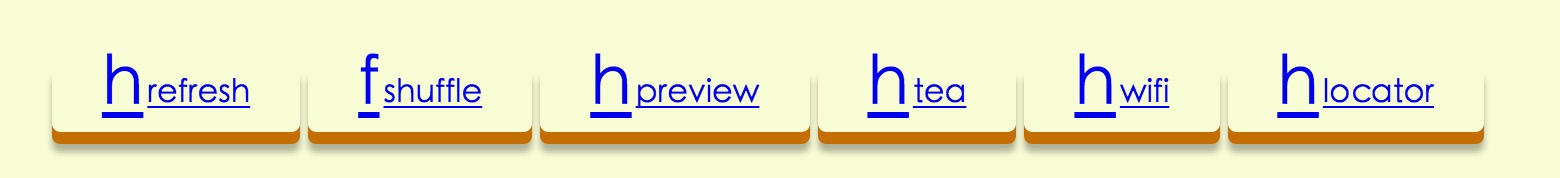
<a href="javascript:void(0)" class="button-bevel orange">
<span class="refresh"></span>refresh</a>
<a href="javascript:void(0)" class="button-bevel orange">
<span class="shuffle"></span>shuffle</a>
<a href="javascript:void(0)" class="button-bevel orange">
<span class="preview"></span>preview</a>
<a href="javascript:void(0)" class="button-bevel orange">
<span class="tea"></span>tea</a>
<a href="javascript:void(0)" class="button-bevel orange">
<span class="wifi"></span>wifi</a>
<a href="javascript:void(0)" class="button-bevel orange">
<span class="locator"></span>locator</a>
</div>
</div>
</body>
</html>漂亮的3D按钮
最新推荐文章于 2017-09-15 18:32:43 发布























 1772
1772

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








