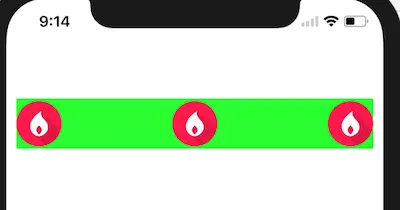
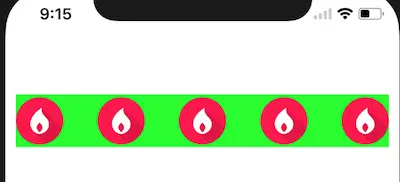
先看效果图:


需求:在绿色框内实现图片的均匀布局。
思路:
1.先获取绿色框的宽度
2.再获取所有图片的宽度
3.获取图片间的间距((绿色框的宽度-所有图片的宽度)/(图片数-1))
4.进行布局
代码:
CGFloat allImageW = 0.0f;
NSInteger picCount = 5; // 图片数
CGFloat w = self.view.frame.size.width;
for (NSInteger i = 0; i < picCount; i ++) {
UIImageView * picView = [[UIImageView alloc] init];
[bottomView addSubview:picView];
picView.image = [UIImage imageNamed:@"hotArea"];
[self.imageArr addObject:picView];
CGFloat imageW = picView.image.size.width;
allImageW += imageW;
w -= picView.image.size.width;
}
// 图片间距
CGFloat gap = (w - 20) / (picCount - 1);
CGFloat foreImagesW = 0.0f;
for (NSInteger i = 0; i < picCount; i ++) {
UIImageView * picView = self.imageArr[i];
CGFloat left = i * gap + foreImagesW;
[picView mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.equalTo(bottomView.mas_left).offset(left);
make.centerY.equalTo(bottomView.mas_centerY);
}];
foreImagesW += picView.image.size.width;
}
demo:https://gitee.com/liangsenliangsen/JunYunBuJu
本篇文章到这里就结束了,愿大家加班不多工资多,男同胞都有女朋友,女同胞都有男朋友。






















 395
395











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








