MacOS 12.6.1
官方文档
- 英文 https://reactnative.dev/docs/environment-setup
- 中文 https://www.react-native.cn/docs/environment-setup
相关文档
安装步骤
- 安装Homebrew
- /bin/zsh -c "$(curl -fsSL https://gitee.com/cunkai/HomebrewCN/raw/master/Homebrew.sh)"
- 安装node(已有则忽略)、watchman
brew install node
brew install watchman
# 使用nrm工具切换淘宝源
npx nrm use taobao- 安装JDK
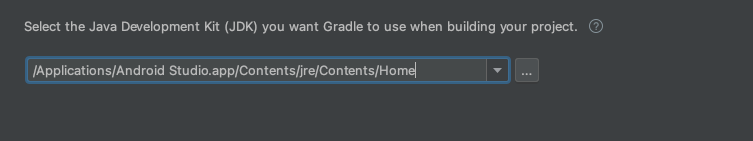
- React Native 需要 Java Development Kit [JDK] 11。命令行中输入 javac -version 可查看当前JDK版本
低于 0.67 版本的 React Native 需要 JDK 1.8 版本(官方也称 8 版本) - 可以采用以下方式安装,安装后位置在
资源库/Java
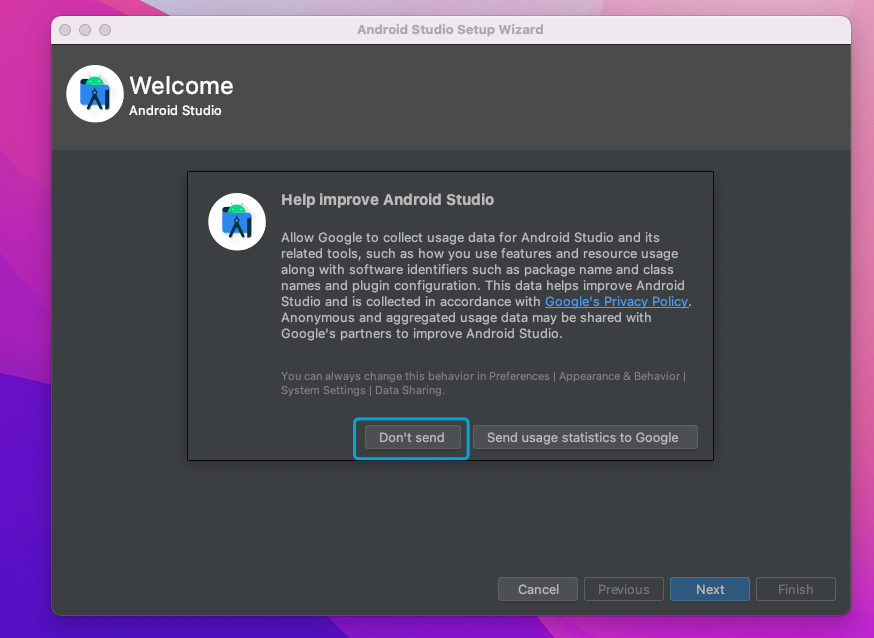
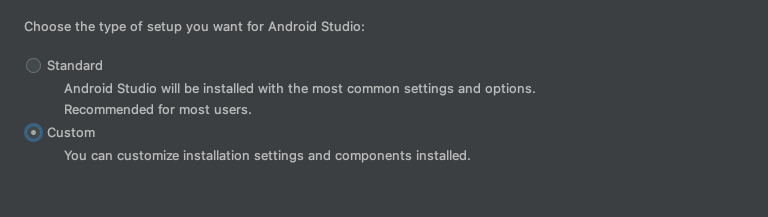
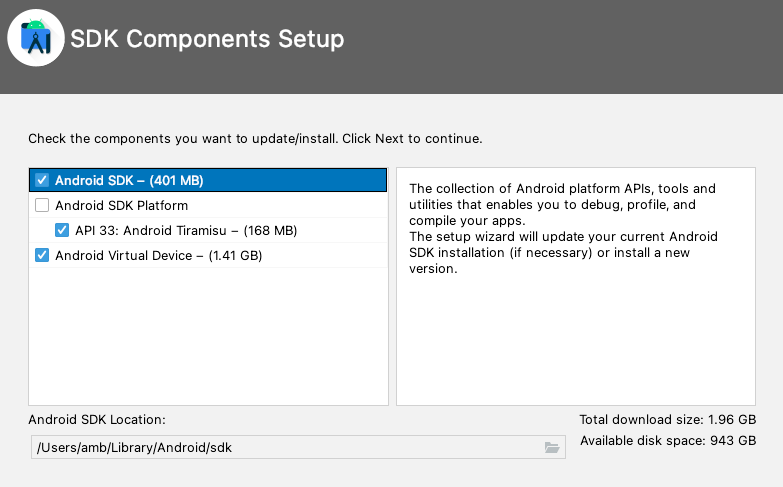
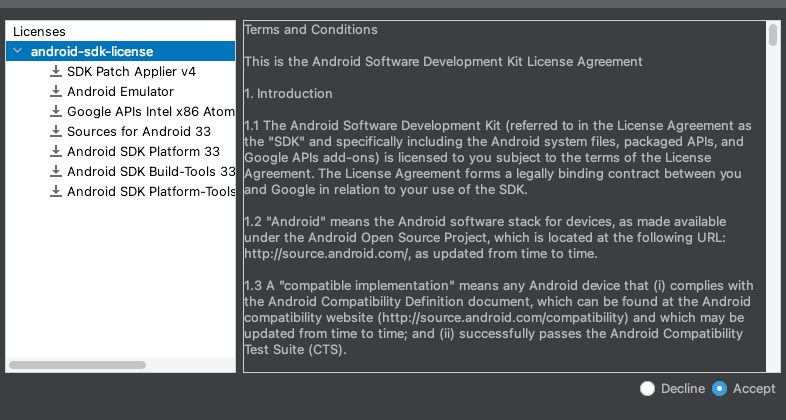
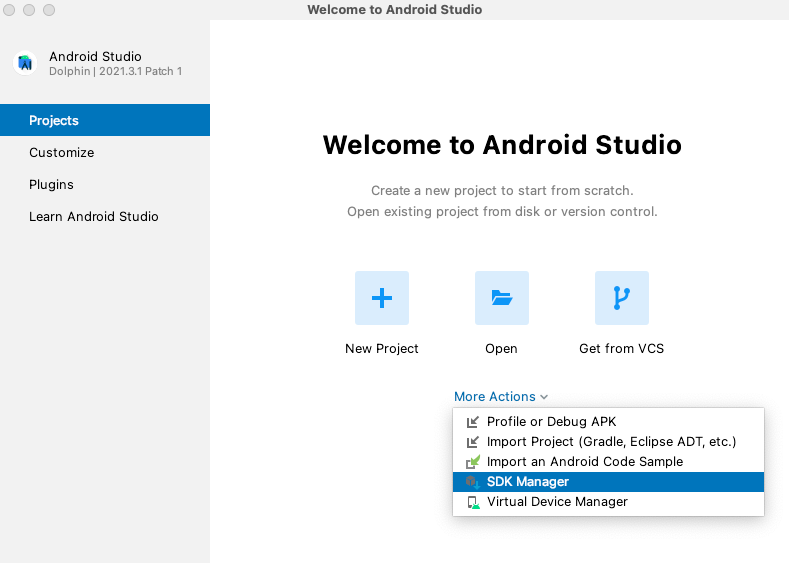
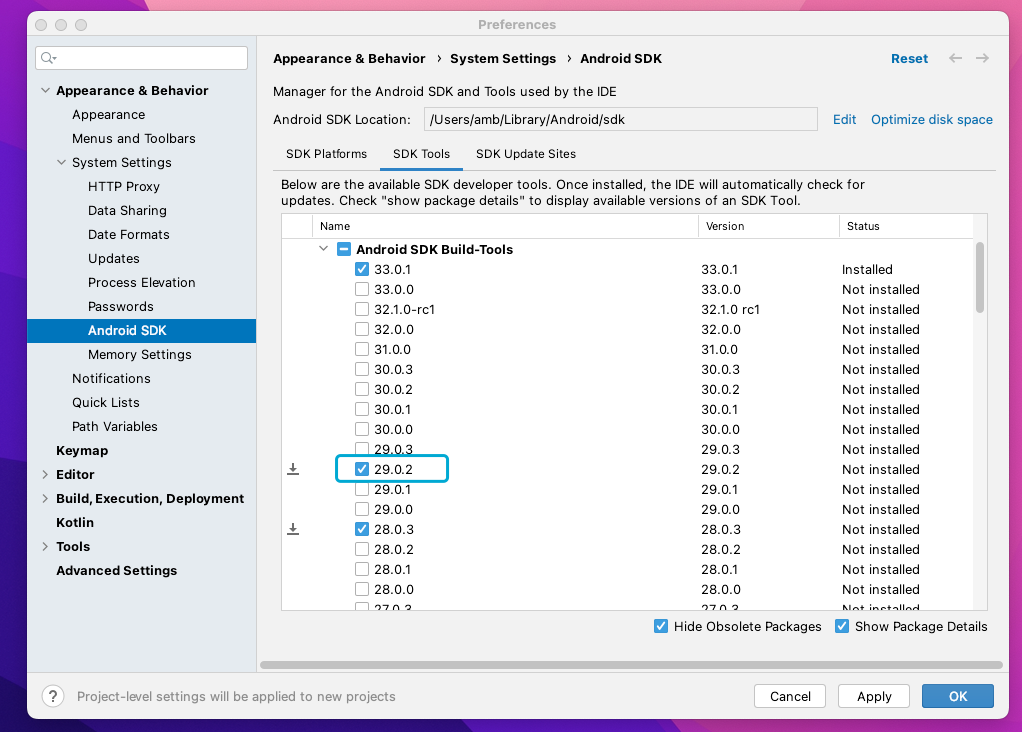
brew install adoptopenjdk/openjdk/adoptopenjdk8安装AndroidStudio











-
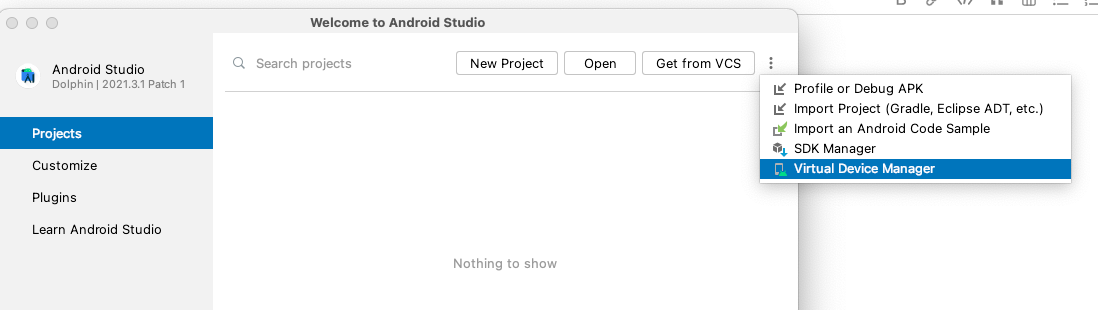
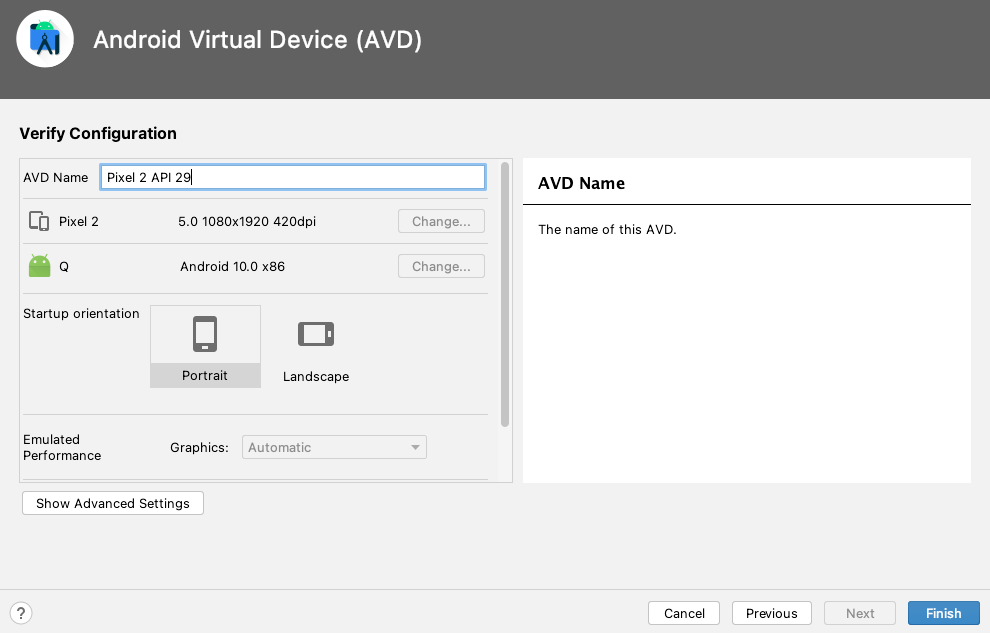
新建安卓模拟器(可移除原模拟器)


-
修改
~/.bash_profile文件,没有就新建
export ANDROID_SDK_ROOT="$HOME/Library/Android/sdk"
export PATH=$PATH:$ANDROID_SDK_ROOT/emulator
export PATH=$PATH:$ANDROID_SDK_ROOT/platform-tools-
保存 输入
source .bash_profile使文件生效 -
修改项目文件内容:
尝试阿里云提供的maven 镜像,将android/build.gradle中的jcenter()和google()分别替换为
maven { url 'https://maven.aliyun.com/repository/jcenter' } 和 maven { url 'https://maven.aliyun.com/repository/google' }
- 新建终端运行
yarn start - 新建终端运行
yarn android





















 356
356











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








