示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="div1"></div>
<input type="button" value="立即" onclick="play_click(this,'lovemusic.mp3');">
<div id="div2"></div>
<script language="javascript">
function play_click(sef,url){
var div = document.getElementById('div1');
div.innerHTML = '<embed src="'+url+'" loop="0" autostart="true" hidden="true"></embed>';
var emb = document.getElementsByTagName('EMBED')[0];
if (emb) {
/* 如果 wav(mp3) 文件没有即时加载,则执行以下代码*/
div = document.getElementById('div2');
/* div2显示音频src信息 */
div.innerHTML = 'loading: '+ emb.src;
/* 立即按钮成灰色状态 */
sef.disabled = true;
/* div2的显示内容为空白 */
setTimeout(function(){div.innerHTML='';},5000);
}
}
</script>
</body>
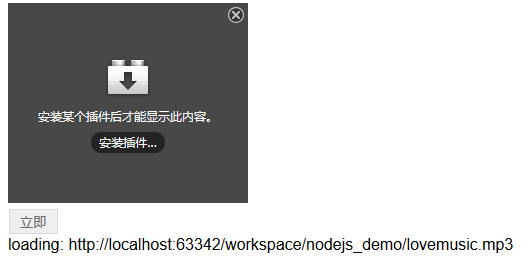
</html>在Firfox, IE, 360浏览器及午安浏览器(Chrome内核)上测试,只有Firfox的兼容存在问题,提示需要下载插件;下图是Firfox浏览器运行界面;























 2723
2723

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








