随时随地阅读更多技术实战干货,获取项目源码、学习资料,请关注源代码社区公众号(ydmsq666)

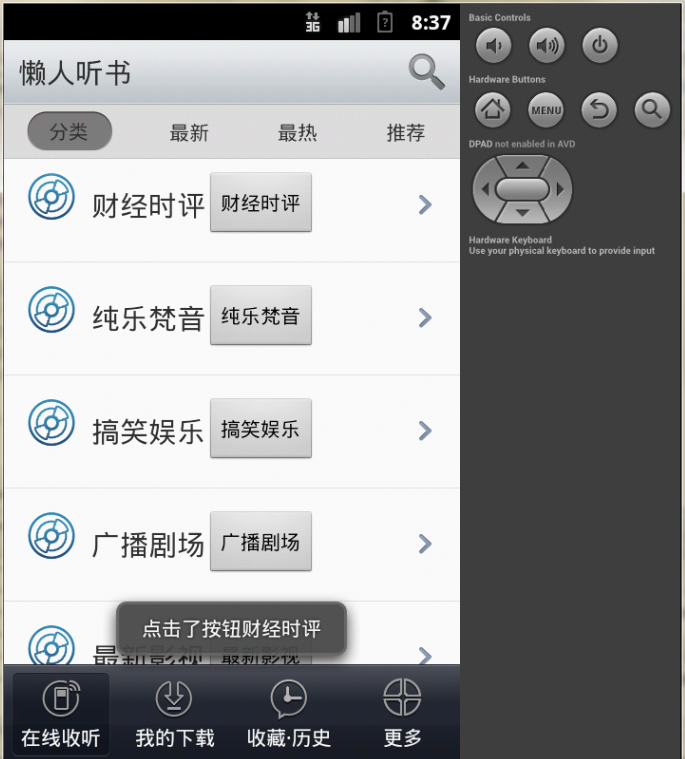
有时候使用ArrayAdapter适配器和SimpleAdapter适配器并不能满足我们的需要,这时就需要我们自定义适配器,下面通过一个实例来演示自定义适配器的使用,实现向ListView组件中添加内容。
Activity:
package com.lovo.activity;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import android.app.Activity;
import android.os.Bundle;
import android.widget.ListView;
import com.lovo.R;
import com.lovo.adapter.LazyListAdapter;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.lazybook_layout);
// 显示文本的字符串数组
String[] textAry = new String[] { "英语学习", "财经时评", "纯乐梵音", "搞笑娱乐",
"广播剧场", "最新影视", "保健养身", "明星八卦" };
// 实例化自定义适配器对象
LazyListAdapter adapter = new LazyListAdapter(this, textAry,
R.layout.lazybook_listview_content);
// 得到ListView组件
ListView listView = (ListView) findViewById(R.id.listView1);
// 设置ListView的内容
listView.setAdapter(adapter);
}
}
自定义适配器类:
package com.lovo.adapter;
import android.app.Activity;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.Button;
import android.widget.TextView;
import android.widget.Toast;
import com.lovo.R;
/**
* 自定义适配器
*
* @author guyun *
*/
public class LazyListAdapter extends BaseAdapter {
/** 显示文本的字符串数组 */
private String[] textAry;
/** Activity对象 */
private Activity activity;
/** 每一行布局资源文件的ID */
private int resourceId;
public LazyListAdapter(Activity activity, String[] textAry, int resourceId) {
this.activity = activity;
this.textAry = textAry;
this.resourceId = resourceId;
}
@Override
public int getCount() {
return textAry.length;
}
@Override
public Object getItem(int arg0) {
return textAry[arg0];
}
@Override
public long getItemId(int position) {
return position;
}
/**
* position:每次需要绘制组件的序号 。convertView:放在listView或gridView中每一行的View对象
* parent:当前这行组件的父组件对象
*/
@Override
public View getView(final int position, View convertView, ViewGroup parent) {
ViewHolder holder = null;
// 如果首次绘制没有convertView,则通过布局资源文件进行创建
if (convertView == null) {
// 得到每一行的布局资源文件
convertView = activity.getLayoutInflater()
.inflate(resourceId, null);
// 实例化ViewHolder对象
holder = new ViewHolder();
// 为holder添加内容
holder.textView = (TextView) convertView
.findViewById(R.id.lazybook_listview_textView1);
holder.button = (Button) convertView.findViewById(R.id.button1);
// 将组件的缓存对象保存到convertView
convertView.setTag(holder);
} else {
// 从convertView中取出缓存对象
holder = (ViewHolder) convertView.getTag();
}
// 设置每一行内组件的内容
holder.textView.setText(textAry[position]);
holder.button.setText(textAry[position]);
// 为按钮注册监听
holder.button.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// 利用Toast弹出简易提示消息
Toast.makeText(activity, "点击了按钮" + textAry[position],
Toast.LENGTH_SHORT).show();
}
});
return convertView;
}
// 利用内部类来创建一个ViewHolder类(类似缓存)
private class ViewHolder {
public TextView textView;
public Button button;
}
}
布局XML:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<RelativeLayout
android:id="@+id/relativeLayout1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:background="@drawable/title_bg" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:layout_marginLeft="10dp"
android:text="懒人听书"
android:textSize="20sp" />
<ImageView
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:layout_marginRight="10dp"
android:src="@drawable/ic_btn_search" />
</RelativeLayout>
<LinearLayout
android:id="@+id/linearLayout1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/relativeLayout1"
android:background="@drawable/home_online_tab_bg"
android:gravity="center"
android:orientation="horizontal" >
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="15dp"
android:layout_marginRight="15dp"
android:layout_weight="1"
android:background="@drawable/home_online_tab_select"
android:gravity="center"
android:text="分类" />
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="15dp"
android:layout_marginRight="15dp"
android:layout_weight="1"
android:gravity="center"
android:text="最新" />
<TextView
android:id="@+id/textView4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="15dp"
android:layout_marginRight="15dp"
android:layout_weight="1"
android:gravity="center"
android:text="最热" />
<TextView
android:id="@+id/textView5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="15dp"
android:layout_marginRight="15dp"
android:layout_weight="1"
android:gravity="center"
android:text="推荐" />
</LinearLayout>
<ListView
android:id="@+id/listView1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/linearLayout1" >
</ListView>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:background="@drawable/home_tab_bg" >
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="5dp"
android:layout_weight="1"
android:background="@drawable/home_tab_bg_select"
android:gravity="center_vertical" >
<ImageView
android:id="@+id/imageView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:src="@drawable/home" />
<TextView
android:id="@+id/textView6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/imageView2"
android:layout_centerHorizontal="true"
android:text="在线收听"
android:textColor="#fff" />
</RelativeLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="5dp"
android:layout_weight="1"
android:gravity="center_vertical" >
<ImageView
android:id="@+id/imageView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:src="@drawable/sign_down" />
<TextView
android:id="@+id/textView6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/imageView2"
android:layout_centerHorizontal="true"
android:text="我的下载"
android:textColor="#fff" />
</RelativeLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="5dp"
android:layout_weight="1"
android:gravity="center_vertical" >
<ImageView
android:id="@+id/imageView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:src="@drawable/clock" />
<TextView
android:id="@+id/textView6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/imageView2"
android:layout_centerHorizontal="true"
android:text="收藏·历史"
android:textColor="#fff" />
</RelativeLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="5dp"
android:layout_weight="1"
android:gravity="center_vertical" >
<ImageView
android:id="@+id/imageView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:src="@drawable/arrow" />
<TextView
android:id="@+id/textView6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/imageView2"
android:layout_centerHorizontal="true"
android:text="更多"
android:textColor="#fff" />
</RelativeLayout>
</LinearLayout>
</RelativeLayout>
ListView中每一行布局的XML:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingBottom="15dp"
android:paddingTop="15dp" >
<ImageView
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_marginLeft="15dp"
android:src="@drawable/disc" />
<TextView
android:id="@+id/lazybook_listview_textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="10dp"
android:layout_toRightOf="@id/imageView1"
android:text="TextView"
android:textSize="20sp" />
<ImageView
android:id="@+id/imageView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:layout_marginRight="20dp"
android:src="@drawable/right_arrow" />
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_toRightOf="@id/lazybook_listview_textView1"
/>
</RelativeLayout>

























 773
773

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










