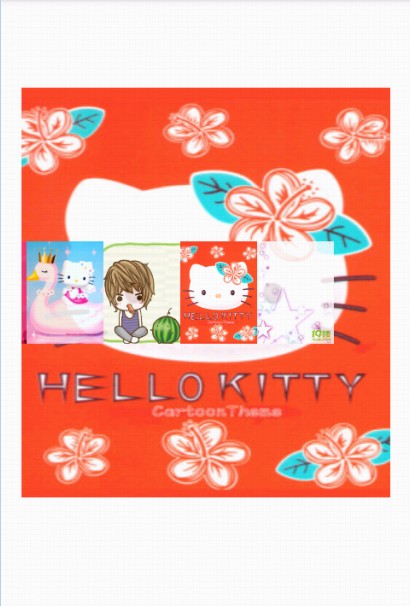
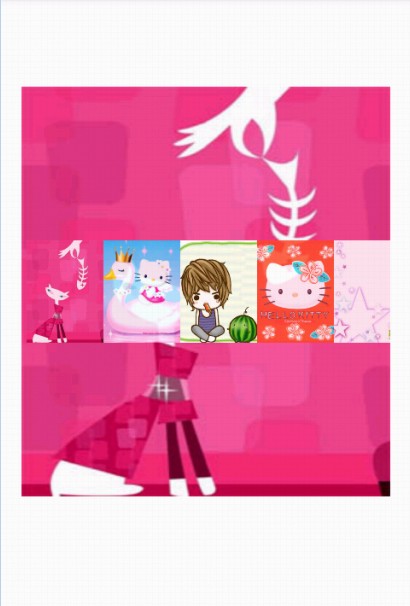
制作如图所示GallerImage应用,当点击图片时,后面的背景也跟随变化
源码:
ImageAdapter.java
import android.content.Context;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.Gallery;
import android.widget.ImageView;
public class ImageAdapter extends BaseAdapter{
private Context mContext;
Integer[] Mimages={R.drawable.img1,R.drawable.img2,R.drawable.img5,R.drawable.img6,R.drawable.img7};
public ImageAdapter(Context c) {
// TODO Auto-generated constructor stub
mContext=c;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return Mimages.length;
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return position;
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
ImageView imageview=new ImageView(mContext);
imageview.setImageResource(Mimages[position]);
imageview.setLayoutParams(new Gallery.LayoutParams(120, 120));
imageview.setScaleType(ImageView.ScaleType.FIT_END);
return imageview;
}
}
mainActivity.java
import android.os.Bundle;
import android.app.Activity;
import android.content.Context;
import android.view.Menu;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.BaseAdapter;
import android.widget.Gallery;
import android.widget.ImageView;
import cn.wang.galleryimage.*;
public class MainActivity extends Activity {
ImageAdapter i=new ImageAdapter(this);
//protected static final int[] Mimages = {};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final Gallery g=(Gallery) findViewById(R.id.ga1);
g.setAdapter(new ImageAdapter(this));
g.setBackgroundResource(R.drawable.img5);
g.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View v, int position,
long id) {
// TODO Auto-generated method stub
g.setBackgroundResource(i.Mimages[position]);
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
activity_main.xml
<Gallery
android:id="@+id/ga1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="53dp" />























 320
320











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








