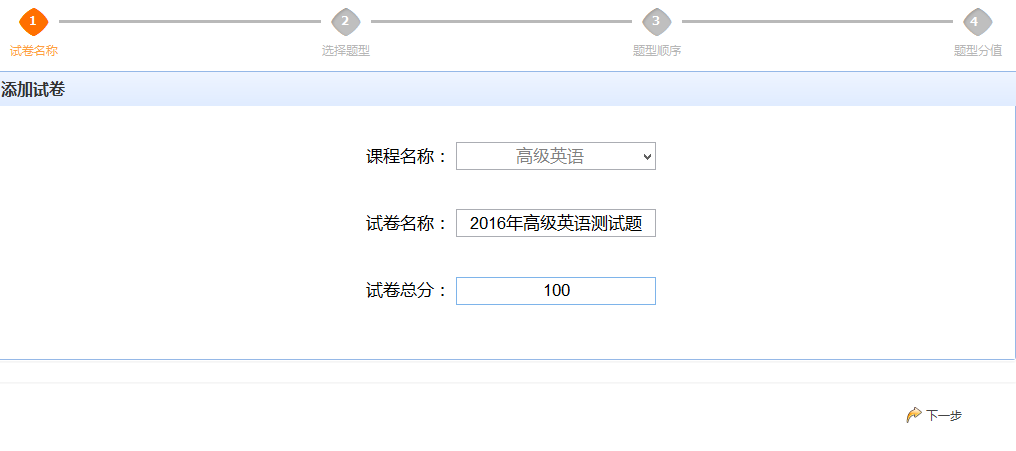
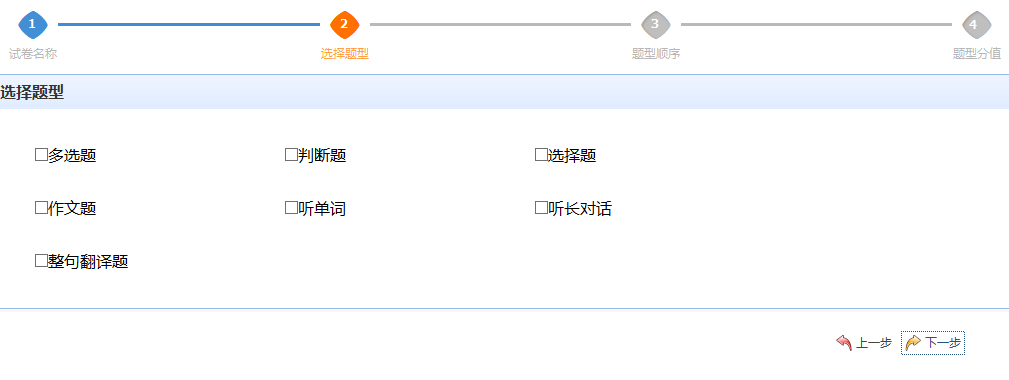
首先来说一下我们的主题。来看一下图。
这两张图,主要是看页面上部分,能够显示当前正在进行的操作步骤。我们分享一下这个页面的制作过程。
首先,这个页面主要是由三部分组成的。上部分是显示当前顺序,基本不会变化。中间部分会根据具体的业务显示不同的内容。最下面会显示操作步骤。我们看中间的部分是变化最大的,而相对上下部分则很固定。于是采用了嵌套页面将中间的页面嵌套进去。
关键代码如下:
<!-- 步骤条开始 -->
<div>
//此处先省略步骤的布局代码
</div>
<!-- 步骤条结束 -->
<!-- 每步的内容框架 start-->
<div id="content">
<!-- 添加试卷名称1一-->
<%@ include file="/WEB-INF/jsp/paperName.jsp"%>
</div>
<!--上一步,下一步按钮区 start -->
<div style="float: right; margin-right: 5%;">
<a id="btnBack" href="#" class="easyui-linkbutton l-btn l-btn-plain" data-options="iconCls:'icon-undo'" plain="true" >
<span>上一步</span>
</a>
<a id="btnNext" href="#" class=" easyui-linkbutton l-btn l-btn-plain" data-options="iconCls:'icon-redo'" plain="true" >
<span>下一步</span>
</a>
<a id="finish" href="#" class=" easyui-linkbutton l-btn l-btn-plain" data-options="iconCls:'icon-ok'" plain="true" >
<span class="l-btn-left">
<span>完成</span>
</span>
</a>
</div>
<!--上一步,下一步按钮区end -->整体布局如下。下面我们看一下步骤条的布局。
<div>
<ol class="ui-step ui-step-blue ui-step-4">
<li id="li1" class="ui-step-start ui-step-active">
<div class="ui-step-line">-</div>
<div id="d1" class="ui-step-icon">
<i class="iconfont"></i> <i class="ui-step-number">1</i> <span
class="ui-step-text">试卷名称</span>
</div>
</li>
<li id="li2" class="ui-step-line">
<div class="ui-step-line">-</div>
<div class="ui-step-icon">
<i class="iconfont"></i> <i class="ui-step-number">2</i> <span
class="ui-step-text">选择题型</span>
</div>
</li>
<li id="li3" class="ui-step-line">
<div class="ui-step-line">-</div>
<div class="ui-step-icon">
<i class="iconfont"></i> <i class="ui-step-number">3</i> <span
class="ui-step-text">题型顺序</span>
</div>
</li>
<li id="li4" class="ui-step-end ui-step-line">
<div class="ui-step-line">-</div>
<div class="ui-step-icon">
<i class="iconfont"></i> <i class="ui-step-number">4</i> <span
class="ui-step-text">题型分值</span>
</div>
</li>
</ol>
</div>具体js动态事件明日待续。
























 1125
1125

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








