项目初始化
mkdir demo1
cd demo1
npm init // 一路回车 创建一个package.json文件
webpack安装
npm install --save-dev webpack
Js文件打包
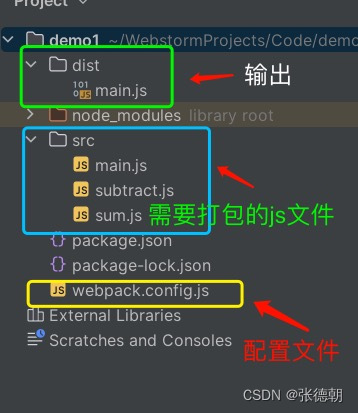
可以先看一下最后的项目情况,然后我们再开始一步步操作

创建需要打包的js文件
- 创建文件夹用于存放js文件
// 创建文件夹src 用于存放js文件
mkdir src
cd src
- 创建需要打包的js文件
sum.js和subtract.js
function sum(a, b){
console.log(a + b);
}
export default sum;
function subtract(a, b){
console.log(a - b);
}
export default subtract;
- 创建入口文件,用于管理需要统一打包数据的函数、类等信息
main.js
import sum from "./sum"
import subtract from "./subtract";
export {sum, subtract};
创建webpack配置文件
- 在根目录下创建webpack配置文件
webpack.config.js
const path = require('path') // 处理绝对路径
module.exports = {
entry: './src/main.js', //配置入口文件
output: {
// 打包后的输出文件名
filename:"main.js",
// 获取这个包之后的引入名称
library: 'main'
}
}
打包输出
// 退回到根路径下
cd root
// 开始打包
webpack
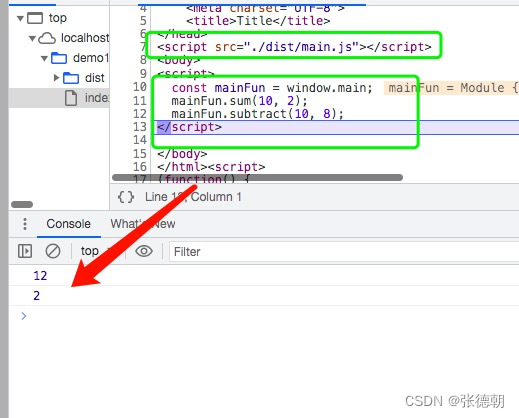
引入js并使用
// 引入js文件
<script src="./dist/main.js"></script>
// 获取打包进去的函数 并执行
<script>
// 根据打包时指定的library名称 获得打包的函数和类集合
const mainFun = window.main;
// 分别执行对应的函数
mainFun.sum(10, 2);
mainFun.subtract(10, 8);
</script>

























 433
433











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








