已经在首页显示了最新的 10 条博客文章数据,今天来添加一个博客页面,在这个页面可以显示所有的博客文章。
文章控制器
运行如下命令创建 ArticlesController.php控制器文件:
php artisan make:controller ArticlesController
打开文件修改为如下内容:
<?php namespace App\Http\Controllers;
use App\Models\Article;
use Illuminate\Http\Request;
class ArticlesController extends Controller
{
public function index(){
$articles = Article::orderBy('created_at', 'desc')->paginate(10);
return view('articles.index',compact('articles'));
}
}
使用 paginate 方法来指定每页生成的数据数量为 10 条,即当有 50 条文章时,文章列表将被分为 10 页进行展示。
在调用 paginate 方法获取文章列表之后,便可以通过以下代码在文章列表页上渲染分页链接。
{!! $articles->render() !!}
文章列表视图
在 resources/views目录下添加一个 articles目录:
mkdir resources/views/articles
然后在 articles目录下添加 index.blade.php文件:
touch resources/views/articles/index.blade.php
打开文件,输入如下内容:
resources/views/articles/index.blade.php。
@extends('layouts.app')
@section('title')
博客
@stop
@section('content')
<section class="hero is-link"><div class="hero-body">
<div class="has-text-centered mt-2">
<h1 class="title is-4">博客文章</h1>
<p class="subtitle is-6">我偶尔会写博客文章分享关于独立开发和自由职业的内容,关注微信公众号可及时预览。</p>
<a href="" class="button is-outlined is-info">联系</a>
</div>
</div>
</section><section class="section"><div class="container is-max-widescreen">
<div class="columns">
<main class="column is-9"><div class="box">
@foreach($articles as $key=>$value)
<div class="box is-flex">
<a class="is-flex" href="" title="{{$value->title}}">
<time>{{$value->created_at->toDateString()}}</time><span style="margin: 0 5px;">|</span>
<span>{{$value->title}}</span>
</a>
</div>
@endforeach
{!! $articles->render() !!}
</div>
</main><aside class="column is-3"><div class="box">
<p class="has-text-centered">站长:<a href="%7B%7Burl('/contact')%7D%7D" target="_blank">SevDot</a></p>
<hr><div class="is-flex is-justify-content-center">
<figure class="image is-96x96"><img class="is-rounded" style="" src="%7B%7Basset('images/sevdot_avatar.jpg')%7D%7D" alt="SevDot 的头像"></figure></div>
<hr><div class="has-text-centered">
<a href="" class="button is-light"><span class="icon"><i class="fa fa-github"></i></span></a>
<a href="" class="button is-info"><span class="icon"><i class="fa fa-weibo"></i></span></a>
<a href="" class="button is-success"><span class="icon"><i class="fa fa-weixin"></i></span></a>
</div>
</div>
<div class="box">
<h2 class="title is-5 has-text-centered has-text-success">微信公众号</h2>
<hr><img src="%7B%7Basset('images/sevdots.png')%7D%7D" alt=""></div>
</aside></div>
</div>
</section>
@stop
由 render 方法生成的 HTML 代码默认会使用 Bootstrap 框架的样式,渲染出来的视图链接也都统一会带上 ?page 参数来设置指定页数的链接。另外还需要注意的一点是,渲染分页视图的代码必须使用 {!! !!} 语法,而不是 {{ }},这样生成 HTML 链接才不会被转义。
定义路由
打开路由文件,添加如下一条路由:
Route::get('/blog', [ArticlesController::class, 'index'])->name('blog');
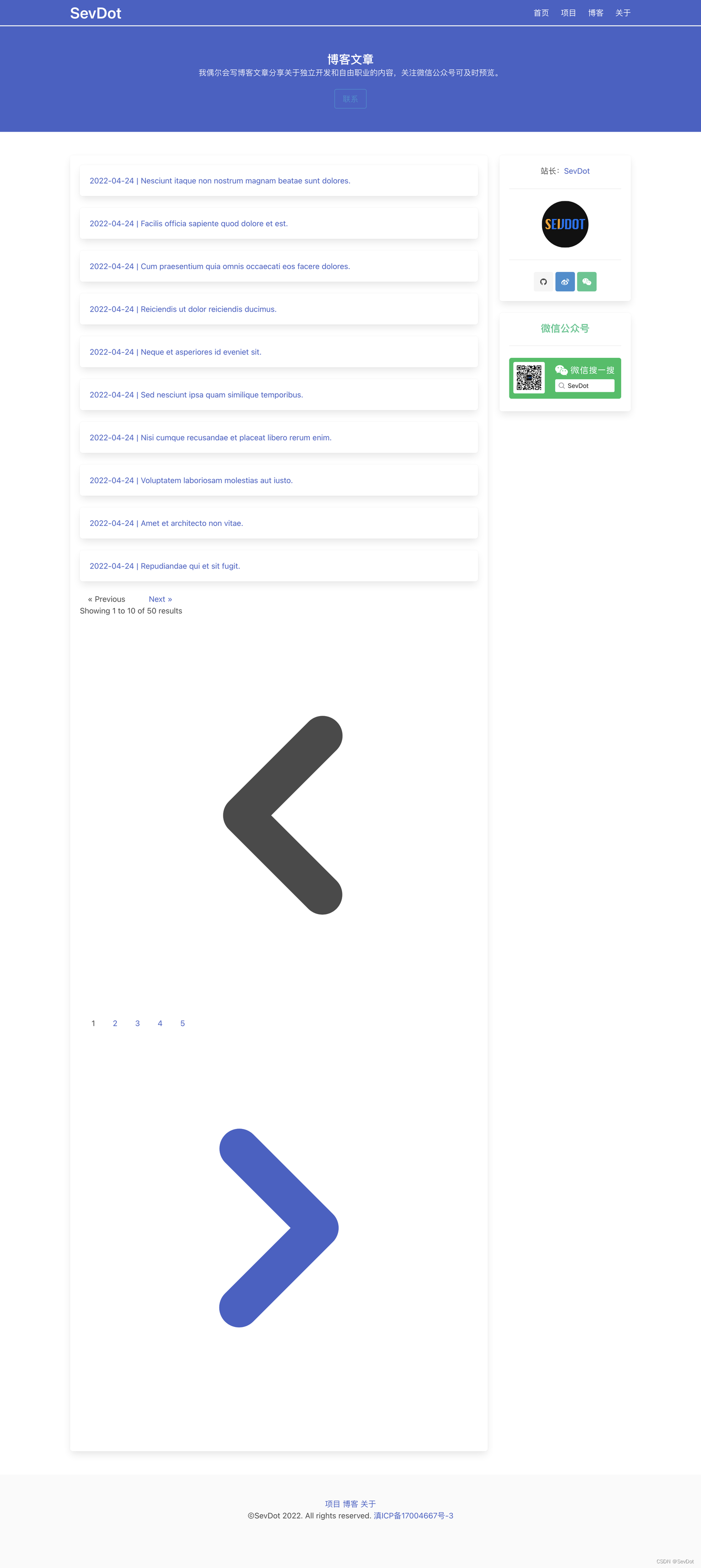
使用浏览器访问 [http://blog.test/blog](http://blog.test/blog) 可以看到如下页面:

可以看到页面是错乱的,原因是 Laravel 项目默认情况下,由分页器生成的 HTML 与 Tailwind CSS 框架 兼容,然而,我使用的是 Bulma CSS 框架,稍后需要自定义分页。























 349
349











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










