转载请标明出处:一片枫叶的专栏
这是一个新的系列的文章,github项目,主要讲解了自己的github项目开源实践,github项目解析等。
本文主要讲解了如何将自己的Android项目上传至github,相信大家平时在开发过程中为了避免重复造轮子会经常逛一下github查看有没有与需求类似的开源项目,那么github上面的开源项目是如何上传至github上的呢?带着这个疑问,我们开始我们今天的讲解。
首先若是需要上传github项目,必须要有一个github账号,通常都是以邮箱注册的,这里先假设大家都已经有github账号了,若没有,则先去注册,注册地址:https://www.github.com(PS:这年头谁若是没有一个github账号,还真不太好意思说自己是程序员…)
一、在GitHub上创建仓库
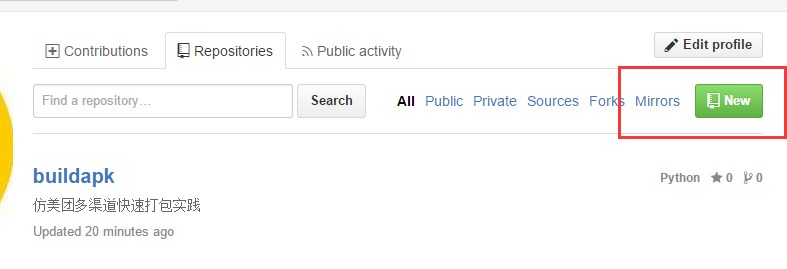
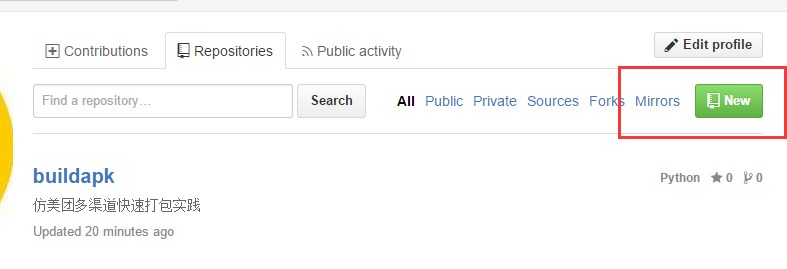
1. 打开github主页,然后登陆,在个人主页上选择,repositories,点击按钮new,创建个人代码仓库;

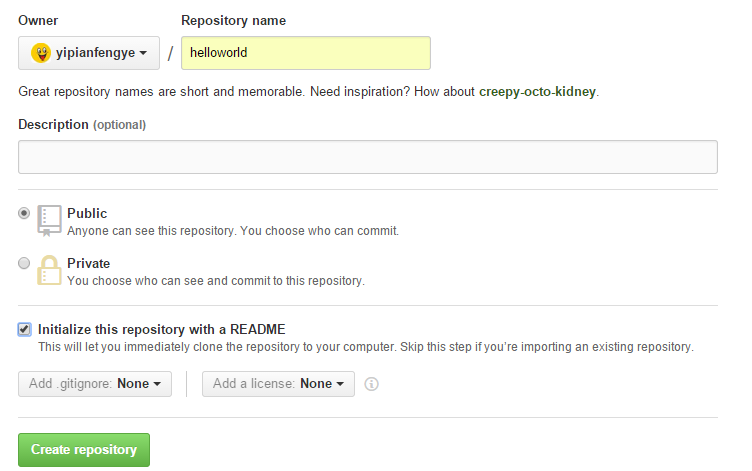
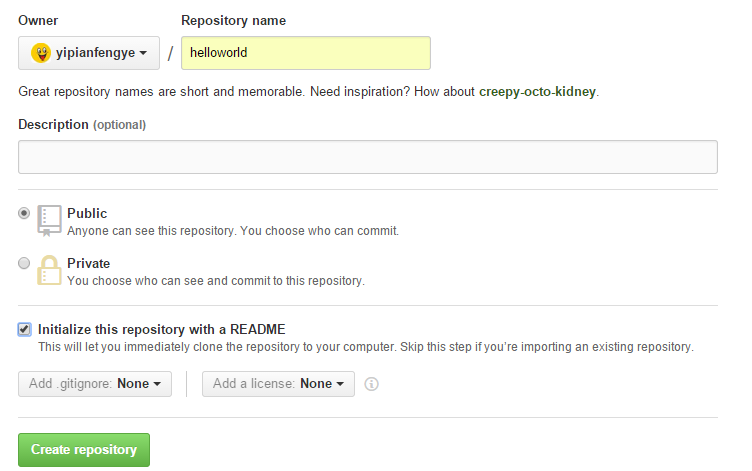
- 开始编辑仓库信息,点击create repository创建好我们的代码仓库;

二、创建Android项目
* 这里就是创建一个普通的安装项目,项目的名称叫做helloworld,与我们创建的代码仓库的名称一致即可。
三、创建本地git仓库
* git的工具还是很多的,需要下载一个git客户端,我这里用的是本地的一git for window2.6的一个客户端,不知道哪里下载的童鞋可以点击这里下载:http://download.csdn.net/detail/qq_23547831/9295217
-
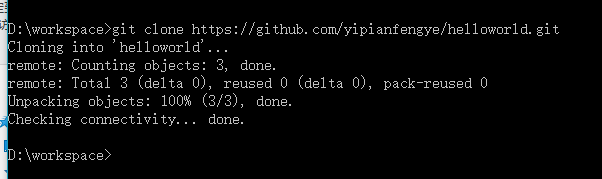
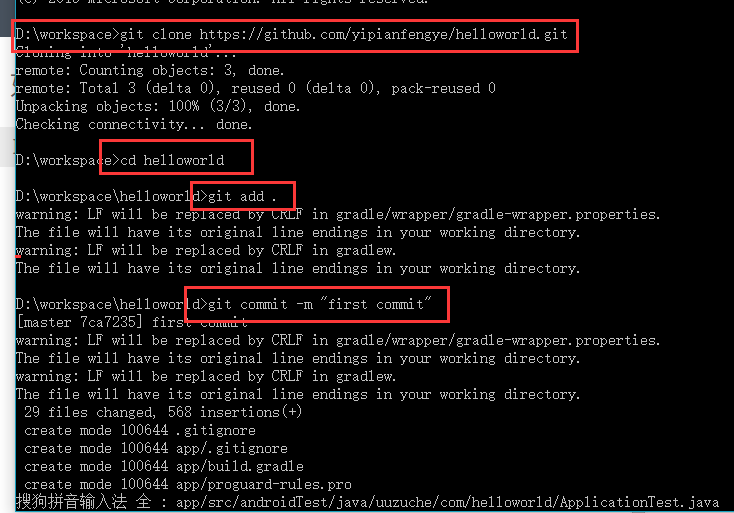
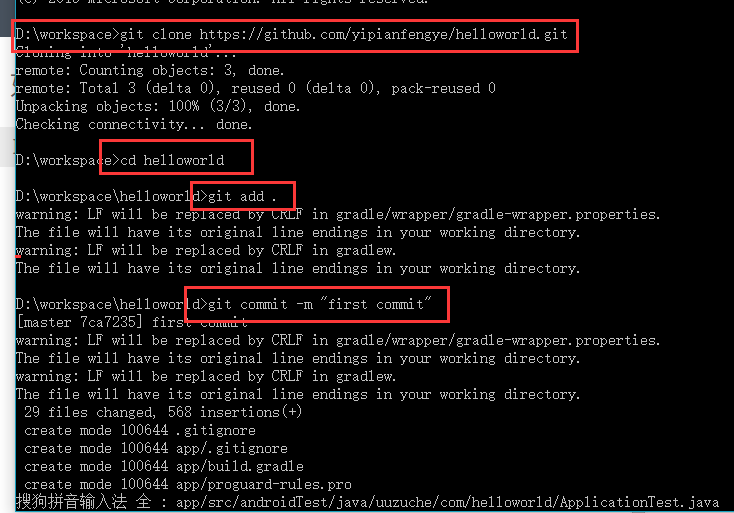
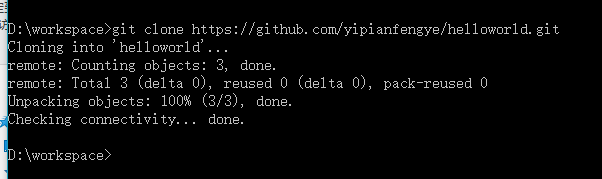
下载好git客户端之后打开命令好窗口,进入一个本地代码库,然后将我们在github上创建的helloworld项目clone下来,如图所示:

-
进入下载的helloworld项目路径下,将我们创建的helloworld项目里面的源文件都拷贝到clone下的helloworld目录,如图所示:

这里需要注意的是:.gradle文件夹、.idea文件夹已经APP文件夹下的app.iml文件时不需要拷贝的。
-
这时候进入项目目录,我这里是在D盘下的workspace目录下的helloworld项目。
在这里可以配置邮箱和用户名,这样就可以表示是谁提交的了
<code class="hljs avrasm has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">git config --global user<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.name</span> <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"***"</span>
git config --flobal user<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.email</span> <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"***@163.com"</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li></ul>
因为我用GitHub for Windows登录过,所以这里就不在展示命令截图了。
<code class="hljs livecodeserver has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">git <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">add</span> .</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul>
注意add后面的空格是一定要加的,不然会报错。
<code class="hljs sql has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">git <span class="hljs-operator" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">commit</span> -m <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"My First Commit"</span></span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul>
这样就将修改提交到了本地仓库
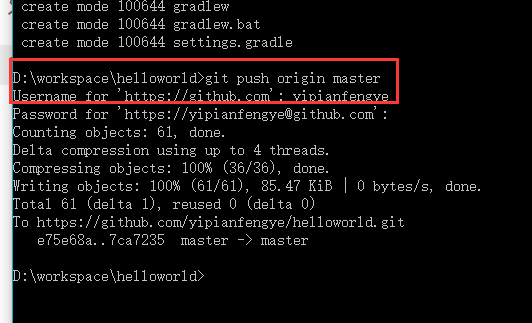
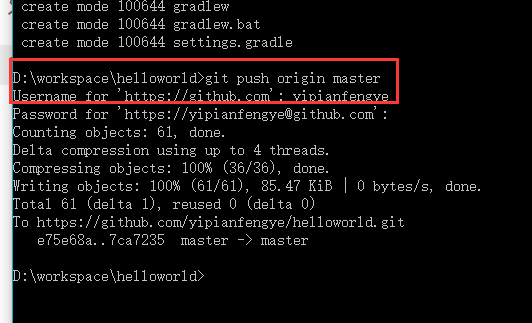
<code class="hljs perl has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">git <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">push</span> origin master</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul>
直到命令执行完毕,出现上面的提示,就说明提交完成了。
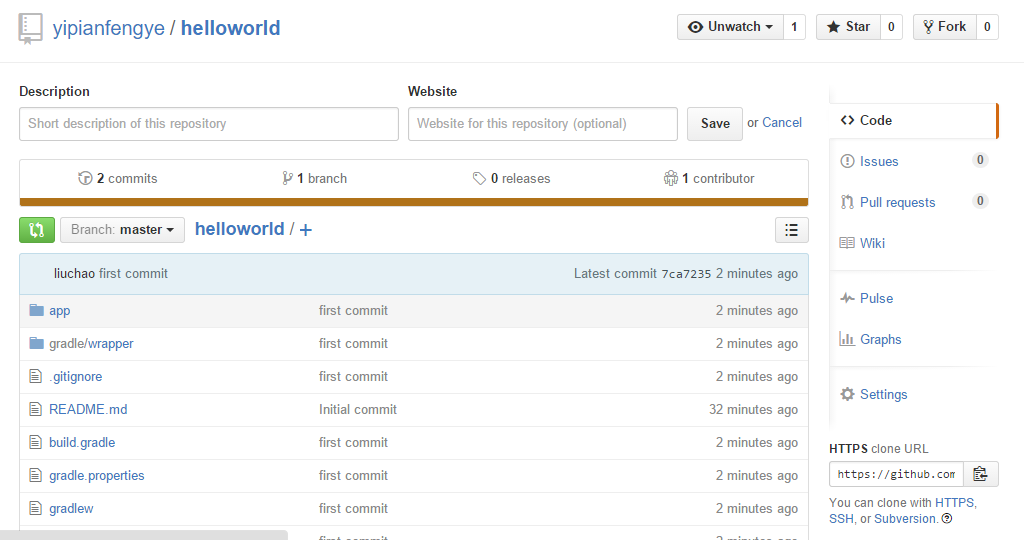
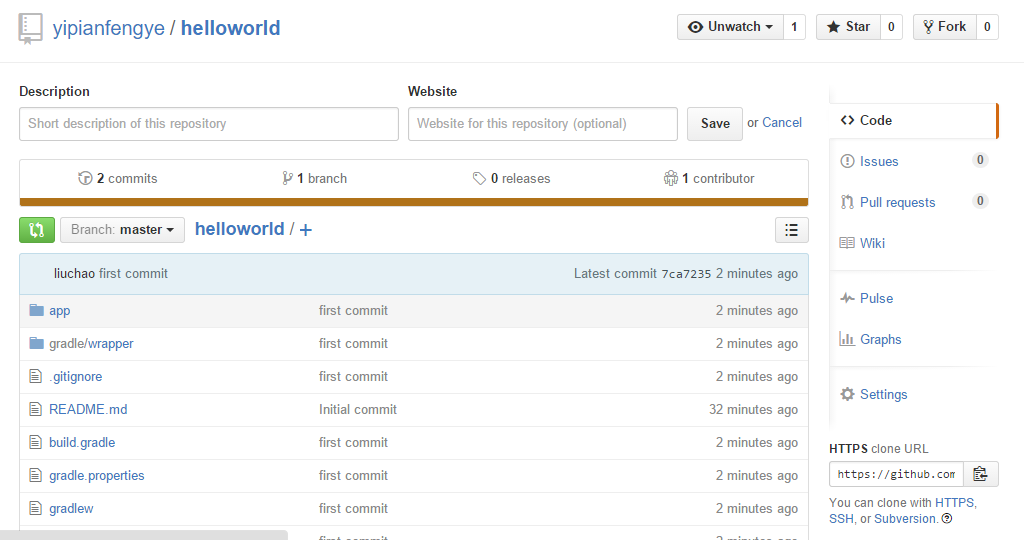
- 最后可以在我们的github主页看到helloworld已经上传上去了:

最后给大家列一下整过过程中使用的git命令:
<code class="hljs avrasm has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">git clone githuburl
git <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">add</span> .
git commit -m <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"command"</span>
git <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">push</span> origin master</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li></ul>


- 作为一个良好的习惯,我们需要在README.md中说明一下这个项目的主要作用使用方式等等。

总结:
本文主要讲解了如何上传android项目至github,这是以后我们讲解github项目的基础,了解了这些之后我们就可以将自己的开源项目上传至github上了,O(∩_∩)O哈哈~,万事开头难,加油!






























 1197
1197











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








