<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div id="app"></div>
<script src="./node_modules/vue/dist/vue.js"></script>
<script>
// 全局过滤器
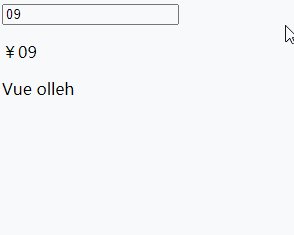
Vue.filter('myReverse', function (value, arg) {
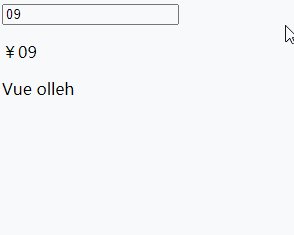
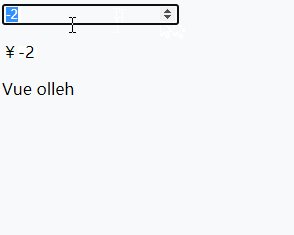
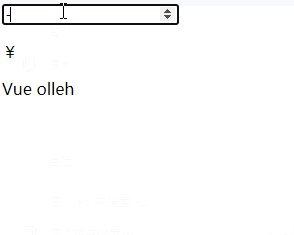
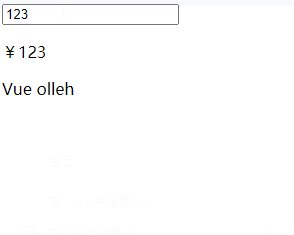
return arg + ' ' + value.split('').reverse().join('');
});
var App = {
data() {
return {
price: 0,
msg: 'hello'
};
},
template: `
<div>
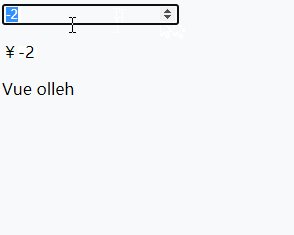
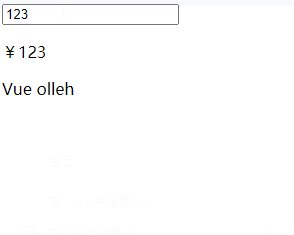
<input type="number" v-model="price" />
<p>{{price | currency}}</p>
<p>{{msg | myReverse('Vue')}}</p>
</div>
`,
filters: {
// 声明局部过滤器 // 使用 {{数据 | 过滤器名字}}
currency: function (value) {
return '¥' + value;
}
}
};
new Vue({
el: '#app',
data: {},
components: {
App
},
template: `
<App />
`
});
</script>
</body>
</html>
























 544
544











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








