1. 安装
cnpm i vue2-preview -S2. main.js中引入
// 引入图片预览插件
import ViewPreview from 'vue2-preview';
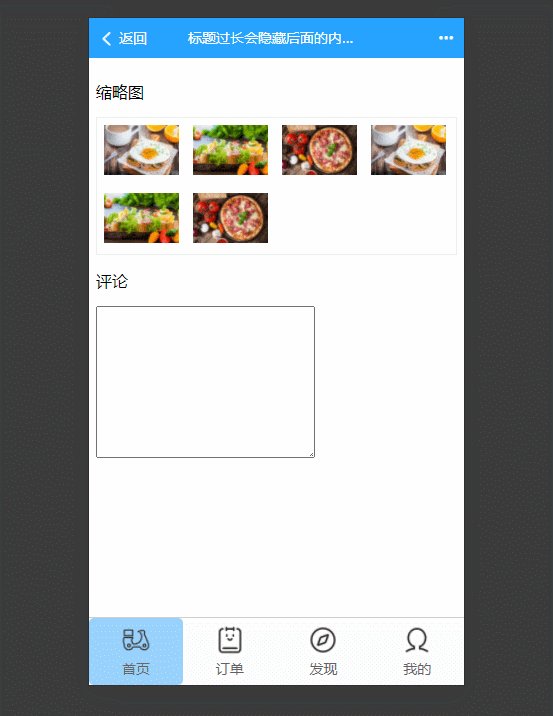
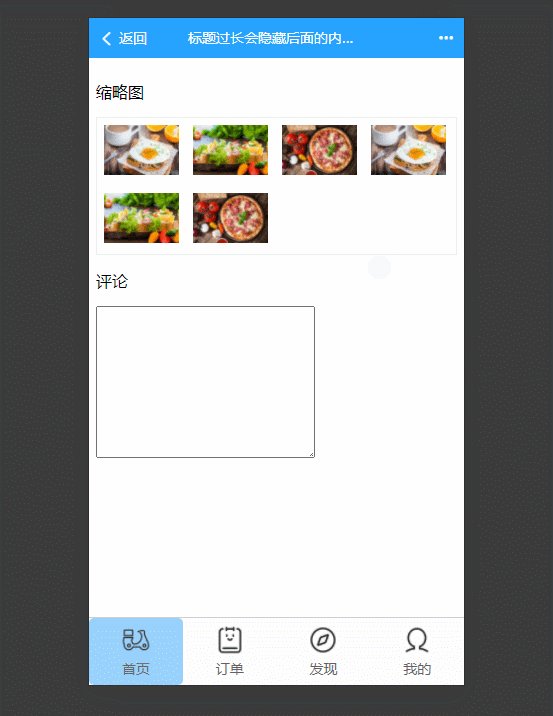
Vue.use(ViewPreview);3. 在缩略图所处组件中配置模板
<template>
<div class="">
<p style="margin: 15px 0;">缩略图</p>
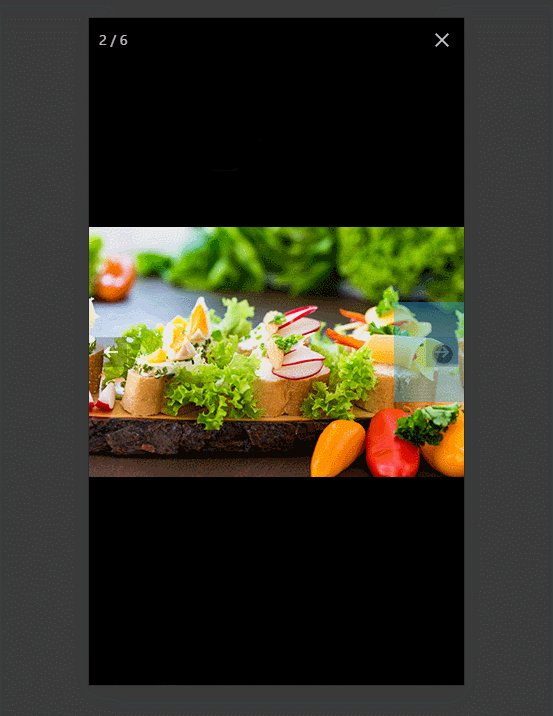
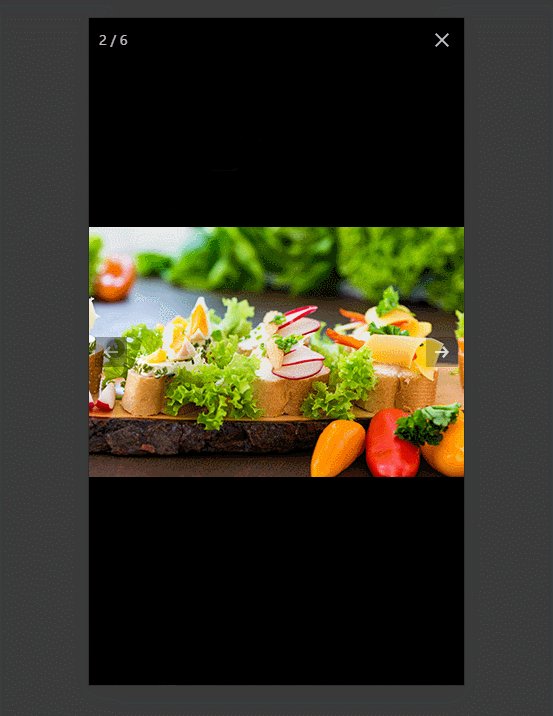
<vue-preview
:list="imgs"
:thumbImageStyle="{width: '75px', margin: '7px'}"
:previewBoxStyle="{border: '1px solid #eee'}"
:tapToClose="true"
/>
...
</div>
</template>
<script>
import imgSrc1 from '../../assets/1.png';
import imgSrc2 from '../../assets/2.png';
import imgSrc3 from '../../assets/3.png';
import imgSrc4 from '../../assets/4.png';
import imgSrc5 from '../../assets/5.png';
import imgSrc6 from '../../assets/6.png';
export default {
name: 'Detail',
data() {
return {
imgs: [
{
src: imgSrc1,
w: 375,
h: 250
},
{
src: imgSrc2,
w: 375,
h: 250
},
{
src: imgSrc3,
w: 375,
h: 250
},
{
src: imgSrc4,
w: 375,
h: 250
},
{
src: imgSrc5,
w: 375,
h: 250
},
{
src: imgSrc6,
w: 375,
h: 250
}
]
}
}
}
</script>
<style scoped>
...
</style>页面:























 942
942











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








