Echarts 导入
Echarts非常的强大!都用起来吧
echarts 能够支持的图形很多,开发者可以按需自己去引入想要使用的模块,echarts 3 支持在线构建 构建地址,用户最好能去按需加载,而且一般来说如果引入了echarts-all.js 则在第一次加载的时候需要很长的时间,非常不利与网页的加载。
导入配置 js
目录结构:assets/scripts/
esl.js
echarts.js
echarts-map.js
<script src="assets/scripts/esl.js"></script>
require.config({
paths:{
echarts:'./assets/scripts/echarts',
'echarts/chart/map' : './assets/scripts/echarts-map',
}
});
require(
[
'echarts',
'echarts/chart/map' //按需加载,bar,k,line...
],
requireCallback
);
ChinaMap = document.getElementById('ChinaChart');// dom节点,用做图表的容器
ChinaChart = echarts.init(ChinaMap);//用echarts填充dom节点,去ajax的回调函数中使用
var options_china = getChinaoptions();//获取要显示的数据其实就是json格式的配置文件去ajax的回调函数中使用
ChinaChart.setOption(options_china,true);//显示ajax 获取数据
要注意ajax我们平时使用的是异步请求(默认设置)async设置为 false。所以我们去设置option的时候要在其回调函数中设置,否则程序一开始会报错。因为option中的数据为空的时候去加载echarts会有异常抛出。
URL="http://localhost:8080/Users";
$.ajax({
url:URL,
data:null,
datatype:"json",
type:"GET",
success: function(response){
var userName=[];
var age=[];
for(i=0;i<response.length;i++){
userName.push(response[i].userName);
age.push(response[i].age);
};
option.xAxis[0].data=userName; //注意这有可能是多个坐标轴
option.series[0].data=age;
mybar=echarts.init(Bar);
mybar.setOption(option,true);
}
});展示
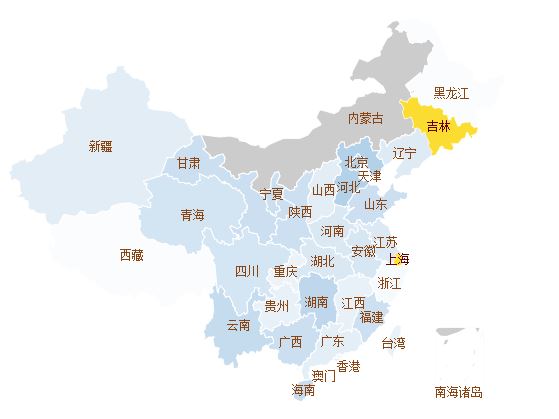
简单加载了中国地图























 9232
9232

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








