利用JSTL、EL表达式进行动态宽度设置:
<c:set var="coefficient" value="${fn:length(list) }"></c:set>
<tr>
<th colspan="6" rowspan="5" style="text-align:center;vertical-align:middle;">评分标准</th>
<th colspan="${coefficient }" style="text-align:center;vertical-align:middle;">分数</th>
</tr>利用JSTL,使EL表达式进行动态取值:
<c:forEach items="${list }" var="config" varStatus="index">
<c:set var="img" value="${config.config_key}img" ></c:set>
<c:set var="key" value="${config.config_key}description" ></c:set>
<c:set var="score" value="${config.config_key}score" ></c:set>
<td style="text-align:left;" οnclick="showUploadImg(${info.id},'${config.config_key }')">
<img alt="图片描述" src="${ctx}/${info[img]}" width="80" height="80"/>
</td>
<span style="white-space:pre"> </span><td οnclick="showUploadImg(${info.id},'${config.config_key }')" style="text-align:center">${info[key]}</td>
<td οnclick="showUploadImg(${info.id},'${config.config_key }')" style="text-align:center">${info[score]}</td>
</c:forEach>其中:varStatus是<c:forEach>jstl循环标签的一个属性,varStatus属性。
就拿varStatus=“status”来说,事实上定义了一个status名的对象作为varStatus的绑定值。该绑定值也就是status封装了当前遍历的状态,比如,可以从该对象上查看是遍历到了第几个元素:${status.count}
我们常会用c标签来遍历需要的数据,为了方便使用,varStatus属性可以方便我们实现一些与行数相关的功能,如:奇数行、偶数行差异;最后一行特殊处理等等。先就varStatus属性常用参数总结下:
${status.index} 输出行号,从0开始。
${status.count} 输出行号,从1开始。
${status.current} 当前这次迭代的(集合中的)项
${status.first} 判断当前项是否为集合中的第一项,返回值为true或false
${status.last} 判断当前项是否为集合中的最后一项,返回值为true或false
begin、end、step分别表示:起始序号,结束序号,跳跃步伐。
如:<c:forEach begin='1' end='5' step='2' items='${list}' var='item'>表示:操作list集合汇中1~5条数据,不是逐条循环,而是按每2个取值。即操作集合中的第1、3、5条数据。
下面是我从网上找的图,觉得挺好,收藏了:
我们最常用的就是count和index,用来搞斑马线表格
常见的用法的是
<c:forEach var="varity" items="${sessionScope.myList}" varStatus="status">
<span style="white-space:pre"> </span><!--实现斑马线效果-->
<span style="white-space:pre"> </span><c:if test="${status.count%2==0}" >
<span style="white-space:pre"> </span><tr bgcolor="lightyellow">
<span style="white-space:pre"> </span></c:if>
<span style="white-space:pre"> </span><c:if test="${status.count%2!=0}" >
<span style="white-space:pre"> </span><tr>
<span style="white-space:pre"> </span></c:if>
<span style="white-space:pre"> </span><td>Elements</td>
<span style="white-space:pre"> </span></tr>
</c:forEach>
<c:forEach var="varity" items="${sessionScope.myList}" varStatus="status">
${status.first}/${status.last}
当前:${status.current}
</c:forEach></span>
c:forTokens标签进行循环输出:
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %> <html> <head> <title>c:forTokens 标签实例</title> </head>
<body>
<span style="white-space:pre"> </span><c:forTokens items="Zara,nuha,roshy" delims="," var="name">
<span style="white-space:pre"> </span><c:out value="${name}"/>
<span style="white-space:pre"> </span></c:forTokens>
</body>
</html></span>以,号作为字符串分隔!变量名 delims属性可以随便加,可以有一个多或多个 作为分隔符。
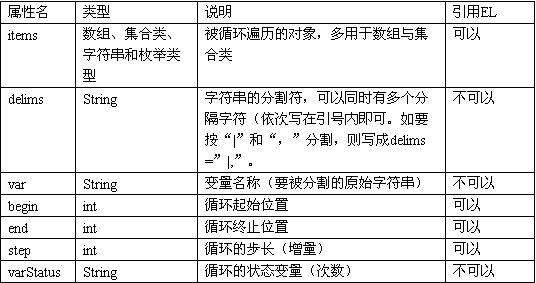
tokens属性说明表:























 1293
1293

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








