@Kener-林峰 你好,想跟你请教个问题:我想使用时间轴搭配地图进行数据播放。
1、当我在地图里面添加时间轴以后,定位点全部跑到了做左边重叠在一起,正确的定位应该是右边的红点上面,如图一。
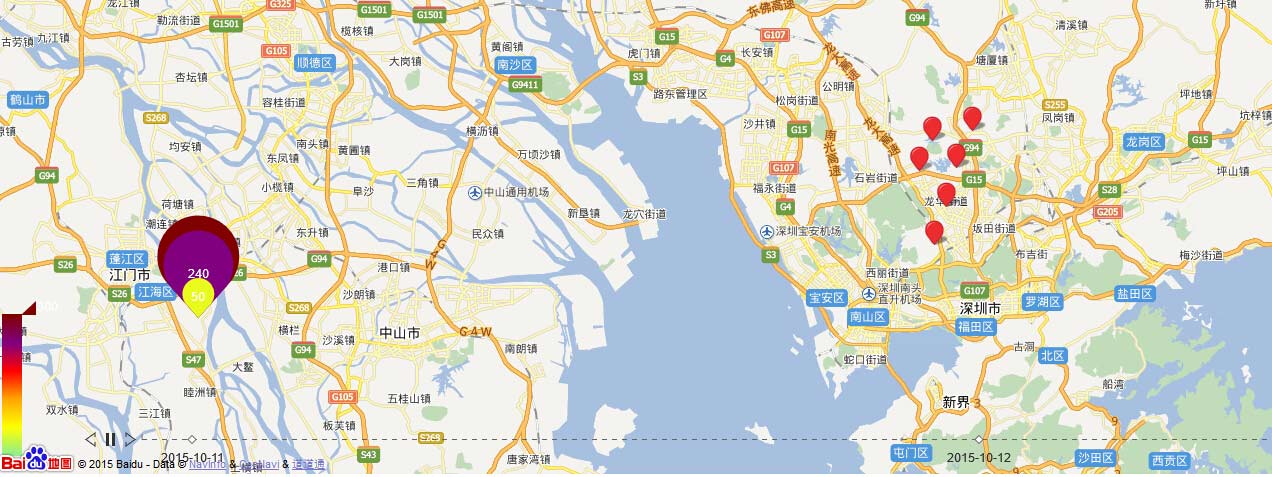
2、当我拖动一下地图,定位点全部正常,回到右边红的的位置上,然而新的问题出现了,下方的时间轴不见了,如图二。
3、当我使用firebug观察到下方时间轴不见时(图二),会报出一个错误,如图三。
在网上没有找到解决方法,过来请教,希望能得到帮助,万分感激,谢谢。
图一:

图二:

图三:
解决办法:
昨天也试了下发现是有这个问题,echarts2 修改了一下扩展文件main.js的reflesh,好像暂时可以用的样子,播放下一个时间点时有稍微的卡顿感,换谷歌浏览器就没这个卡顿,解决办法是在 setOption之后调一下echarts的resize函数(楼主问题二、三),在setOption之后需要手动调用reflesh来使得echarts适应当前地图等级,不然会挤在一堆(楼主问题一)。
main.js改动如下:
self.setOption(option); self._ec.resize(); 应用时手动刷新使得适应当前百度地图缩放等级:
BMapExt.setOption(option, true); BMapExt.refresh();






















 2420
2420

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








