<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<style type="text/css">
.personal-mybuluo-head {
height: 14px;
position: relative;
}
.personal-mybuluo-wording {
position: absolute;
top: 0;
z-index: 2;
left: 50%;
background-color: #fff;
color: #777;
text-align: center;
-webkit-transform: translate(-50%,0);
transform: translate(-50%,0);
padding: 0 10px;
}
.personal-border {
position: absolute;
top: -7px;
left: 0;
width: 100%;
height: 14px;
z-index: 1;
}
.jmu-border-1px {
position: relative;
}
.jmu-border-1px.border-bottom:after {
border-bottom: 1px solid #dedfe0;
}
@media only screen and (-webkit-min-device-pixel-ratio: 2)
.jmu-border-1px:after {
right: -100%;
bottom: -100%;
-webkit-transform: scale(0.5);
}
.jmu-border-1px:after {
display: block;
content: '';
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
-webkit-transform-origin: 0 0;
-webkit-transform: scale(1);
pointer-events: none;
}
</style>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
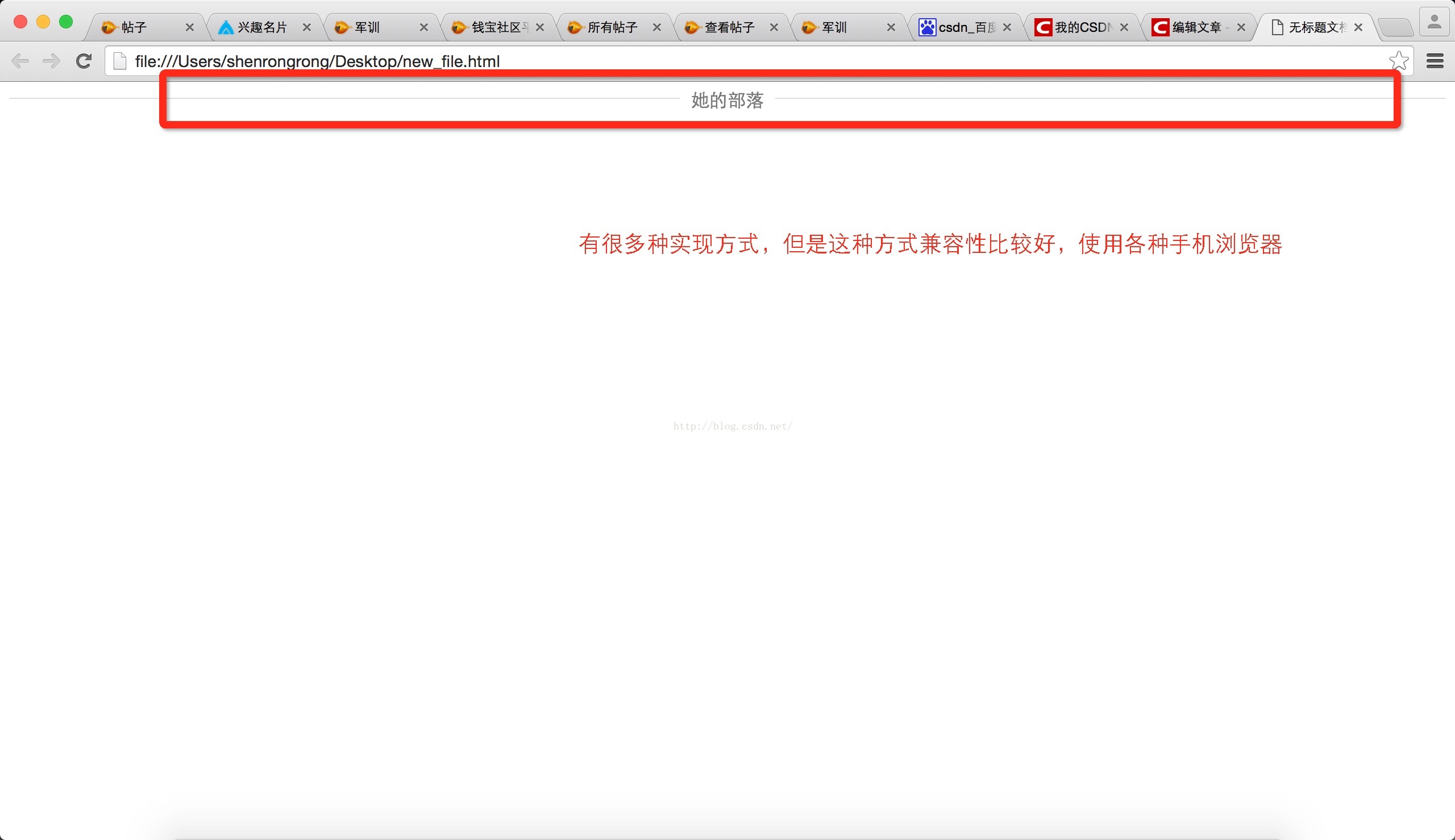
<div class="personal-mybuluo-head">
<div class="personal-mybuluo-wording">她的部落</div>
<div class="personal-border jmu-border-1px border-bottom"></div>
</div>
</body>
</html>





















 4020
4020

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








