每个页面都会用到分页.html或者头部.html、尾部.html,在其他页面如何引入
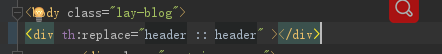
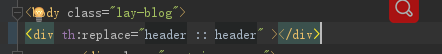
1.注意::前后都要有空格,我第一次没有看到试了好多次,网上博客不实用,好多坑,无奈自己踩坑,一定要记一下。

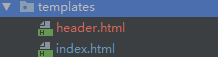
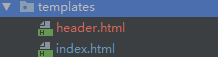
2.目录这里举例 index.html 引入header.html 同一目录下

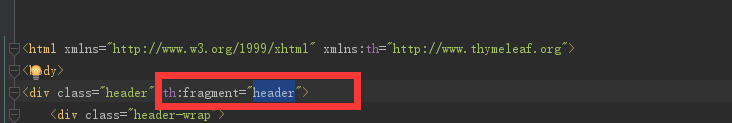
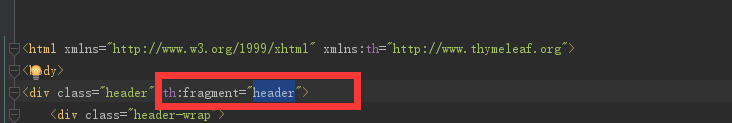
3.html 配置如图 div中
th:fragment="header" 与1中的::后面的header一一对应

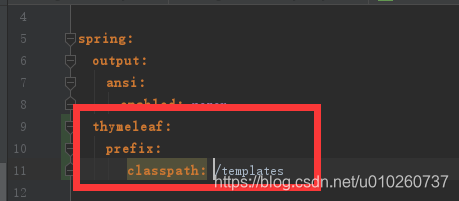
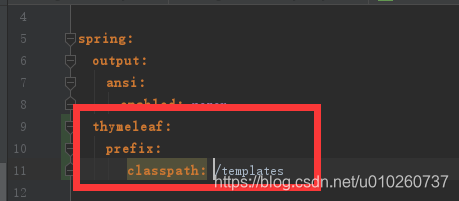
4.到这一步基本完成了,访问时还会出错,页面找不到,这时候需要在项目里面配置访问路径就OK了

每个页面都会用到分页.html或者头部.html、尾部.html,在其他页面如何引入
1.注意::前后都要有空格,我第一次没有看到试了好多次,网上博客不实用,好多坑,无奈自己踩坑,一定要记一下。

2.目录这里举例 index.html 引入header.html 同一目录下

3.html 配置如图 div中
th:fragment="header" 与1中的::后面的header一一对应

4.到这一步基本完成了,访问时还会出错,页面找不到,这时候需要在项目里面配置访问路径就OK了

 1184
1184











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


