原来是chrome上面预览开发的
然后遇到了问题
就是反馈回来产生了火狐还有360上首页有张图片不显示的问题
开始排查起来以为问题是图片过大的问题,因为我使用的是本地的而不是修改最大的值(出于优化加载速度的需求,原来他们做的营销活动并没有很多图片
但是月份活动会有问题,因为版式和图片色彩的问题,图片很大,占用的内存也比较多,因为那种修改图片编译时候的最大值的方法非常不可行)
后来我添加活动二的时候以为是因为线上网站部署和本地不同的原因产生了编译完以后图片报错的问题
结果经过测试,用了比较久时间大抵大部分是因为服务器上区分了大小写是很敏感的因而无法找到那张图片,所以产生了问题
还有原来打包失败很大一部分原因是因为图片色彩很绚丽,700多kb是非常大的,这样非常影响,因而老报错
主要是因为活动页会存在pc端的时候未登录的用户也需要访问的问题,因为未登录用户在活动页面进行操作的时候会触发到登录事件,然后我们实现的方式是通过接口来判断,该接口标记的是一个upn的值
然后登录的时候是单点登录,不知道是否回调地址不支持vue形式下hash模式的路由,因而自动忽视了后面的#路径
然后我查了一下一般回调以后#后都会默认为书签,我转义了然而还是只能职别#之前的路径
由于不是很清楚登录单点那一块而且他们暂时实现没有什么业务问题(当然开始~~就是不稳定,现在有时候还是会有不稳定的问题)所以暂时不存在让他们的回调地址支持vue的hash模式路由的问题
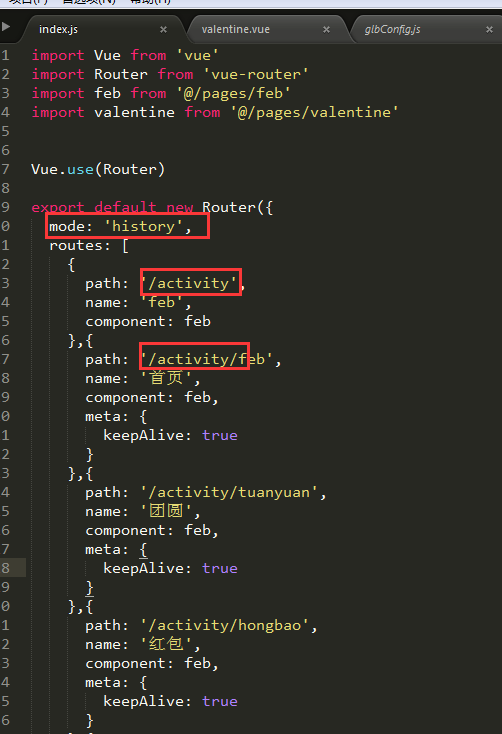
然后我就只能修改vue Router的路由模式,修改为了hostory模式
好吧,摸索了很久不然可能真的没有办法解决
运维部署的活动地址线上的路径是
https://xxxxx.xxxxl.com/activity
我做了两处修改

1、修改模式
2、切到网站路径下的/activity
3、其它路径切到/activity/
当然这么处理以后本地运行出来肯定是白板。因为方便我一般是切到文件夹下直接 run的
没有再本地使用搭建本地的所以,需要两份路由一份只修改模式,一份继修改模式又切换路径
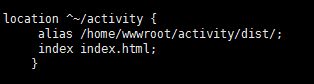
然后这样只是代码上的处理我们还需要修改服务端的配置
基于运维良好的配合,才能尝试出来,很是开心
他们本来对活动做的配置

使用 try命令尝试多种配置
location
/ {
try_files
$uri
$uri
/ /index.html; }
然后完成这些设置以后线上终于可以访问
https://xxxxx.xxxxx.com/activity/valentine
这种路径的形式了,当然这个地址是实际存在的,它并不会跳转到配置的路由的首页






















 4146
4146

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








