Android全新下拉刷新控件
现在所有的App基本都有下拉刷新等功能,不过我还真没有写过下拉刷新的控件,都是Copy别人的代码,拿过来直接用,碰到问题才去看看别人的代码,也基本不会太关心别人下拉刷新是怎么实现的,从XlistView到RecyclerView 再到 RecyclerView+SwipeRefreshLayout。相信大家都知道SwipeRefreshLayout是Google实现的一个下拉刷新控件。所以今天就学习下SwipeRefreshLayout,如何实现下拉刷新
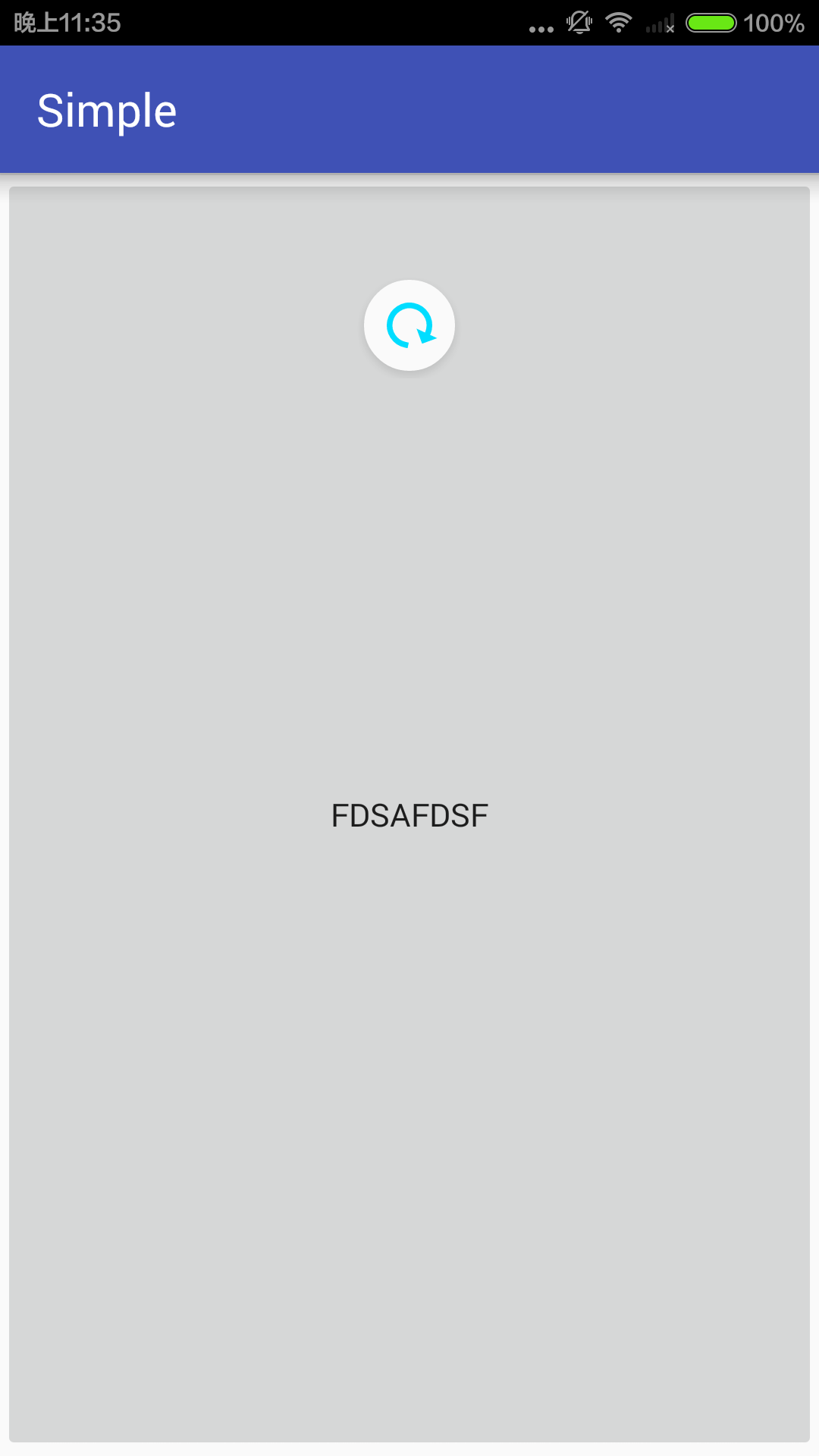
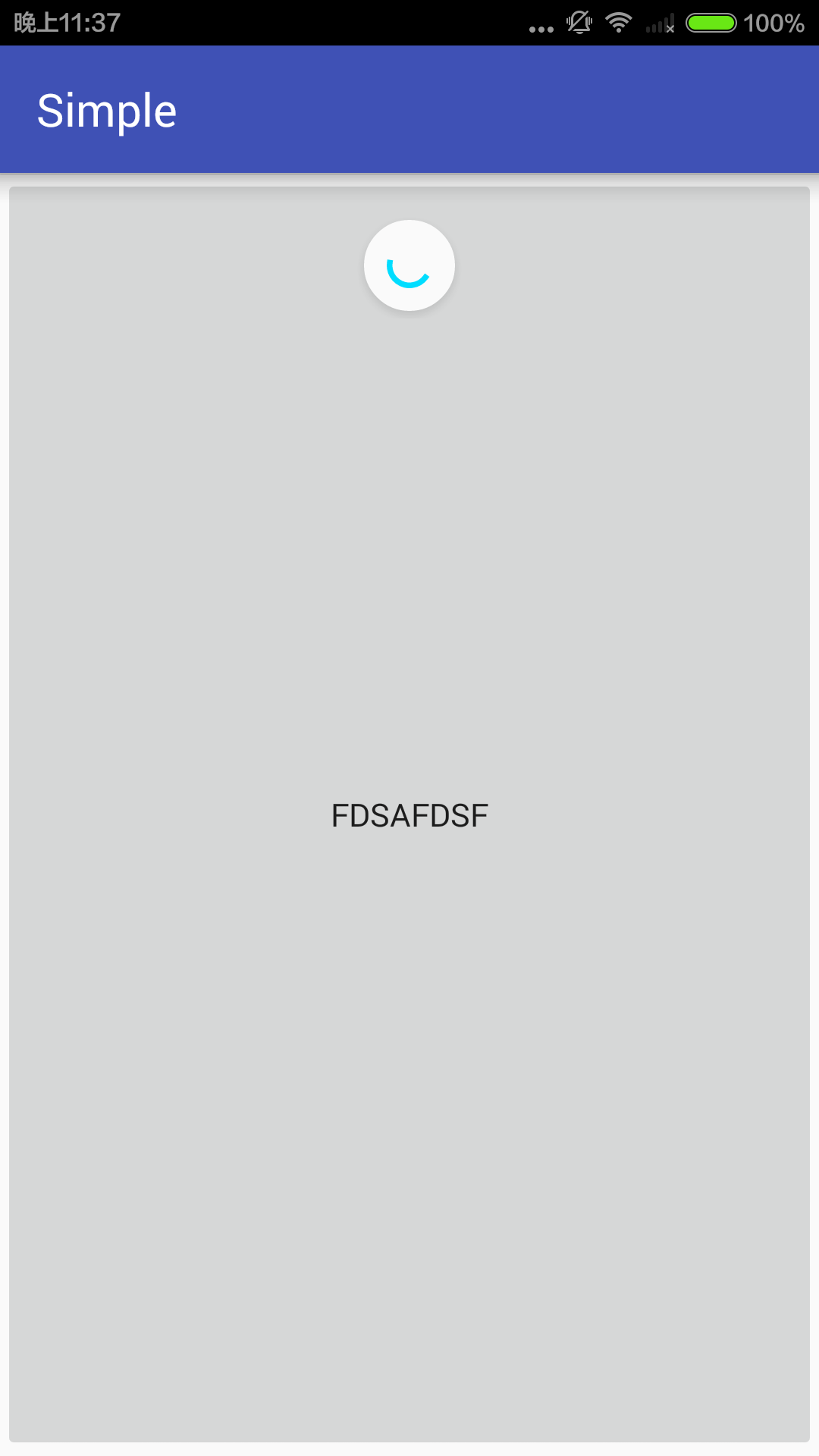
-SwipeRefreshLayout刷新效果图
-撸代码 SwipeRefreshLayout用法
好了废话少说,我们就直接跳最重要的说吧 SwipeRefreshLayout中主要有五个方法能用
**1、setOnRefreshListener(SwipeRefreshLayout.OnRefreshListener listener):设置手势滑动监听器。
2、setProgressBackgroundColor(int colorRes):设置进度圈的背景色。
3、setColorSchemeResources(int… colorResIds):设置进度动画的颜色。
4、setRefreshing(Boolean refreshing):设置组件的刷洗状态。
5、setSize(int size):设置进度圈的大小,只有两个值:DEFAULT、LARGE**
那我们看看布局和Activity中怎么用
XML:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v4.widget.SwipeRefreshLayout
android:id="@+id/swipe"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="fdsafdsf"/>
</android.support.v4.widget.SwipeRefreshLayout>
</RelativeLayout>Activity:
public class UIActivity extends AppCompatActivity implements SwipeRefreshLayout.OnRefreshListener {
SwipeRefreshLayout mSwipeLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_ui);
mSwipeLayout = (SwipeRefreshLayout) findViewById(R.id.swipe);
mSwipeLayout.setOnRefreshListener(this);//设置刷新的监听器
//设置我们在上面图片上看到的圆形刷新控件
mSwipeLayout.setColorSchemeResources(
android.R.color.holo_blue_bright,
android.R.color.holo_green_light,
android.R.color.holo_orange_light,
android.R.color.holo_red_light);
//可能有些码友要想实现第一次自动刷新,就可以采用这个方法,这样的延迟可以给Activity准备的时间,自己在调用SwipeRefreshLayout的setRefreshing(boolean)方法,
// mSwipeLayout.postDelayed(new Runnable() {
// @Override
// public void run() {
// mSwipeLayout.setRefreshing(true);
// }
// },100);
}
@Override
public void onRefresh() {
mSwipeLayout.postDelayed(new Runnable() {
@Override
public void run() {
mSwipeLayout.setRefreshing(false);
}
},2000);
}
}























 113
113

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








