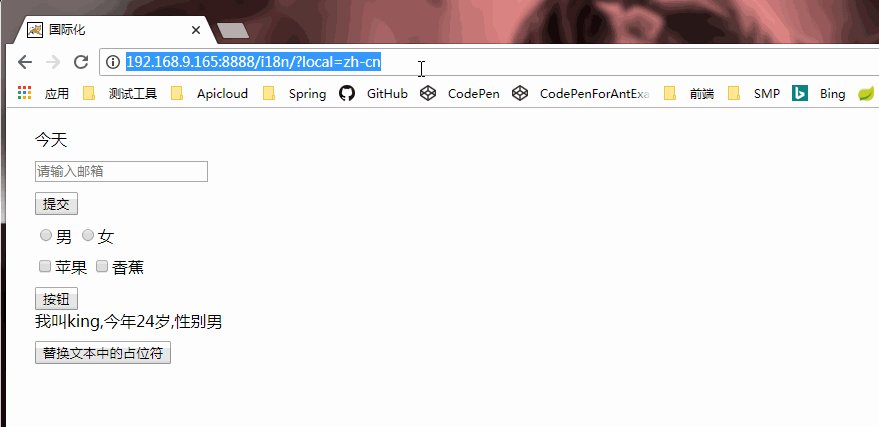
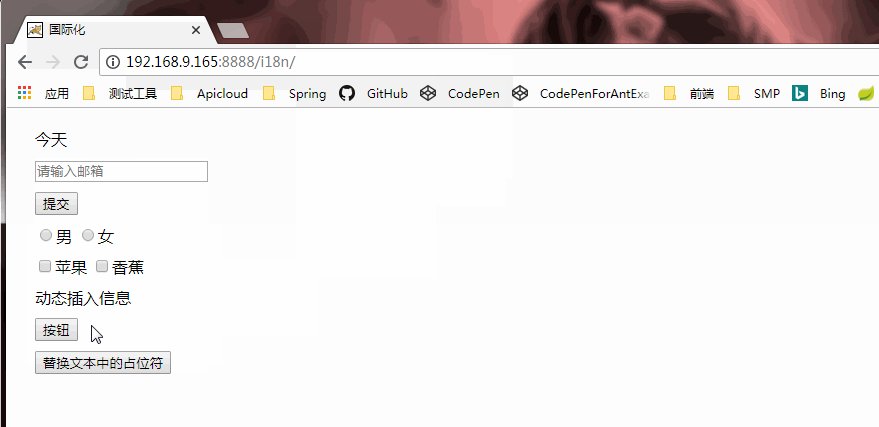
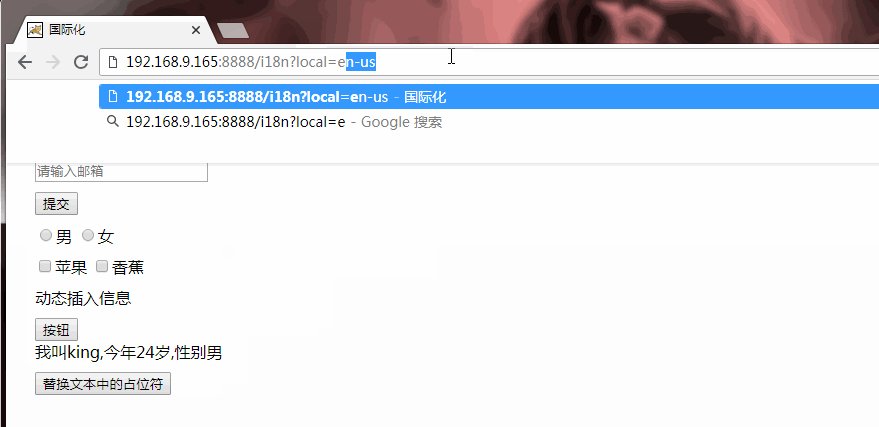
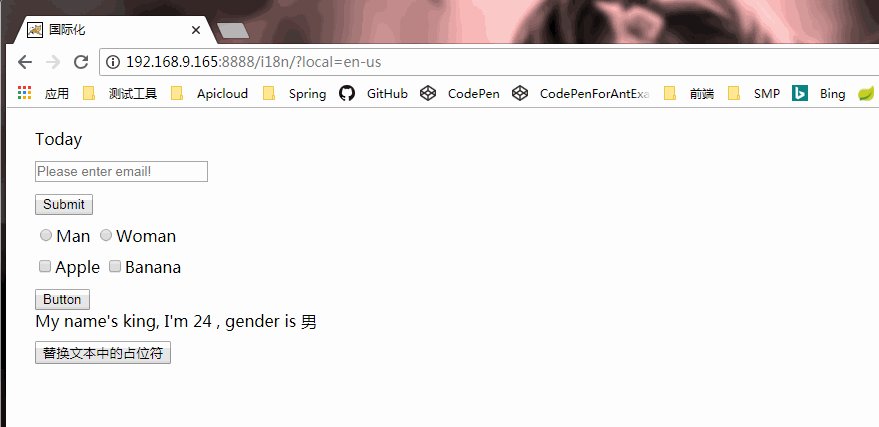
基于jQuery的一种简单的国际化方案,通过改变地址栏 local 的值即可切换语言,首先我们先来看看效果图:

使用
- 需要国际化的标签class中必须包含 ‘ch-i18n’ 类名, 必须有data-i18nkey属性
- 如果input有placeholder属性,则会对placeholder进行国际化显示
- 如果input有value属性,则会对value进行国际化显示
- 对于2,3这两种情况,一般input的type为 text,submit,button
i18n.js
(function () {
var i18n = null ;
var SELECTOR = ".ch-i18n";
var ATTR = "data-i18nkey";
var LANGUAGE_ARRAY = ['zh-cn','en-us'];
var lang = LANGUAGE_ARRAY[0];
var LOCAL = "local";
var CHI18n = {
get : function (key , obj) {
var text = i18n[key] ;
if(obj) {
for(k in obj) {
text = text.replace(new RegExp("\\{\\{" + k + "\\}\\}", "g"), obj[k]);
}
}
return text ;
}
}
// 我这里根据页面为单位,通过页面的唯一标识,去获取相应的国际化翻译
function CHI18nFactory (pageName) {
if(!pageName || pageName == "") throw new Error("参数不能为空");
loadLanguage(pageName);
return CHI18n ;
}
/**
* 加载语言文件
*/
function loadLanguage (pageName) {
var search = window.location.search.replace("?","");
var param = search.split("&");
var index = param.findIndex(function (item) {
return item.indexOf(LOCAL) != -1 ;
});
if(index 







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3519
3519











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








