参考鸿洋博客的一篇文章:
http://blog.csdn.net/lmj623565791/article/details/39257409
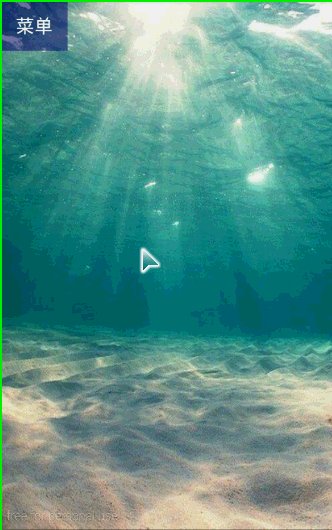
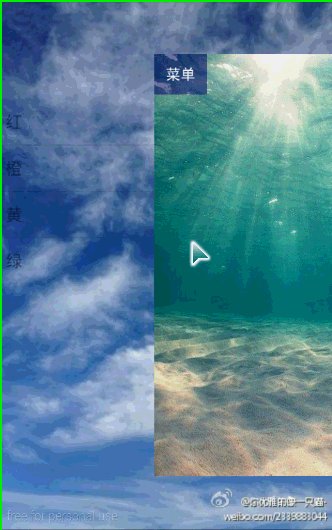
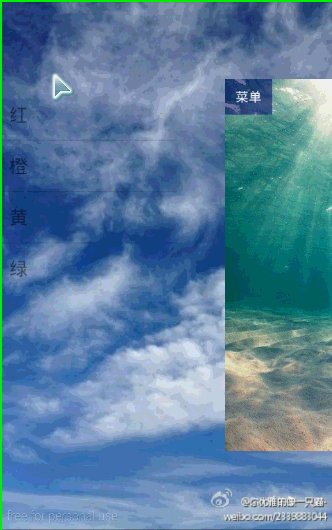
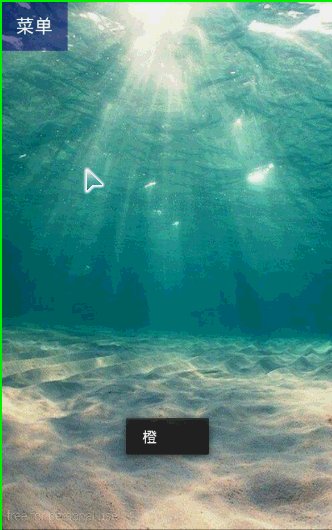
最终效果图
一、菜单布局
采用列表视图ListView
left_menu.xml
<ListView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/list"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:entries="@array/color"
android:paddingTop="5dp"
android:layout_marginTop="80dp">
</ListView>其中android:entries用于通过数组资源为ListView指定列表项(也可以在代码中通过Adapter来为ListView指定要显示的列表项)
values\arrays.xml
<resources>
<string-array name="color">
<item>红</item>
<item>橙</item>
<item>黄</item>
<item>绿</item>
</string-array>
</resources>二、主布局
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:my="http://schemas.android.com/apk/res/com.example.slidemenutest"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<!-- 自定义View,等下会定义MyView类来实现 -->
<com.example.slidemenutest.MyView
android:id="@+id/menu"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/menu_background"
my:rightPadding="150dp" >
<!-- 自定义View里面只允许一个控件,所以要嵌套 -->
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="horizontal" >
<!-- 导入刚才的菜单布局 -->
<include layout="@layout/left_menu" />
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background=







 本文介绍如何使用HorizontalScrollView实现Android侧滑菜单,包括列表视图布局、自定义View、主布局设计,以及缩放和覆盖式菜单效果的实现。详细解释了菜单隐藏和拖动过程中的坐标变化,利用开源库实现菜单平滑过渡和内容视图的缩放。
本文介绍如何使用HorizontalScrollView实现Android侧滑菜单,包括列表视图布局、自定义View、主布局设计,以及缩放和覆盖式菜单效果的实现。详细解释了菜单隐藏和拖动过程中的坐标变化,利用开源库实现菜单平滑过渡和内容视图的缩放。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5万+
5万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








