vue项目中下载文件
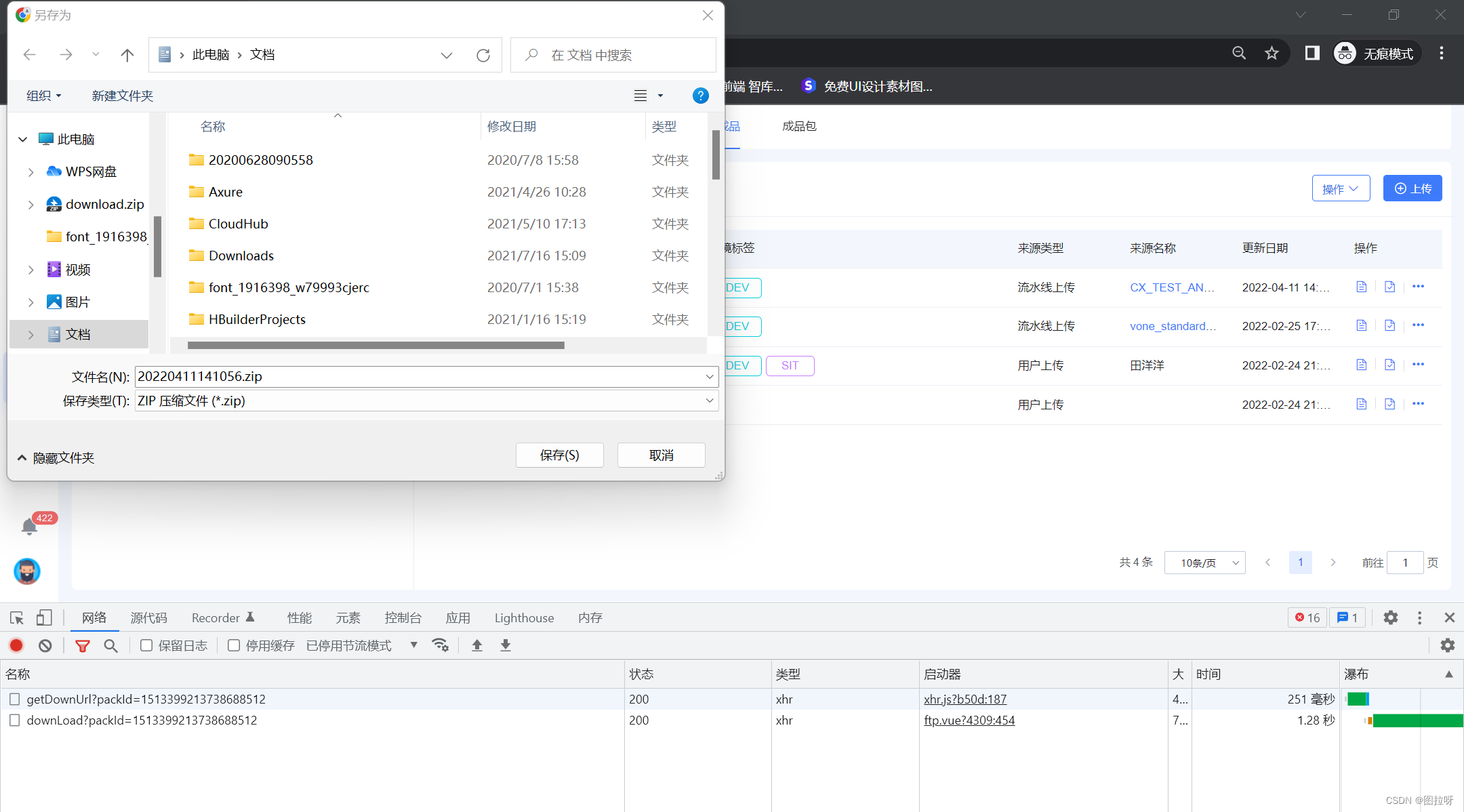
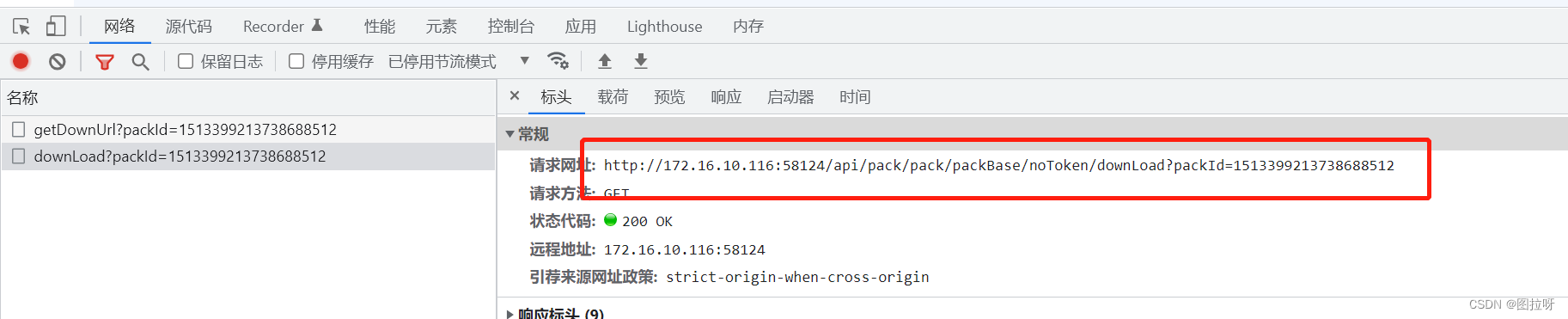
场景:项目中下载文件过大时接口无法正常响应, 后端给的解决方案是从另一个文件服务器上下载文件,所以提供的是一个跨域访问的api接口,前端需跨域调用后端接口下载文件
// 下载
async downLoad(row) {
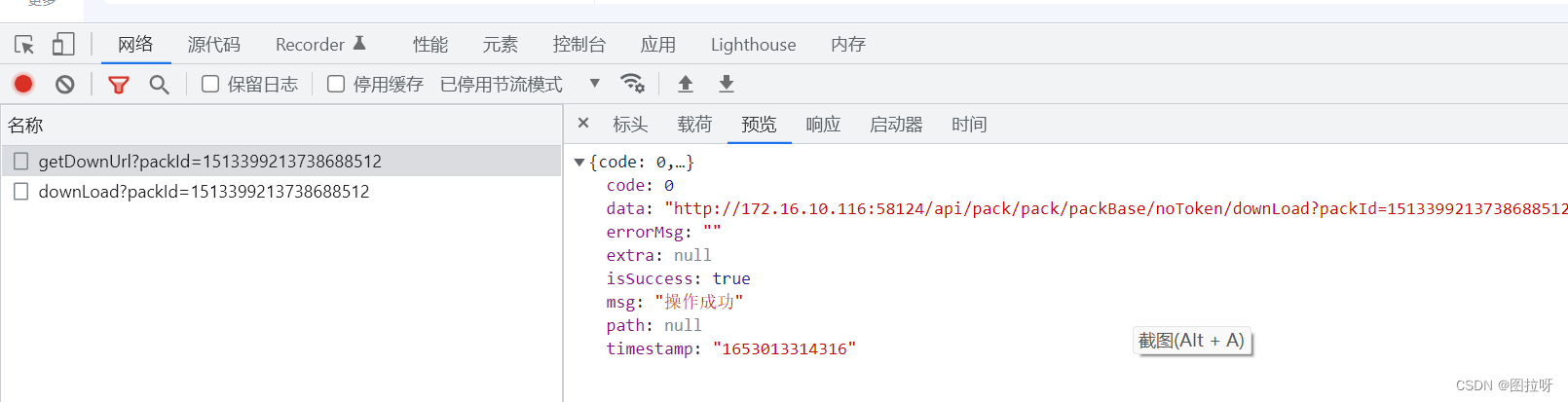
const res = await getDownUrl({ 先调普通接口,后端返回一个跨域的url
packId: row.id
})
if (!res.isSuccess) {
return this.$message.error(res.msg)
}
this.downloadFile(res.data, row.version) //跨域调接口
},
downloadFile(url, fileName) {
const _this = this
var x = new XMLHttpRequest()
x.open('GET', url, true)
x.responseType = 'blob'
x.onload = function(e) {
if (e.target.readyState != 4 || e.target.status != 200) {
_this.$message.warning('下载失败')
return
}
var url = window.URL.createObjectURL(x.response)
var a = document.createElement('a')
a.href = url
a.download = fileName
a.click()
}
x.send()
},
// 批量删除



























 771
771











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








