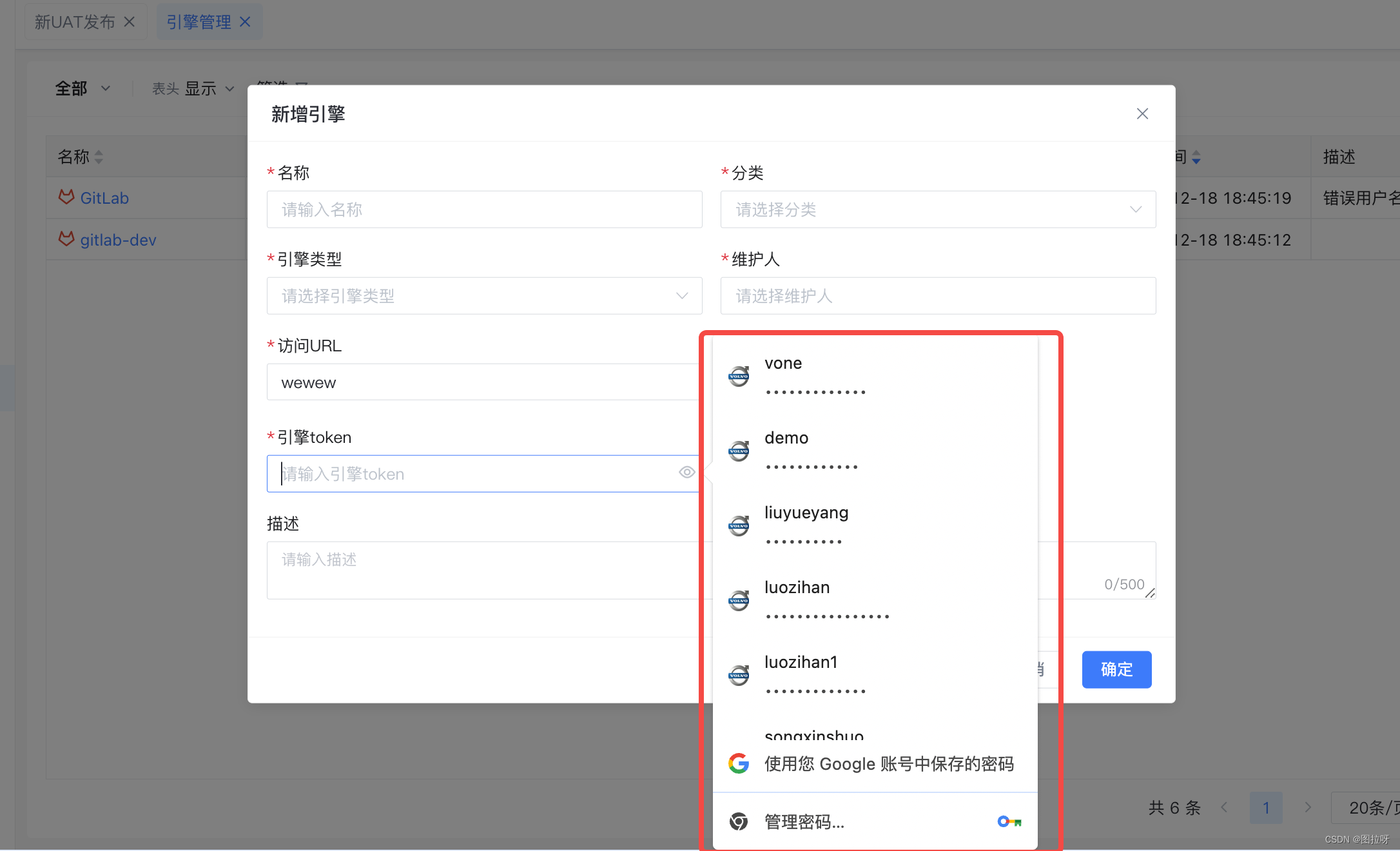
在elementui中使用el-input的type=password,实现密码输入框的展示隐藏时候,禁用浏览器历史

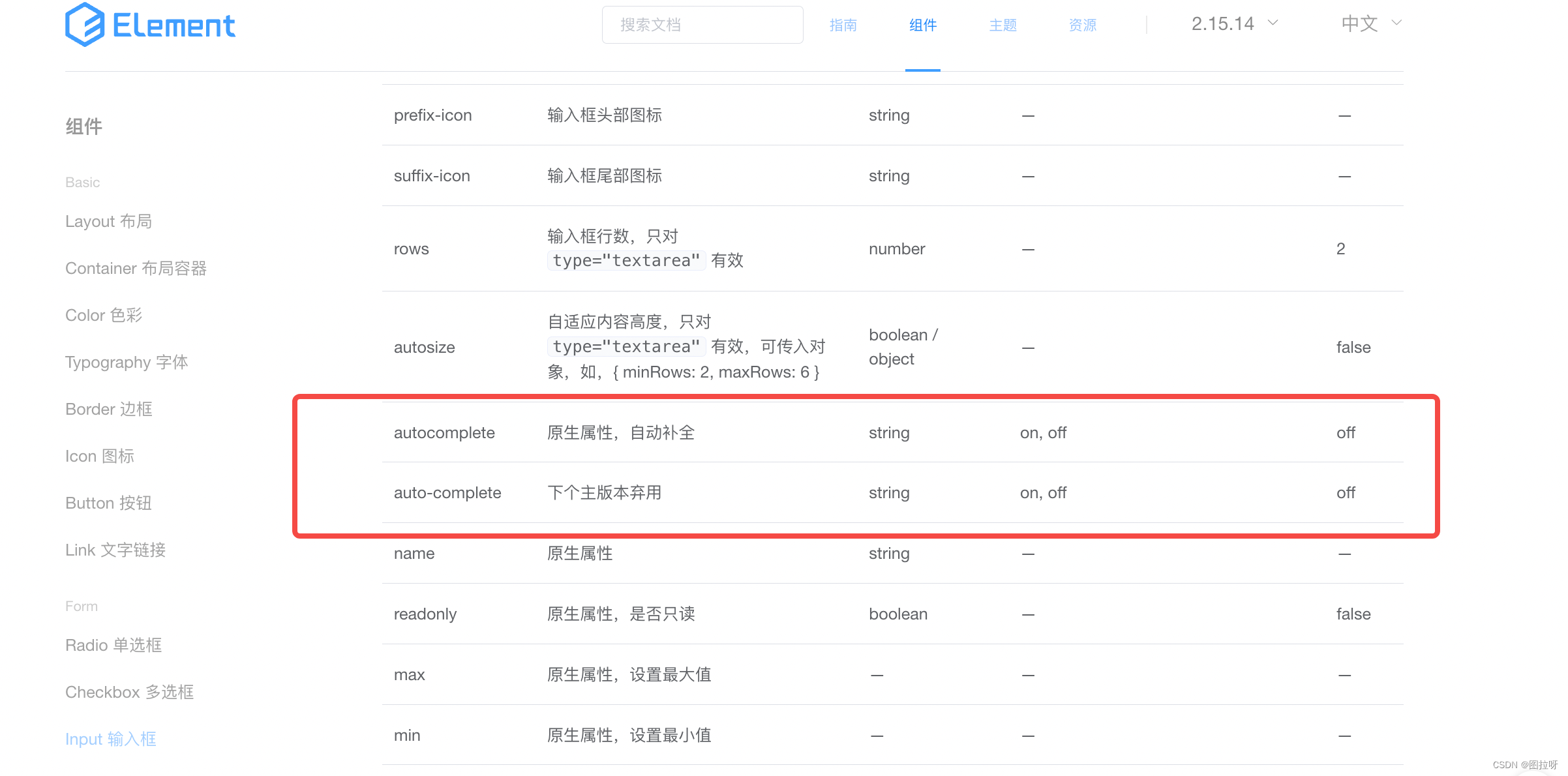
官方api上,使用autocomplete属性不生效

解决方案,使用css的 -webkit-text-security: disc; 属性
- el-input的type属性设置为text
- 使用suffix-icon,设置展示和隐藏时不同的图标
- 加上样式名,明文时展示a图标,密文时展示b图标
<el-input
v-model.trim="basicForm.engineToken"
type="password"
:maxlength="250"
placeholder="请输入引擎token"
:class="passwordType == 'text' ? '' :'displayPass'"
@input="changeValue"
>
<a slot="suffix">
<i
:class="[
'iconfont',
passwordType === 'password'
? 'iconfont el-icon-edit-invisible'
: 'iconfont el-icon-edit-visible',
]"
@click="changeType"
/>
</a>
</el-input>
methods: {
changeType() {
this.passwordType = this.passwordType == 'password' ? 'text' : 'password'
},
}
.displayPass {
::v-deep .el-input__inner{
-webkit-text-security: disc !important;
}
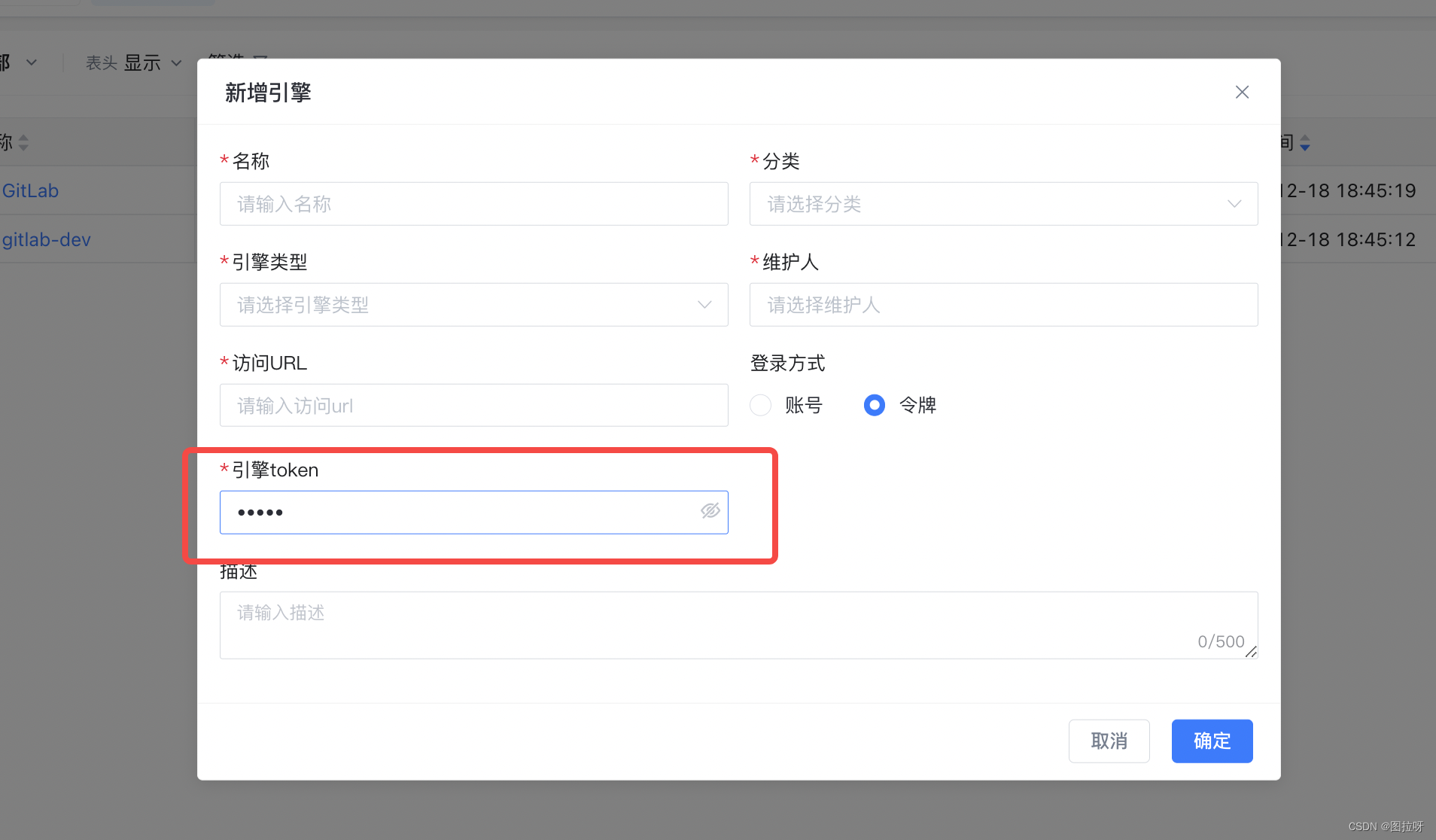
实现效果






















 1099
1099











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








