需求:正常情况下

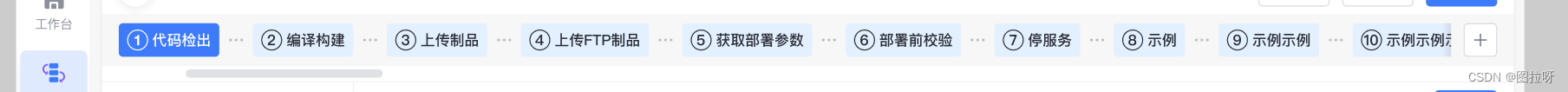
宽度超出时:

实现:
<templete>
<div class="jieduanbox">
<div v-for="(item, index) in stageList" :key="index" style="display: inline-block">
.......
</div>
<div class="rightBtn">
<el-button
icon="el-icon-plus"
/>
</div>
<div>
</templete>
.jieduanbox {
display: flex;
align-items: center;
overflow-x: auto; /* 当内容超出时显示横向滚动条 */
overflow-y: hidden;
}
.rightBtn{
flex-shrink: 0; /* 防止右侧内容缩小 */
position: sticky;
right: 0;
}





















 2472
2472











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








