问题描述
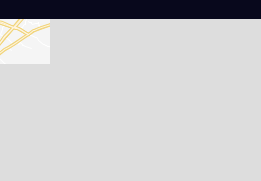
在vue项目中初始化leaflet地图,初始化后地图只在div左上角区域显示,

地图可移动,移动后地图成锯齿状的斜对角线,一块块离散显示;

当停留在地图显示页面,对js代码进行修改,保存后自动更新页面,地图显示正常,而手动点击浏览器刷新按钮刷新页面,进入地图显示页面时依然显示异常
问题分析
1、一开始怀疑是api使用不正确或者地图参数配置错误引发的异常,后来经验证发现不是
2、后来根据项目环境逐步排查原因,注意到地图所在的div跟tab选项关联在一起,当选中了地图tab页时地图显示,选中其他tab页时隐藏,且地图tab页非默认显示的选项,怀疑跟此有关
3、于是将地图div设为tab选项的默认选项,发现地图初始化正常;初步定位问题是因为tab页切换引起的
4、切换时会改变地图div的显隐,而其创建时div处于隐藏状态,怀疑是在地图所在div为隐藏状态创建地图大小获取异常
5、因此再切换到地图div时手动调用一次map.invalidateSize(true),发现地图显示正常
经此可以确认问题是因为在地图所在div为隐藏状态时创建地图导致地图大小获取异常引发的(此问题),这是leaflet自身的一个小问题,而以往使用OpenLayers和Cesium都没有出现类似问题,这也是一开始没想到问题关键之处的原因吧,被惯性思维误导了






















 1433
1433











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








