UICollectionView
集合视图(UICollectionView) , 可以说是 UITableView 的拓展, 不仅可以多行展示, 还可以有多列, 主要用于视图的展示 , 在创建UICollectionView 时, 还需要创建布局对象(UICollectionViewFlowLayout).
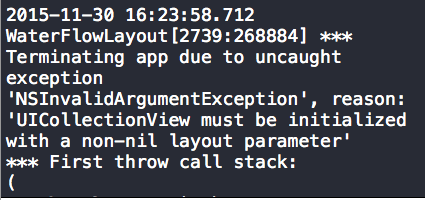
在 UICollectionView 初始化时, 如果不用布局对象初始化, 将会出现以下出错:
所以, 在创建集合视图之前, 应该先创建布局对象, 具体方法如下:
//创建布局对象
UICollectionViewFlowLayout *flowLayout = [[UICollectionViewFlowLayout alloc] init];
//创建集合视图对象
UICollectionView *collectionV = [[UICollectionView alloc] initWithFrame:[UIScreen mainScreen].bounds collectionViewLayout:flowLayout];配置布局属性
//配置布局属性
//1. 设置 item 的大小
flowLayout.itemSize = CGSizeMake(100, 100);
//2. 设置分区的边界距离
flowLayout.sectionInset = UIEdgeIn色同时Make(5, 18.75, 5, 18.75);//分别是上左下右
//3. 设置行间距
flowLayout.minimunLineSpacing = 18.75;
//4. 设置两个 item 之间的间距
flowLayout.minimumInteritemSpacing = 18.75;
//5. 设置滚动方向
flowLayout.scrollDirection = UICollectionViewScrollDirectionHorizontal;//水平方向
//6. 设置页眉大小
flowLayout.headerReferenceSize = CGSizeMake([UIScreen mainScreen].bounds.size.width, 50);
//7. 设置页脚大小
flowLayout.footerReferenceSize = CGSizeMake([UIScreen mainScreen].bounds.size.width, 50);配置集合视图属性
//1. 配置数据源对象
collectionV.dataSource = self;
//2. 设置代理对象
collectionV.delegate = self;
//3. 注册 cell(item)
[collectionV registerClass:[ImageCViewCell class] forCellWithReuseIdentifier:identifier];
//4. 注册页眉(header)
[collectionV registerClass:[HeaderView class] forSupplementaryViewOfKind:UICollectionElementKindSectionHeader withReuseIdentifier:headerIdentifier];
//5. 注册页脚(footer)
[collectionV registerClass:[FooterView class] forSupplementaryViewOfKind:UICollectionElementKindSectionFooter withReuseIdentifier:footerIdentifier];
//6. 设置背景颜色
collectionV.backgroundColor = [UIColor whiteColor];






















 1297
1297

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








