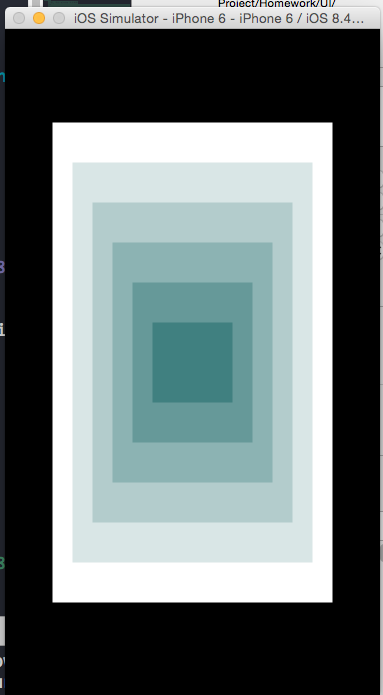
矩形
1. 以 window 为父视图
for (int i = 0; i < 6; i++) {
UIView *subView = [[UIView alloc] initWithFrame:CGRectMake((self.window.frame.size.width - 280 + 40 * i) / 2, (self.window.frame.size.height - 480 + 80 * i) / 2, 280 - 40 * i, 480 - 80 * i)];
subView.backgroundColor = [UIColor colorWithRed:(1.0 - 0.15 * i) green:(1.0 - 0.1 * i) blue:(1.0 - 0.1 * i) alpha:1.0];
[self.window addSubview:subView];
[subView release];
}2. 以前一个视图为父视图
UIView *fatherView = self.window;
for (int i = 0; i < 6; i++) {
UIView *subView = [[UIView alloc] initWithFrame:CGRectMake((fatherView.bounds.size.width - 280 + 40 * i) / 2, (fatherView.bounds.size.height - 480 + 80 * i) / 2, 280 - 40 * i, 480 - 80 * i)];
subView.backgroundColor = [UIColor colorWithRed:(1.0 - 0.15 * i) green:(1.0 - 0.1 * i) blue:(1.0 - 0.1 * i) alpha:1.0];
[fatherView addSubview:subView];
fatherView = subView;
[subView release];
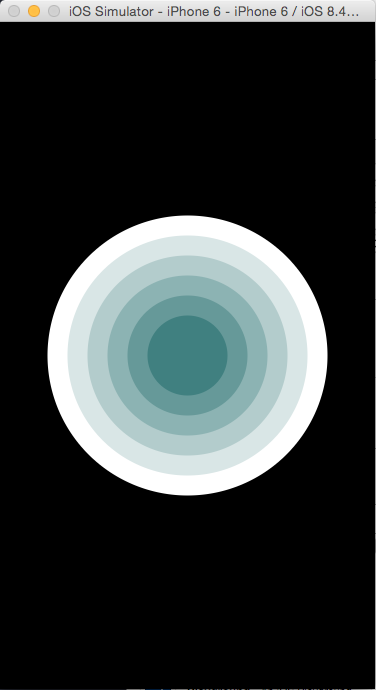
}圆
1. 以 window 为父视图
for (int i = 0; i < 6; i++) {
UIView *subView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 280 - 40 * i, 280 - 40 * i)];
CGPoint center;
center.x = self.window.frame.size.width / 2;
center.y = self.window.frame.size.height / 2;
subView.center = center;
subView.layer.cornerRadius = (280 - 40 * i) / 2;
subView.backgroundColor = [UIColor colorWithRed:(1.0 - 0.1 * i) green:(1.0 - 0.15 * i) blue:(1.0 - 0.1 * i) alpha:1.0];
[self.window addSubview:subView];
[subView release];
}2. 以前一个视图为父视图
UIView *fatherView = self.window;
for (int i = 0; i < 6; i++) {
UIView *subView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 280 - 40 * i, 280 - 40 * i)];
CGPoint center;
center.x = fatherView.frame.size.width / 2;
center.y = fatherView.frame.size.height / 2;
subView.center = center;
subView.layer.cornerRadius = (280 - 40 * i) / 2;
subView.backgroundColor = [UIColor colorWithRed:(1.0 - 0.15 * i) green:(1.0 - 0.1 * i) blue:(1.0 - 0.1 * i) alpha:1.0];
[fatherView addSubview:subView];
fatherView = subView;
[subView release];
}补充
获取随机色:
subView.backgroundColor = [UIColor colorWithRed:(arc4random() % 256 )/(255 * 1.0) green:(arc4random() % 256)/(255 * 1.0) blue:(arc4random() % 256)/(255 * 1.0) alpha:1.0];
























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








