最近写的一个Java与Jquery解析json的小练习
有兴趣的同学可以参考一下
jsp页面:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'register.jsp' starting page</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.10.1.min.js"></script>
<script type="text/javascript" src="http://code.jquery.com/jquery-migrate-1.2.1.min.js"></script>
</head>
<body>
<h3>注册Json页面</h3>
<hr/>
用户名:<input type="text" id="username" name="username" /><br/>
密码: <input type="password" id="pwd" name="pwd" /><br/>
电话: <input type="text" id="tel" name="tel" /><br/>
邮箱: <input type="text" id="email" name="email" /><br/>
<div id="result">
描述: <textarea id="content" name="content" style="width:210px; height:100px;" readonly="readonly"></textarea>
</div>
<button id="b1">提交</button>
<hr />
<fieldset>
<legend>JSON Request</legend>
<input name="JSONView" id="JSONView" style="width:100%;border:none"/>
</fieldset>
<div id="ajax"></div>
</body>
</html>
<script>
$("#b1").click(function(){
$.post("user/register",{username:$("#username").val(),pwd:$("#pwd").val(),tel:$("#tel").val(),email:$("#email").val()},
function(data,textStatus){
//alert("xixixixi");
alert(data);
$("#JSONView").val(data);
var jsonObj=eval("("+data+")");
for(var i=0;i<jsonObj.length;i++){
alert(jsonObj[i].username);
$input=$("<input />");
$input.attr("name","usernamexuan");
$input.attr("value",jsonObj[i].username);
$("#ajax").append($input);
}
});
});
</script>
java类:
package com.spring.controller;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import net.sf.json.JSONArray;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import com.spring.model.JsonMoel;
@Controller
public class JqueryJsonTest {
///
@RequestMapping(value="user/register", method = RequestMethod.POST)
public ModelAndView PostJsonTest(HttpServletRequest request,HttpServletResponse response) throws IOException{
response.setContentType("text/html,charset=UTF-8");
PrintWriter out=response.getWriter();
System.out.println("=====Json===");
System.out.println("=====Json==="+request.getMethod());
System.out.println("-----"+request.getParameter("username"));
System.out.println("-----"+request.getParameter("pwd"));
System.out.println("-----"+request.getParameter("tel"));
System.out.println("-----"+request.getParameter("email"));
JsonMoel jsonMoel=new JsonMoel();
jsonMoel.setUsername(request.getParameter("username"));
jsonMoel.setPwd(request.getParameter("pwd"));
jsonMoel.setPwd(request.getParameter("tel"));
jsonMoel.setEmail(request.getParameter("email"));
JSONArray json=JSONArray.fromObject(jsonMoel);
System.out.println("======"+json.toString());
out.println(json);///返回json到页面
ModelAndView mav=new ModelAndView();
//mav.setViewName("success");
return null;
}
}
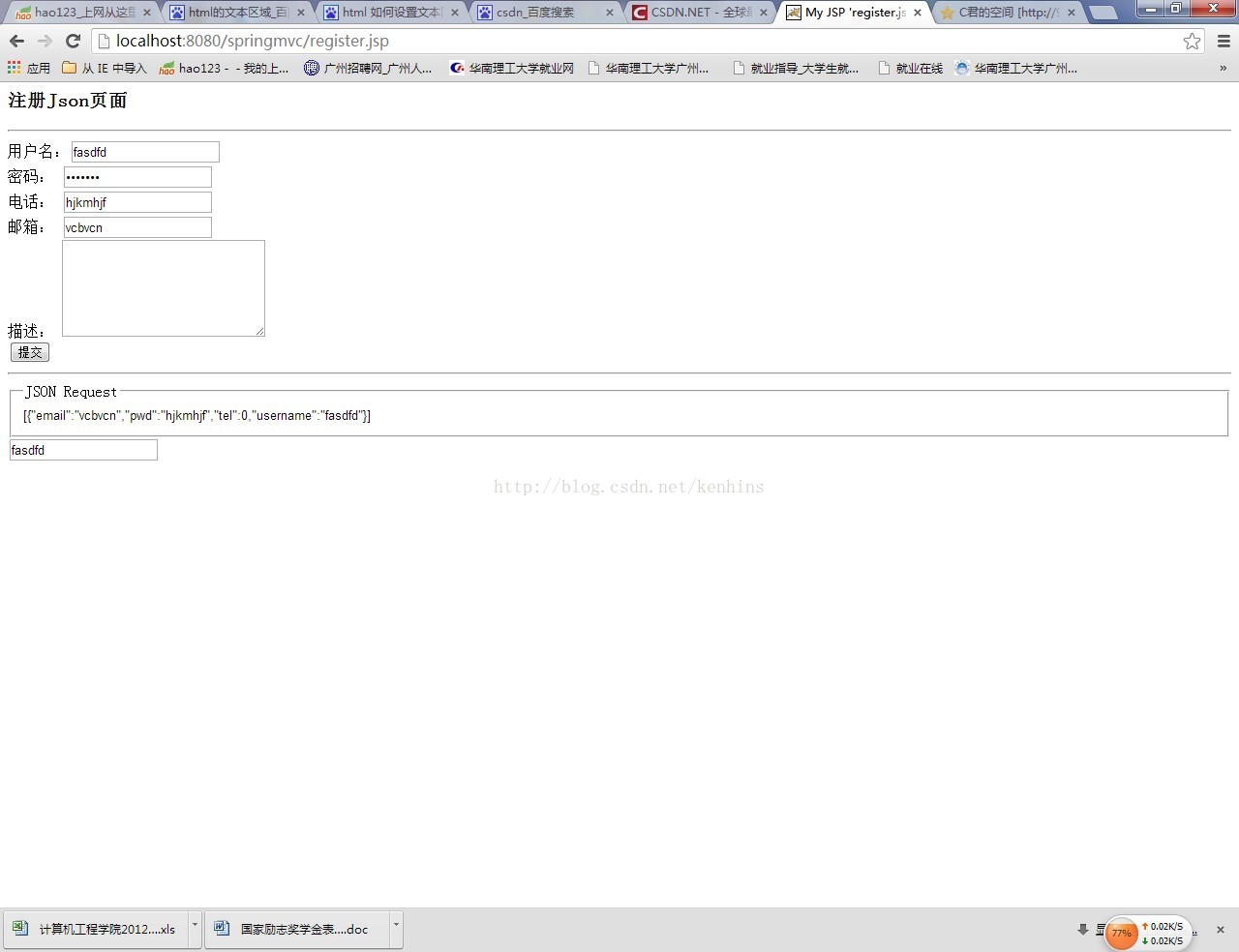
运行效果:
前端页面:
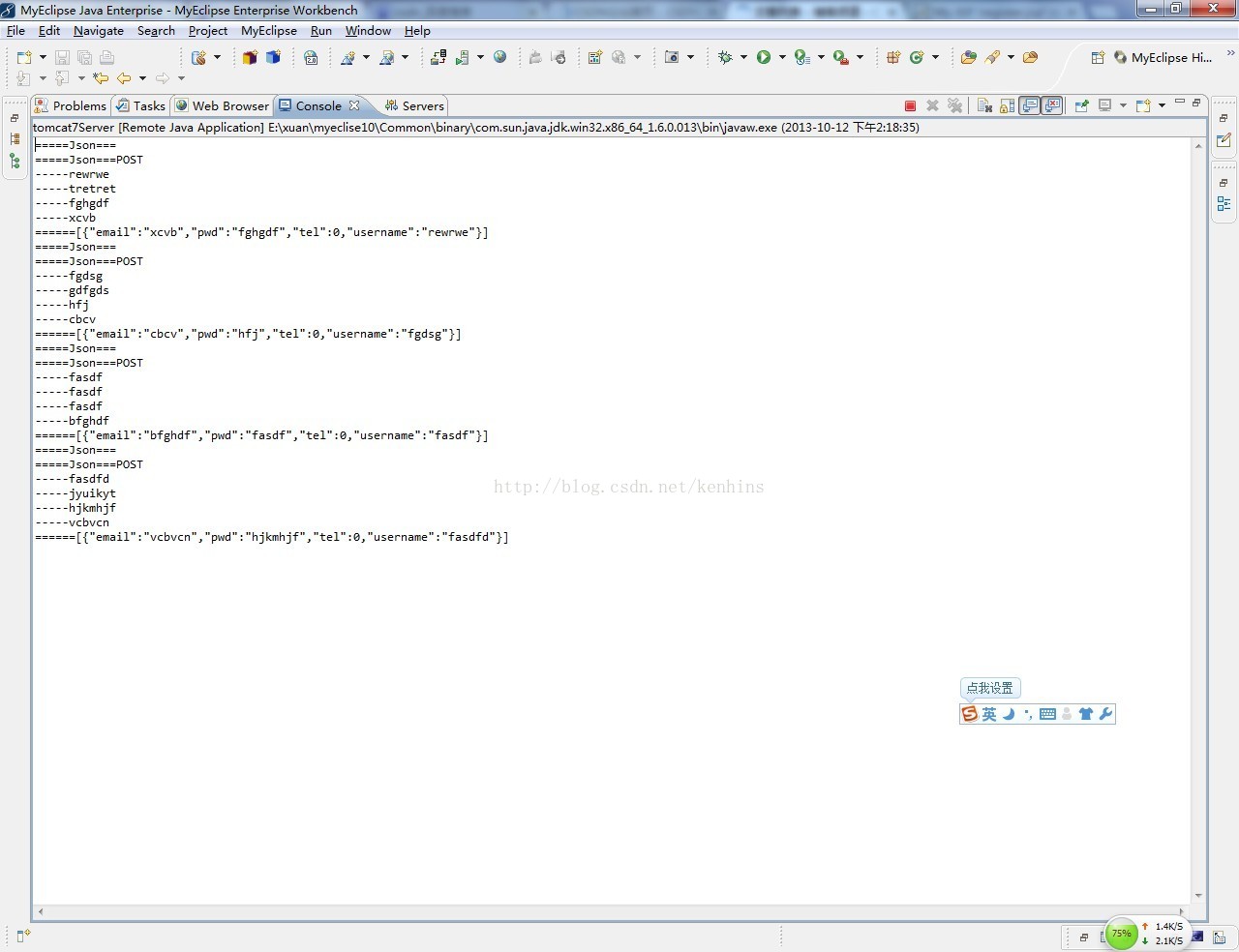
控制台的数据日志:


























 783
783











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








