节点类型(12种)
JavaScript中所有节点都继承至NODE类型
共有12中类型:文本,注释,。。。。等
nodeType属性可以区分是哪种节点
someNode.nodeType==1|2|…….
someNode.nodeName是标签名字
nodeValue取决与节点的类型
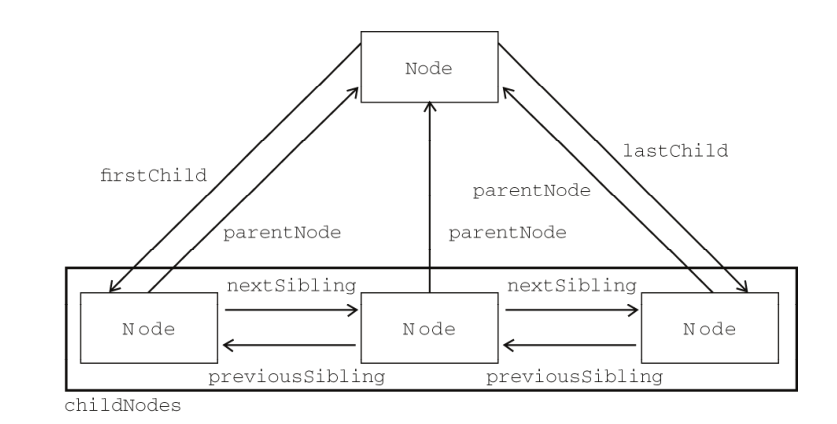
节点关系
每个节点都有一个ChildNodes属性
保存一个NodeList对象
使用方法:
someNode.ChildNodes[0]
someNode.LastChild
关键词
- nextSibling
- previousSibling
- firstChild
- lastChild
- parentNode
- childNodes
someNode.nextSibling;
someNode.previousSibling;
someNode.childNodes;
someNode.parentNode;注意:这些都是属性而不是函数
操作节点
常见操作:插入节点 ,替换节点,删除节点,复制节点
插入节点
- someNode.appendChild(newNode):将新节点插到someNode子节点末尾。
- someNode.insertBefore(newNode,someChildNode):将新节点插到某个节点前。如果这个相当节点是null,则插到末尾。
- someNode.inserAfter(newNode,someChildNode);插到后面
- 这些节点插入完成后都会返回新的节点对象
替换节点
var returnedNode=someNode.replace(newNode,someChildNode);
移除节点
var removedNode=removeChild(someChildNode);
移除的节点仍然为文档所有,但是节点的位置没有了。
并不是所有类型的节点都有子节点
节点克隆
cloneNode() 方法接受一个布尔值参数, 表示是否执行深复制。 在参数为 true的情况下,执行深复制,也就是复制节点及其整个子节点树;在参数为 false 的情况下,执行浅复制,即只复制节点本身。复制后返回的节点副本属于文档所有,但并没有为它指定父节点。因此,这个节点副本就成为了一个“孤儿” ,除非通过 appendChild() 、 insertBefore() 或 replaceChild() 将它添加到文档中
<ul>
<li>item 1</li>
<li>item 2</li>
<li>item 3</li>
</ul>
<script type="text/javascript">
var myList=getElementsByName('ul')[0];
var deepList = myList.cloneNode(true);
alert(deepList.childNodes.length); //3(IE < 9)或 7(其他浏览器)
var shallowList = myList.cloneNode(false);
alert(shallowList.childNodes.length); //0nodeList的使用
这个是一个动态的对象,在遍历的时候最好使用它的快照。
var divs = document.getElementsByTagName("div"),
i,
len,
div;
for (i=0, len=divs.length; i < len; i++){
div = document.createElement("div");
document.body.appendChild(div);
}






















 1573
1573

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








