参考Android中不得不谈的setContentView
一个简单的xml布局代码
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!" />
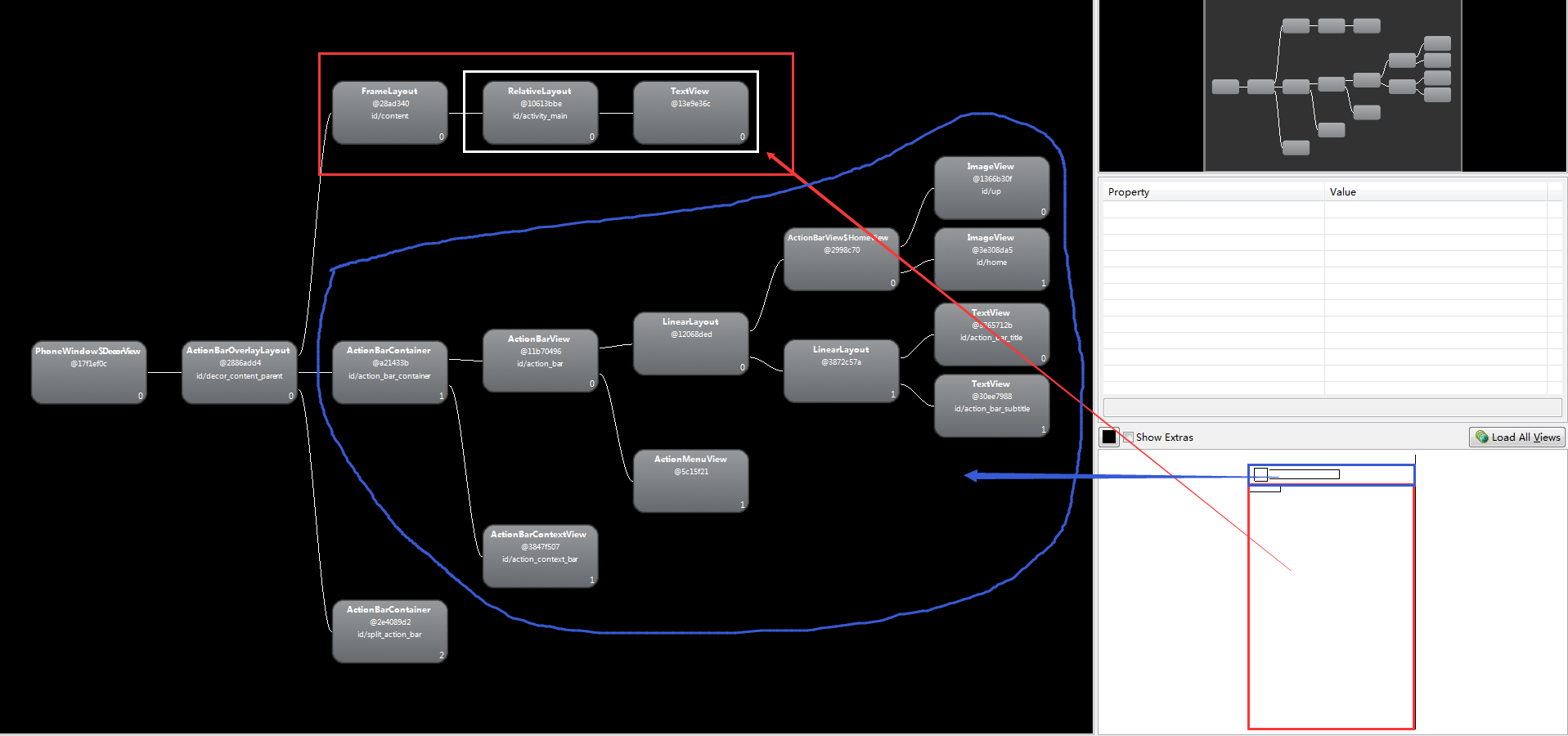
</RelativeLayout>用hierarchyviewer打开后,层次图是这样的
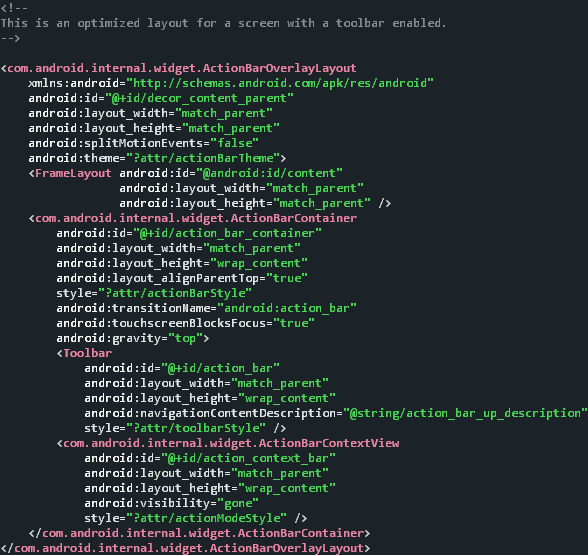
ActionBarOverlayLayout对应的系统布局文件如下
注意:DecorView是FrameLayout的继承类,该ActionBarOverlayLayout布局可以直接添加到DecorView里。而且还可以自己添加另外的布局,例如:
DecorView decorView = getWindow().getDecorView();
TextView textView = new TextView(this);
decorView.add(textView);此时decorView.getChildCount()=2,decorView.getChildAt(0)为ActionBarOverlayLayout,decorView.getChildAt(1)为TextView
我们所熟悉的是白色框内对应所写的布局,其余的结构是怎么来的呢?
下面是我总结的知识点
1.DecorView(继承于FrameLayout)是PhoneWindow(源码地址,1499行)的内部类,看如下代码
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Window window = getWindow();
Log.e("TAG","DecorView is "+window.getDecorView());
Log.e("TAG","top view is " + findViewById(R.id.activity_main).getParent());
}输出结果如下:
DecorView is com.android.internal.policy.impl.PhoneWindow$DecorView{6859622 V.E….. R…..ID 0,0-0,0}
top view is android.widget.FrameLayout{1a55333c V.E….. ……I. 0,0-0,0 #1020002 android:id/content}























 1951
1951

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








