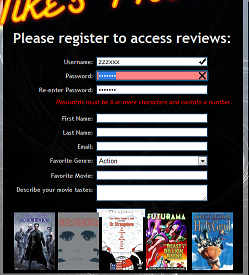
这是一个网站的注册页面
希望在填写用户名后,页面能反馈用户名是否占用;
也希望填写口令是否一致或者是否符合要求。
利用一个请求对象,可以安全的发送和接受一个异步请求。但是异步请求不作任何等待,甚至包括他自己,如果两个请求共享一个请求对象,就会出错,最后一个请求的数据会覆盖上一个。
Javascript中在函数内部声明的变量如果没有加var就是全局变量,所以request是全局变量,也为了回调函数能访问他。
异步意味着不能依赖于请求和响应的顺序。如果用户名和口令有一个合法,另一个不合法,注册按钮要控制不可按。这需要一个监视器函数,从局外监视应用。
发送一个完整的表单进行处理时,希望请求是同步的,不希望用户修改数据。但是这个应用是异步的,点击注册按钮时候,下面的图片会滚动,来吸引客户眼球。。。
window.onload = initPage;
var usernameValid = false;
var passwordValid = false;
function initPage() {
document.getElementById("username").onblur = checkUsername;
document.getElementById("password2").onblur = checkPassword;
document.getElementById("register").disabled = true;
document.getElementById("register").onclick = registerUser;
}
function checkUsername() {
document.getElementById("username").className = "thinking";
usernameRequest = createRequest();
if (usernameRequest == null)
alert("Unable to create request");
else {
var theName = document.getElementById("username").value;
var username = escape(theName);
var url= "checkName.php?username=" + username;
usernameRequest.onreadystatechange = showUsernameStatus;
usernameRequest.open("GET", url, true);
usernameRequest.send(null);
}
}
function showUsernameStatus() {
if (usernameRequest.readyState == 4) {
if (usernameRequest.status == 200) {
if (usernameRequest.responseText == "okay") {
document.getElementById("username").className = "approved";
usernameValid = true;
} else {
document.getElementById("username").className = "denied";
document.getElementById("username").focus();
document.getElementById("username").select();
usernameValid = false;
}
checkFormStatus();
}
}
}
function checkPassword() {
var password1 = document.getElementById("password1");
var password2 = document.getElementById("password2");
password1.className = "thinking";
// First compare the two passwords
if ((password1.value == "") || (password1.value != password2.value)) {
password1.className = "denied";
return;
}
// Passwords match, so send request to server
passwordRequest = createRequest();
if (passwordRequest == null) {
alert("Unable to create request");
} else {
var password = escape(password1.value);
var url = 'checkPass.php?password=' + password;
passwordRequest.onreadystatechange = showPasswordStatus;
passwordRequest.open('GET', url, true);
passwordRequest.send(null);
}
}
function showPasswordStatus() {
if (passwordRequest.readyState == 4) {
if (passwordRequest.status == 200) {
var password1 = document.getElementById("password1");
if (passwordRequest.responseText == 'okay') {
password1.className = "approved";
passwordValid = true;
} else {
password1.className = "denied";
password1.focus();
password1.select();
passwordValid = false;
}
checkFormStatus();
}
}
}
function checkFormStatus() {
if (usernameValid && passwordValid) {
document.getElementById("register").disabled = false;
} else {
document.getElementById("register").disabled = true;
}
}
function registerUser() {
t = setInterval(scrollImages, 50);
document.getElementById("register").value = "Processing...";
registerRequest = createRequest();
if (registerRequest == null) {
alert("Unable to create request.");
} else {
var url = "register.php?username=" +
escape(document.getElementById("username").value) + "&password=" +
escape(document.getElementById("password1").value) + "&firstname=" +
escape(document.getElementById("firstname").value) + "&lastname=" +
escape(document.getElementById("lastname").value) + "&email=" +
escape(document.getElementById("email").value) + "&genre=" +
escape(document.getElementById("genre").value) + "&favorite=" +
escape(document.getElementById("favorite").value) + "&tastes=" +
escape(document.getElementById("tastes").value);
registerRequest.onreadystatechange = registrationProcessed;
registerRequest.open("GET", url, true);
registerRequest.send(null);
}
}
function registrationProcessed() {
if (registerRequest.readyState == 4) {
if (registerRequest.status == 200) {
document.getElementById('wrapper').innerHTML =
registerRequest.responseText;
}
}
}
function scrollImages() {
var coverBarDiv = document.getElementById("coverBar");
var images = coverBarDiv.getElementsByTagName("img");
for (var i = 0; i < images.length; i++) {
var left = images[i].style.left.substr(0, images[i].style.left.length - 2);
if (left <= -86) {
left = 532;
}
images[i].style.left = (left - 1) + "px";
}
}
























 897
897

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








