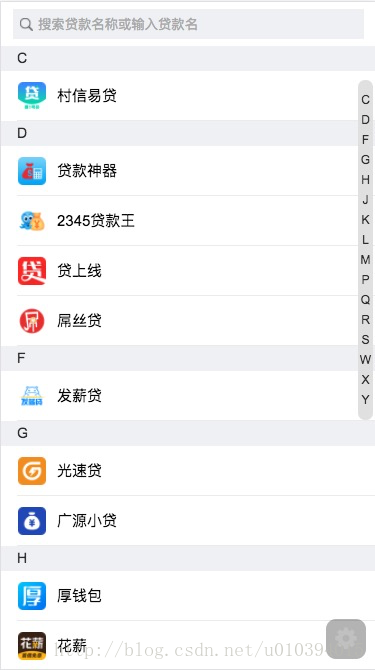
做了一个列表,根据字母a-z的顺序排序,并且在页面右边使用fixed定位显示a-z,点击字母,列表滚动到相应的的位置,如图:

滚动部分的js代码如下:
let obj = document.getElementById(id)
let oPos = obj.offsetTop - (50*document.documentElement.clientWidth/375);
document.documentElement.scrollTop = oPos;
document.body.scrollTop = oPos;在ios下和电脑上都一切正常,但是在安卓手机上点击右侧字母列表,能触发事件,但是滚动无效。
最后发现是我在css里对body设置了
body{
height:100%;
}导致body的高度只有屏幕高度那么高,就滚不动了;
解决办法:
body{
min-height:100%;
}























 1225
1225

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








