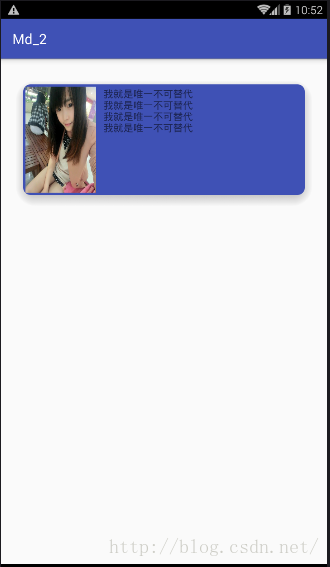
CardView示例:
build.gradle中加入依赖:
compile 'com.android.support:cardview-v7:23.2.0'
CardView的使用比较简单.主要就是布局代码
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="@dimen/activity_horizontal_margin"
tools:context="com.example.imgod.md_2.MainActivity">
<!--cardBackgroundColor 卡片背景颜色
cardCornerRadius 卡片圆角大小
cardElevation 卡片阴影高度-->
<android.support.v7.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:padding="10dp"
app:cardBackgroundColor="@color/colorPrimary"
app:cardCornerRadius="10dp"
app:cardElevation="10dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<ImageView
android:layout_width="100dp"
android:layout_height="150dp"
android:scaleType="fitXY"
android:src="@drawable/item08" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/text_content"
android:layout_marginLeft="10dp"
/>
</LinearLayout>
</android.support.v7.widget.CardView>
</RelativeLayout>
CardView继承自FramLayout,所以使用的时候最好嵌套一个线性布局或者相对布局
CardView重要属性:
cardBackgroundColor 卡片背景颜色 cardCornerRadius 卡片圆角大小 cardElevation 卡片阴影高度

























 679
679

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








