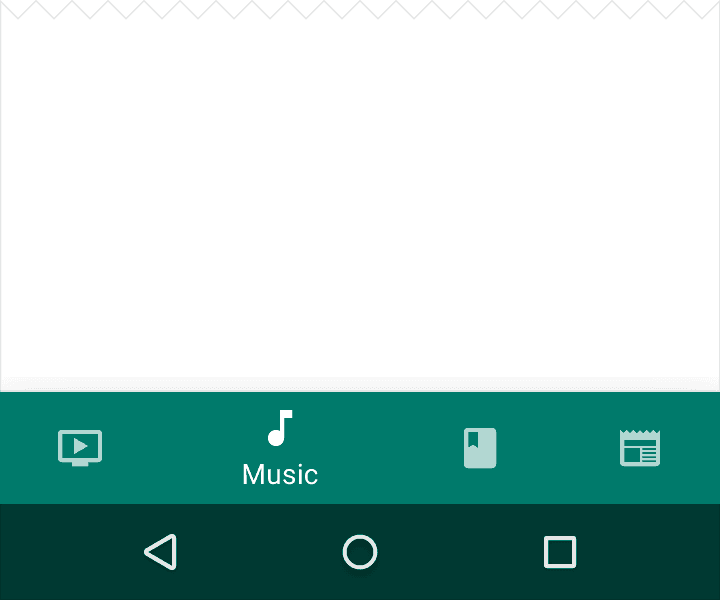
谷歌在三月份的时候推出了一个新的基于MD的控件.那就是BottomNavigation,下面我们来看一下官方的效果图:
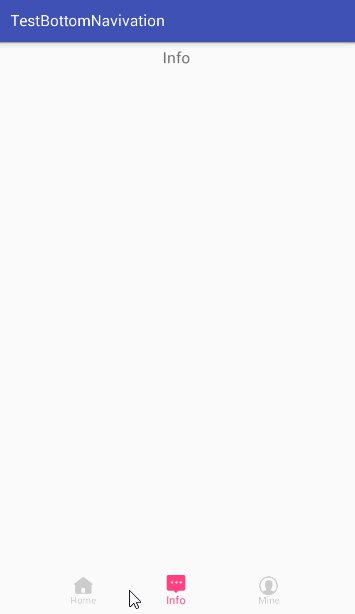
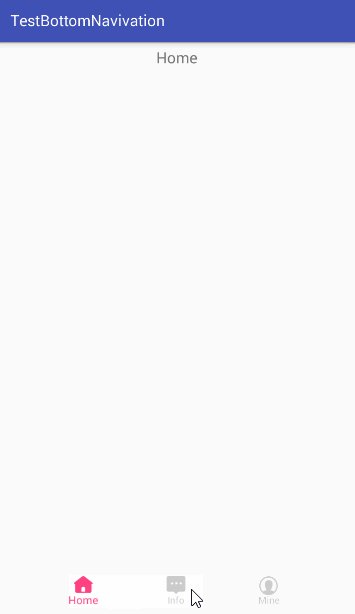
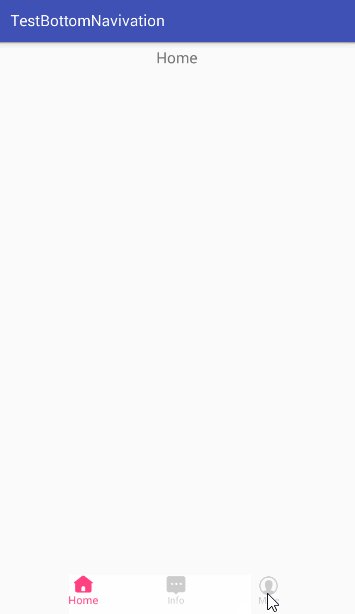
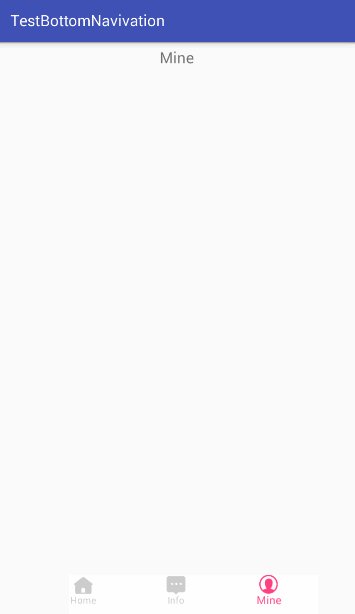
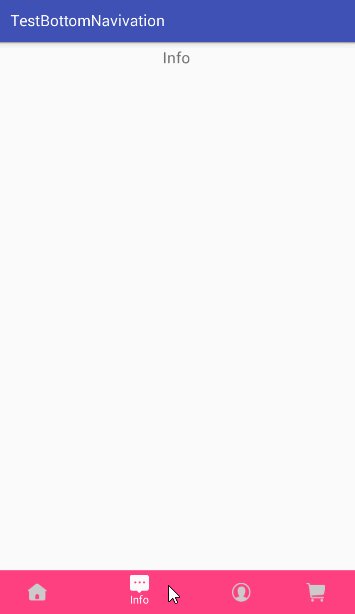
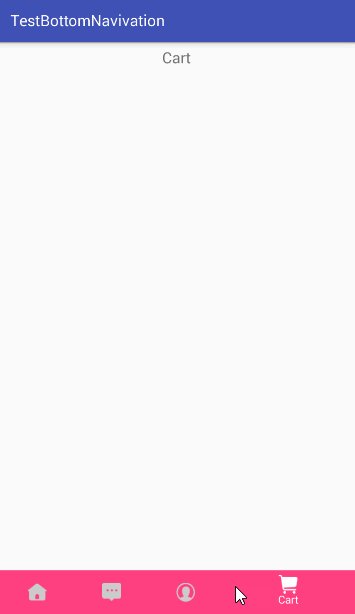
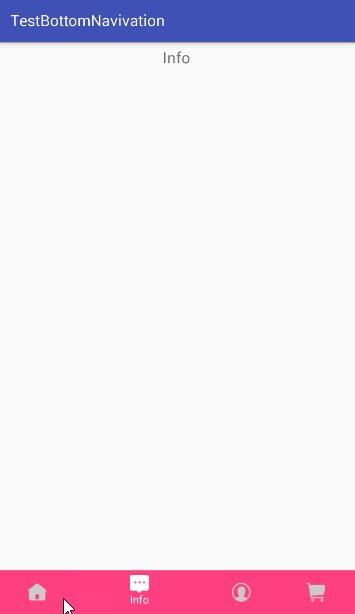
在自己的实践中.我实现了以下的效果:
代码基本一致,除了第一个图片是三个Tab,第二个图片是四个Tab
但是为什么三个tab的时候,icon和text全显示,四个tab的时候只有选中的tab,text才会显示.就是BottomNavigation内部进行控制的了
下面来说一下,如何集成这个控件
首先在我们项目的build文件中.添加依赖
compile 'com.ashokvarma.android:bottom-navigation-bar:1.0.0'
我们的布局文件为:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.imgod.testbottomnavivation.MainActivity">
<TextView
android:id="@+id/txt_main"
android:layout_width="match_parent"
android:layout_height="40dp"
android:gravity="center"
android:text="Hello World!"
android:textSize="20sp" />
<com.ashokvarma.bottomnavigation.BottomNavigationBar
android:id="@+id/bottom_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"></com.ashokvarma.bottomnavigation.BottomNavigationBar>
</RelativeLayout>
Activity代码:
package com.example.imgod.testbottomnavivation;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.TextView;
import android.widget.Toast;
import com.ashokvarma.bottomnavigation.BottomNavigationBar;
import com.ashokvarma.bottomnavigation.BottomNavigationItem;
public class MainActivity extends AppCompatActivity {
private TextView txt_main;
private BottomNavigationBar bottom_bar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
initEvent();
}
private void initEvent() {
bottom_bar.setTabSelectedListener(new BottomNavigationBar.OnTabSelectedListener() {
@Override
public void onTabSelected(int position) {
switch (position) {
case 0:
txt_main.setText(getString(R.string.home));
break;
case 1:
txt_main.setText(getString(R.string.info));
break;
case 2:
txt_main.setText(getString(R.string.mine));
break;
case 3:
txt_main.setText(getString(R.string.cart));
break;
}
}
@Override
public void onTabUnselected(int position) {
}
@Override
public void onTabReselected(int position) {
}
});
}
private void initView() {
txt_main = (TextView) findViewById(R.id.txt_main);
bottom_bar = (BottomNavigationBar) findViewById(R.id.bottom_bar);
bottom_bar.addItem(new BottomNavigationItem(R.mipmap.tab_home_passed, getString(R.string.home)))
.addItem(new BottomNavigationItem(R.mipmap.tab_info_passed, getString(R.string.info)))
.addItem(new BottomNavigationItem(R.mipmap.tab_mine_passed, getString(R.string.mine)))
.addItem(new BottomNavigationItem(R.mipmap.tab_cart_passed, getString(R.string.cart)))
.initialise();
txt_main.setText(getString(R.string.home));
}
}
可以看到我们的代码非常简单.就是找到一下view,然后给该view添加了几个item,以及给该view设置一下选择监听
到此,我们就简单的集成了BottomNavigationBar

























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








