在一些群里看到很多朋友还是停留在Frame布局的痛苦时代,今天小编在这里和你讲述一下苹果推荐的布局方式AutoLayout.
AutoLayout是什么?
Autolayout是一种布局技术,专门用来布局UI界面的。用来取代Frame布局在遇见屏幕尺寸多重多样的不足
Autolayout自iOS6开始引入,由于Xcode4的不给力,当时并没有得到很大的推广
在iOS7(Xcode5)开始,Autolayout的开发效率得到很大的提升
苹果官方也推荐开发者尽量使用Autolayout来布局UI界面
Autolayout能轻松的解决屏幕适配的问题
AutoLayout很难?
起初我也觉得它很难,各种约束不知道怎么添加,也挺抽象的,不过现在这方面的资料也是很多了,还有大牛编写了一些用代码自动布局的第三方库。这里小编将讲述的是在storyboard中设置约束,希望能让你们有所收获!
AutoLayout从何下手?
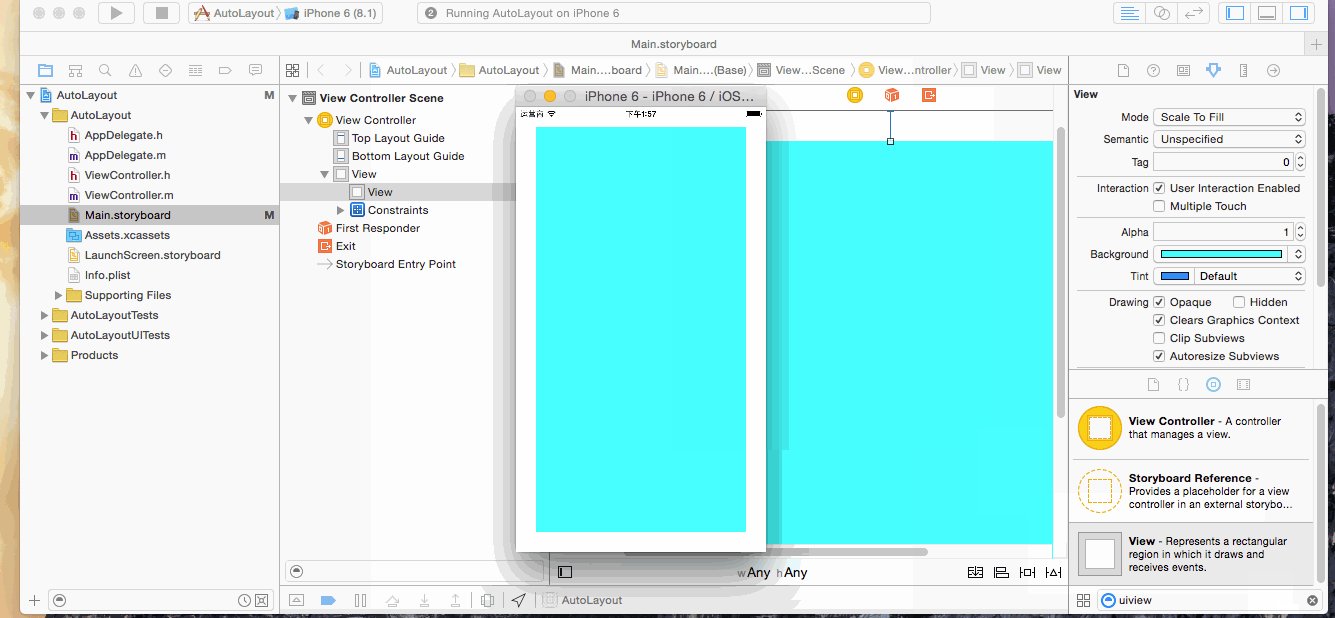
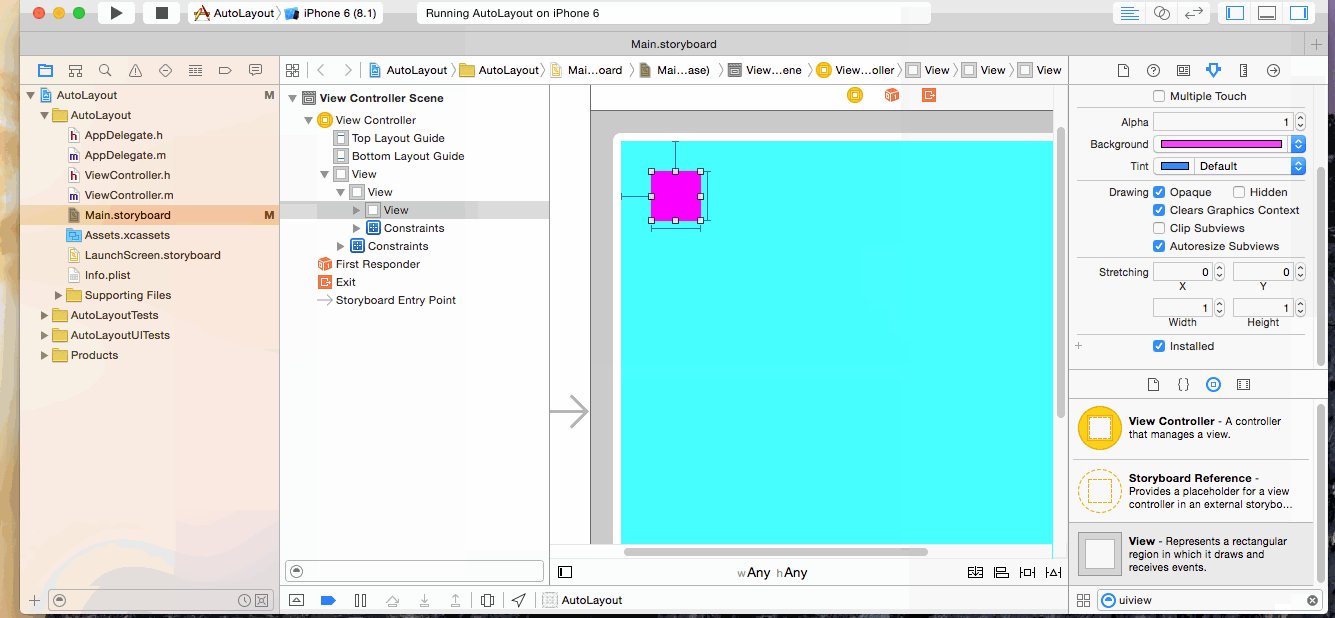
首先创建一个空的工程,这里过于简单,就不加以描述了。
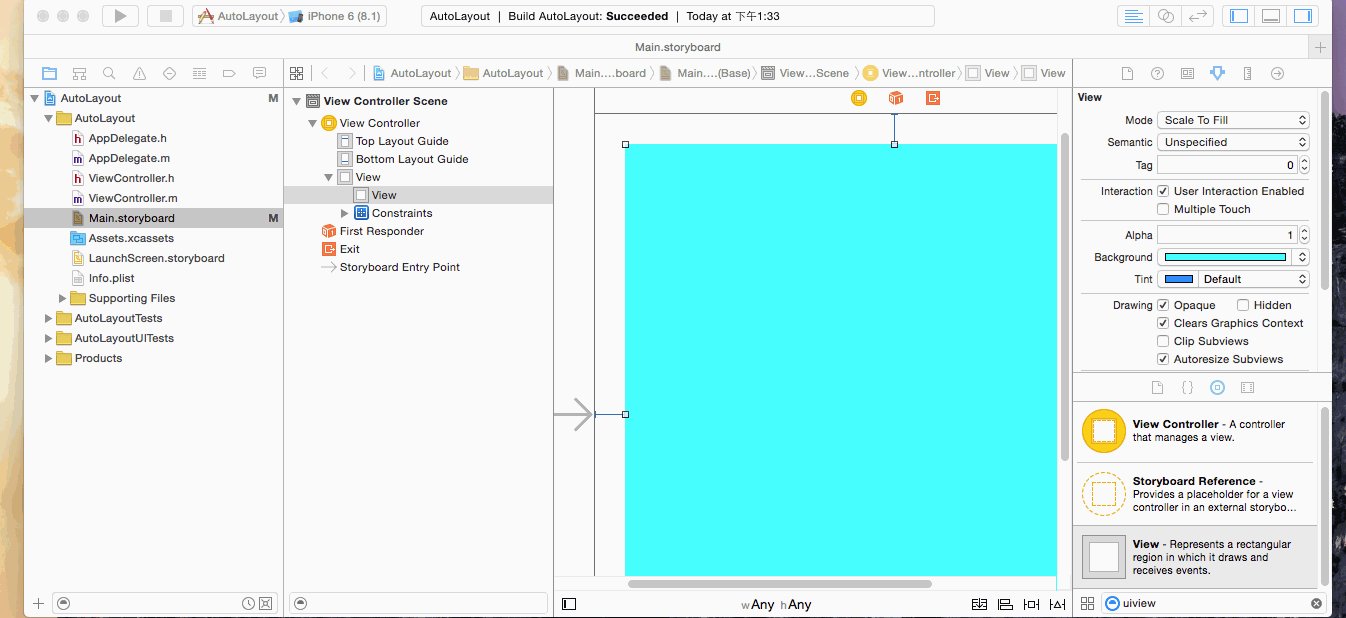
自从Xcode6之后 你会发现storyboard中任何一个ViewController的View非常大,跟任何一个iPhone iPad的尺寸都不一样 ,这些都是 假象 假象 假象(重要的事情说三遍),但是如果你在view上放了一个label,然后不设置任何约束的话,可能你会惊讶,为什么我明明把label放在了view的中间,为什么运行出来的结果是不一样的呢?至于这个问题的回答,你们自己去领悟吧。
我们回顾一下以前用Frame布局的时候,需要些什么元素:
(x,y,width,height)这里的4个元素缺了一个都不行。那么同样,使用AutoLayout布局,同样也需要确定一个view的X,Y,W,H 。少一个都不行(此处不讨论带有内建高度的控件)。
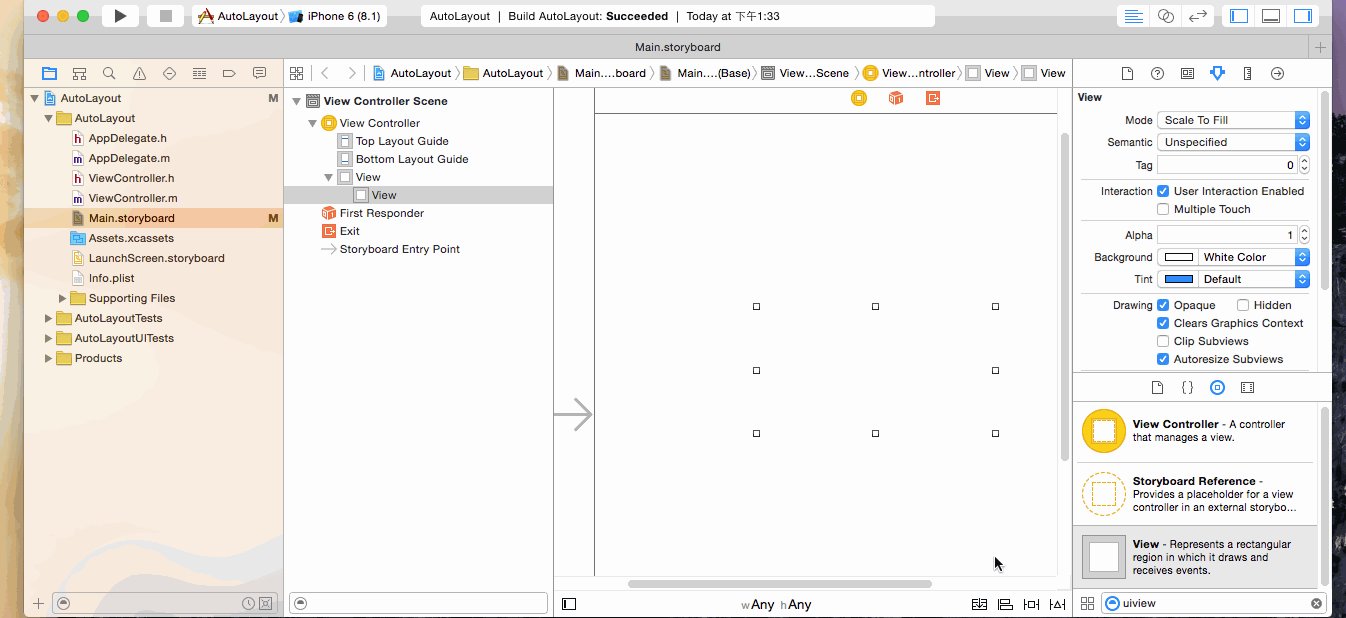
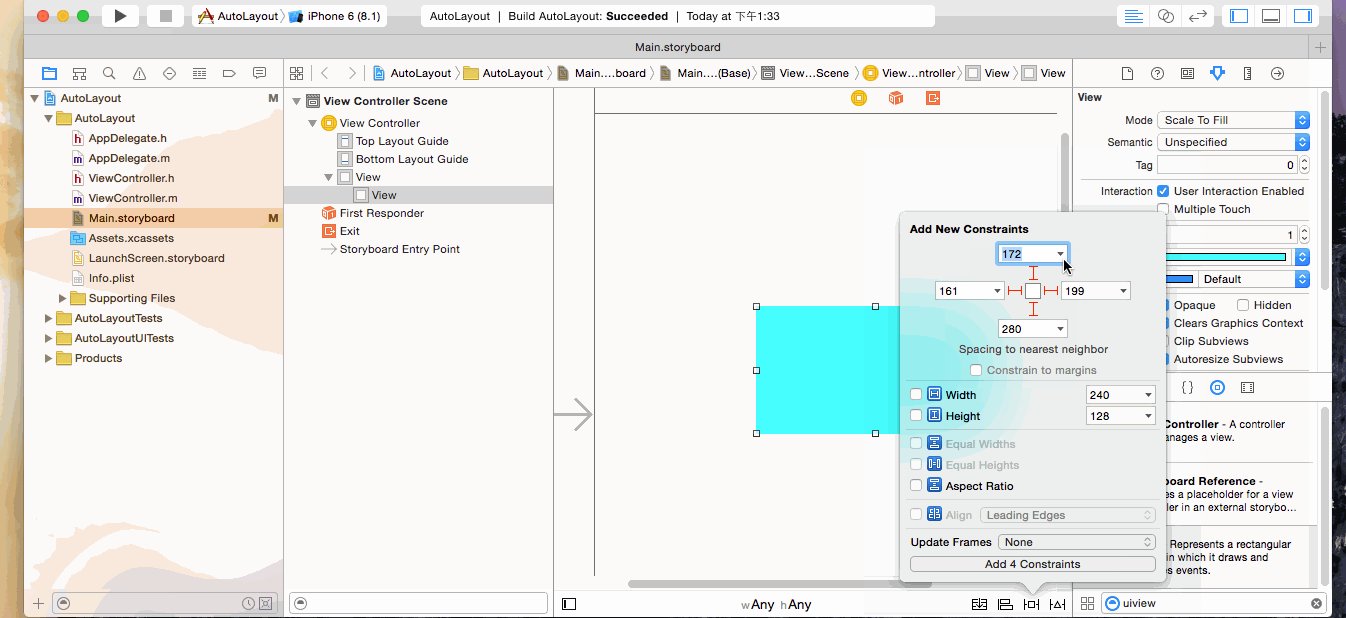
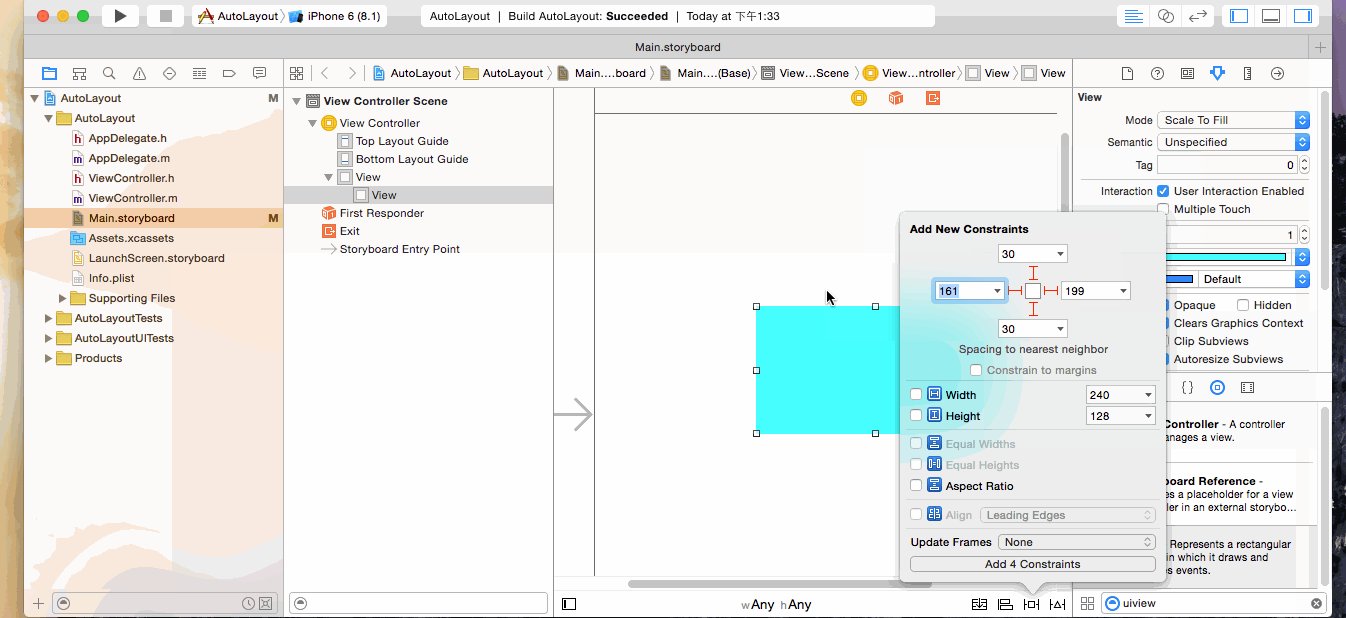
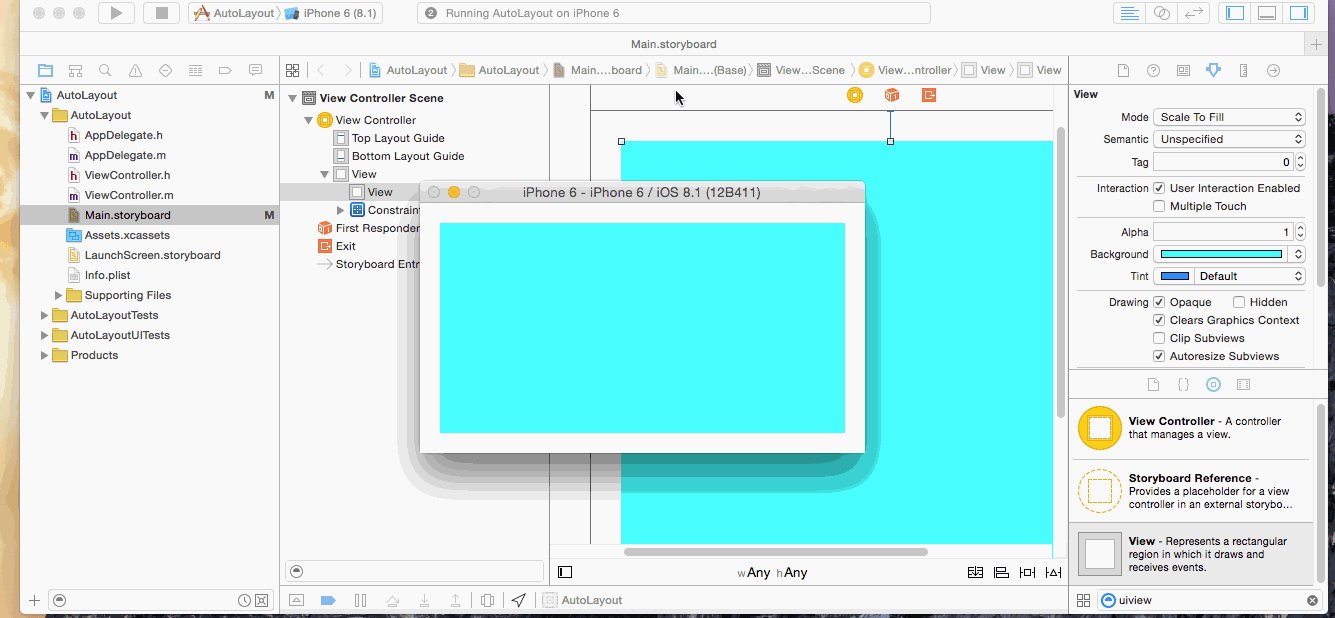
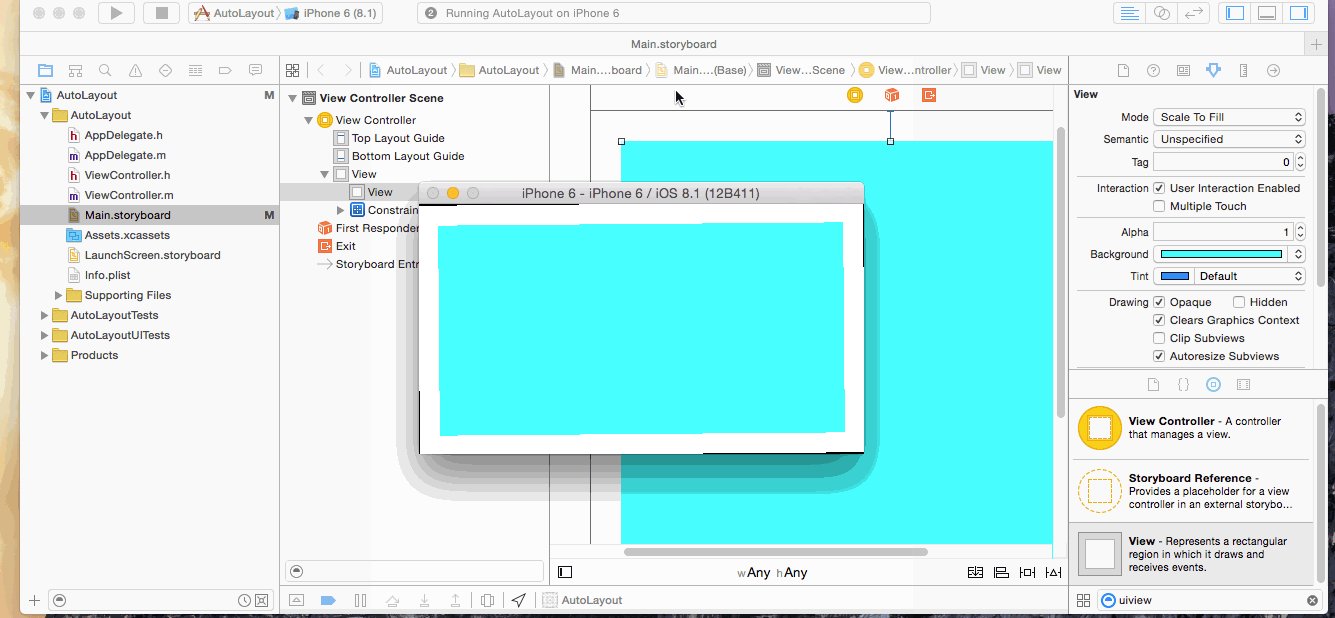
Demo1.某个view距离父view上下左右的距离都是30
请注意我这里把Constrain to margins 的勾给去掉了,如果不去掉的话,它会在手机上自带有左右边距。另外我这里把距离上面的, 也就是Top LayoutGuide的约束改成了距离控制器的View,为什么? 因为Top LayoutGuide是晚于View加载的,如果参考这个会造成进入页面会卡一下 ,尽量不要直接参考上面 Top LayoutGuide 则没事,同样上面的Bottom LayoutGuide也改了。 加完约束你会发现貌似并没有什么效果? 不是的,屏幕中出现的黄色的线条 这是IB在提升我们你所添加的约束。接下来运行试试
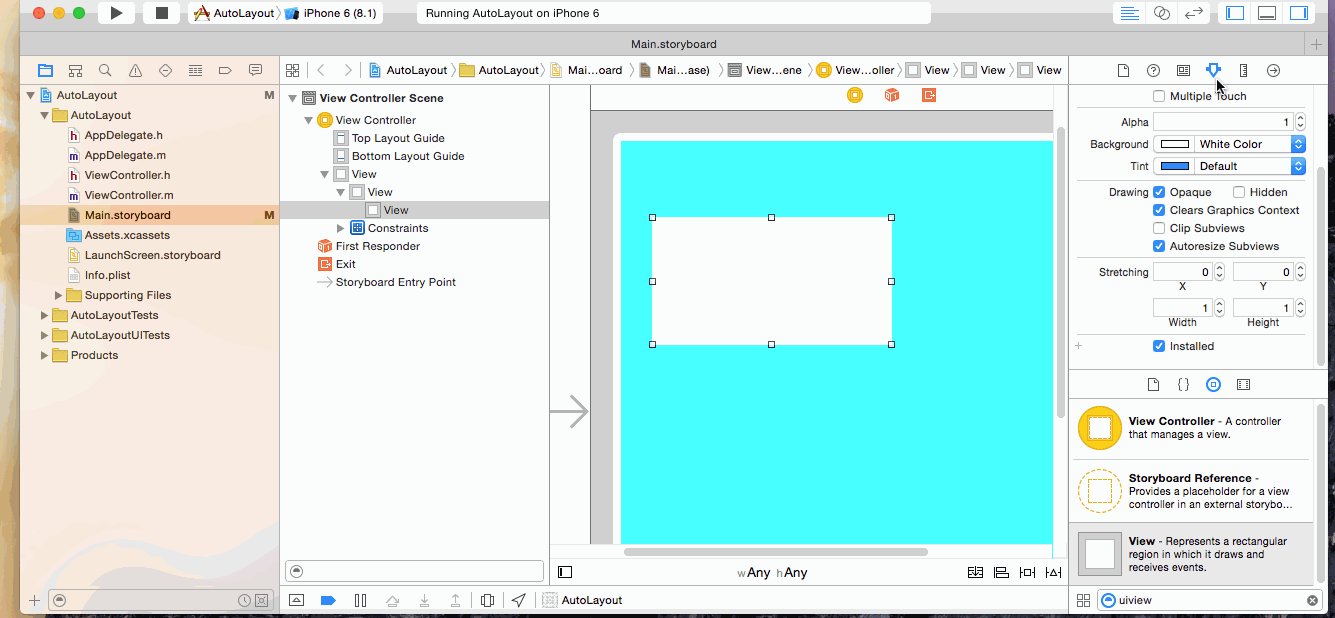
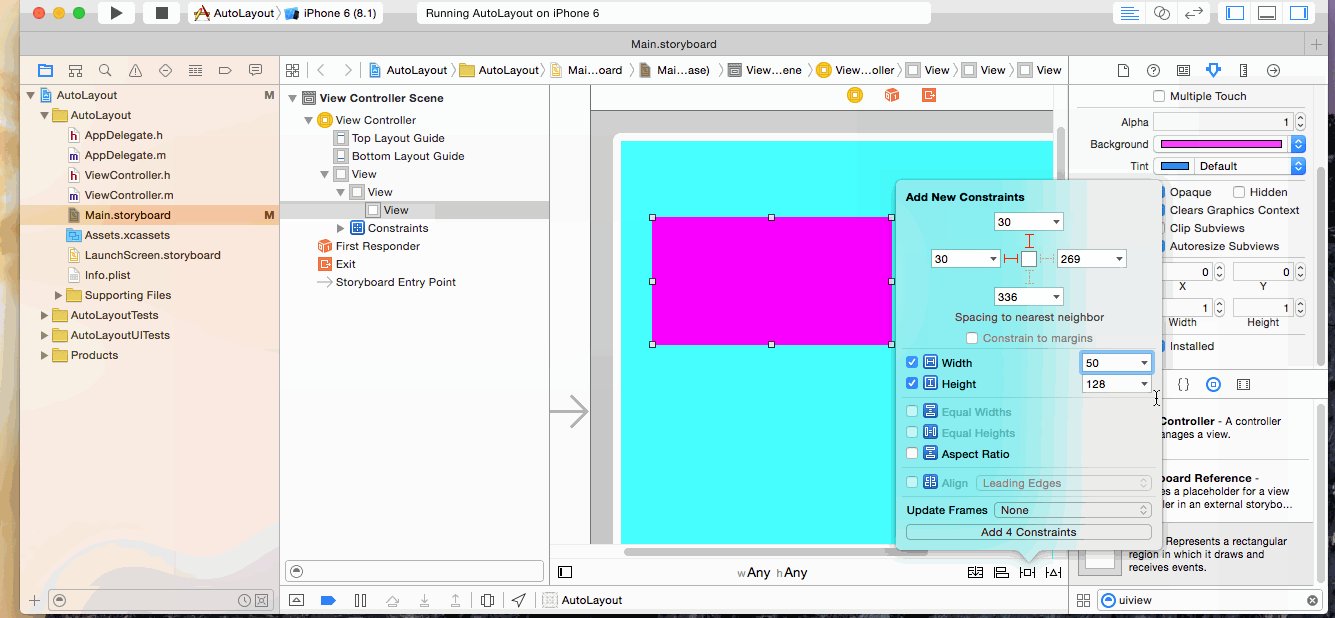
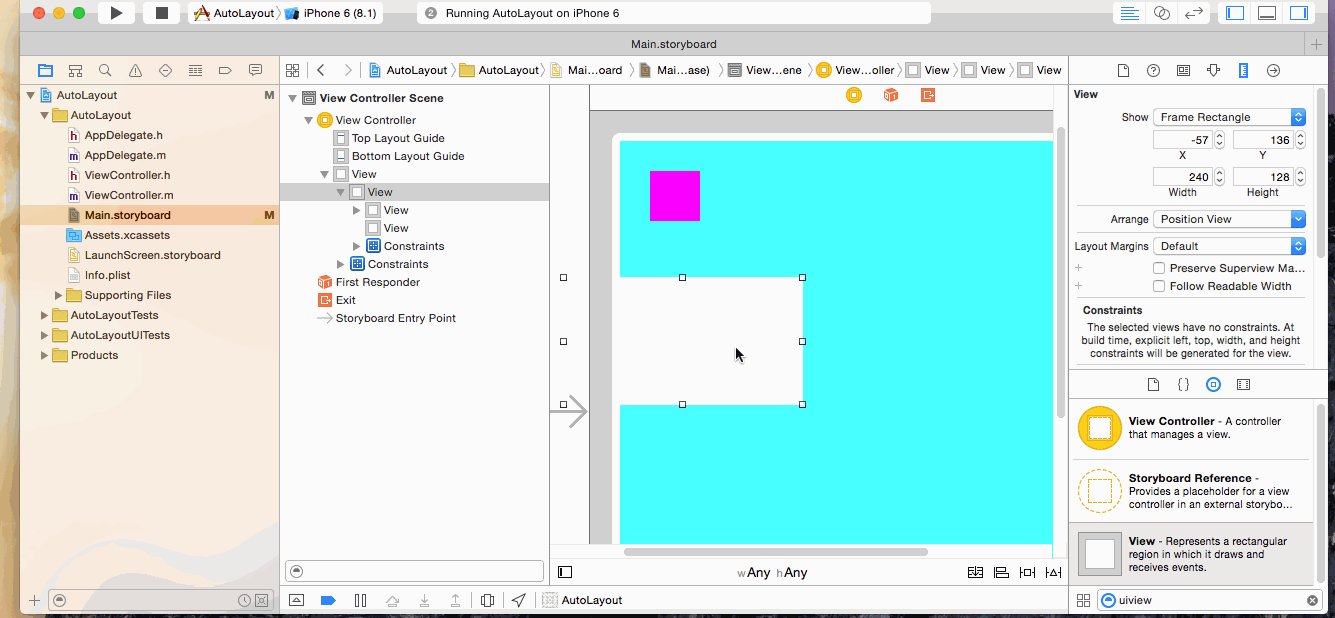
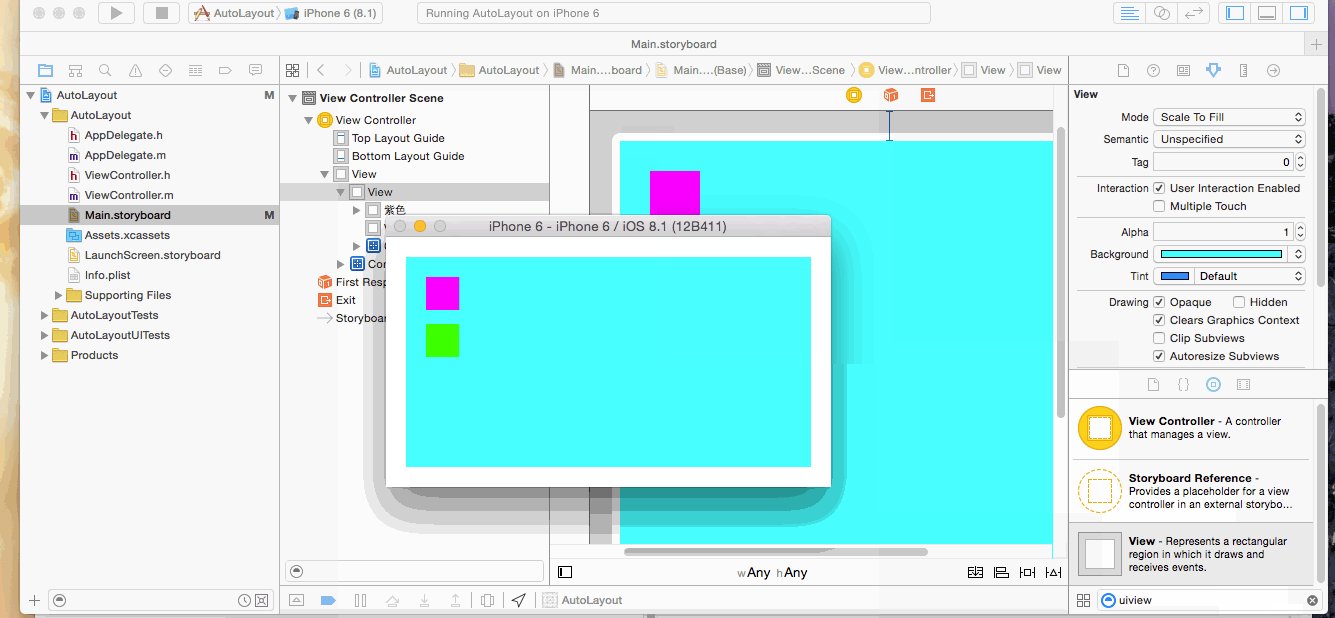
Demo2.某个View距离在父View的左侧30 上30 宽高为 50 ,50
注意这里我对第二个view添加约束的时候,选择了上,左,然后固定宽,高。还有就是autolayout的核心就是参照,既然我们想让第二个view在父view的左30,上30,那么我们约束的时候选择的参照物是父view,在这个例子中,参照的是蓝色的那个父view。
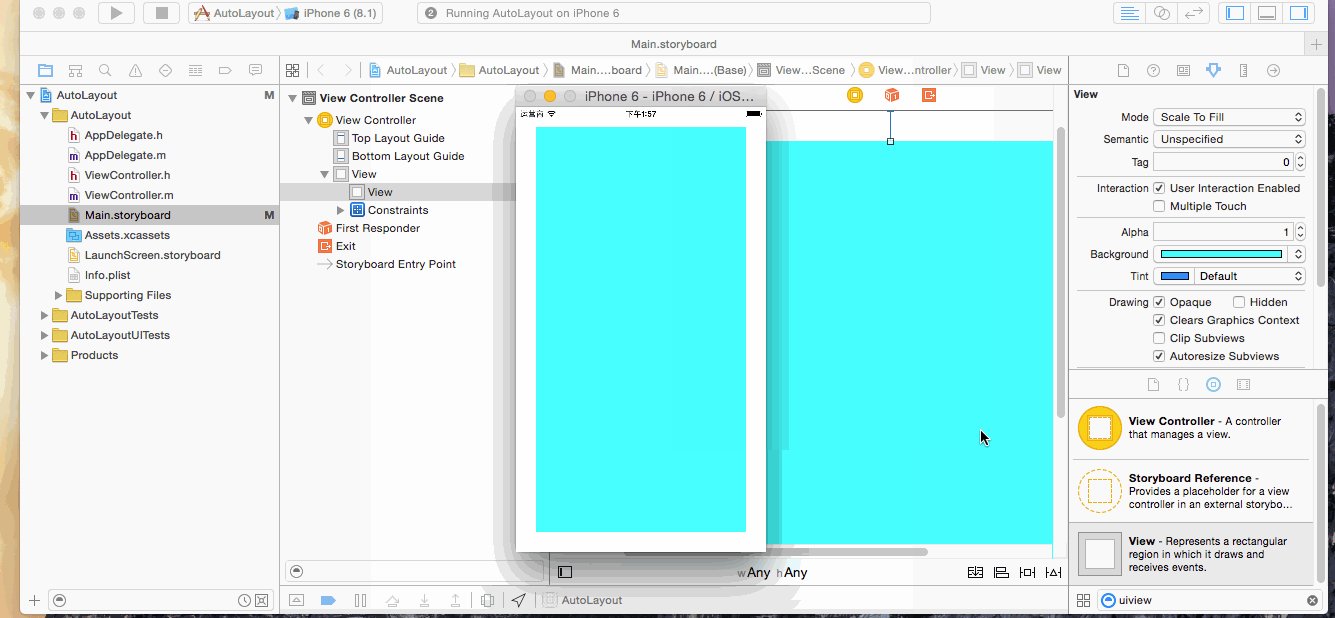
运行结果:
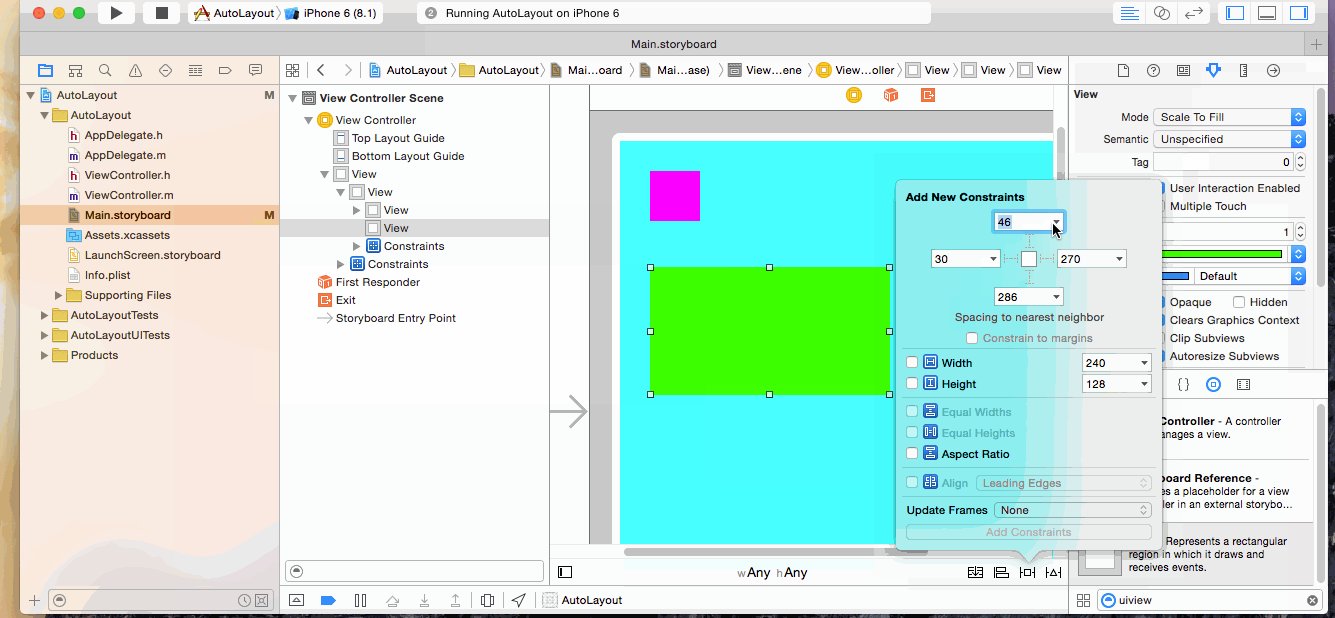
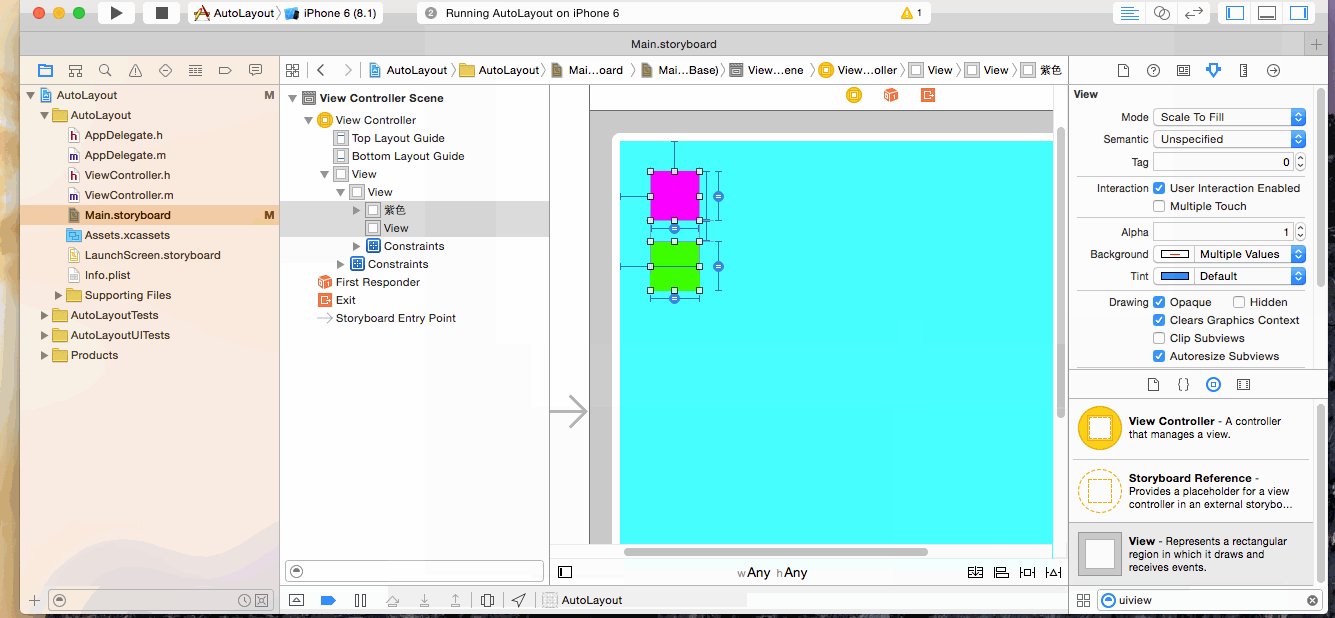
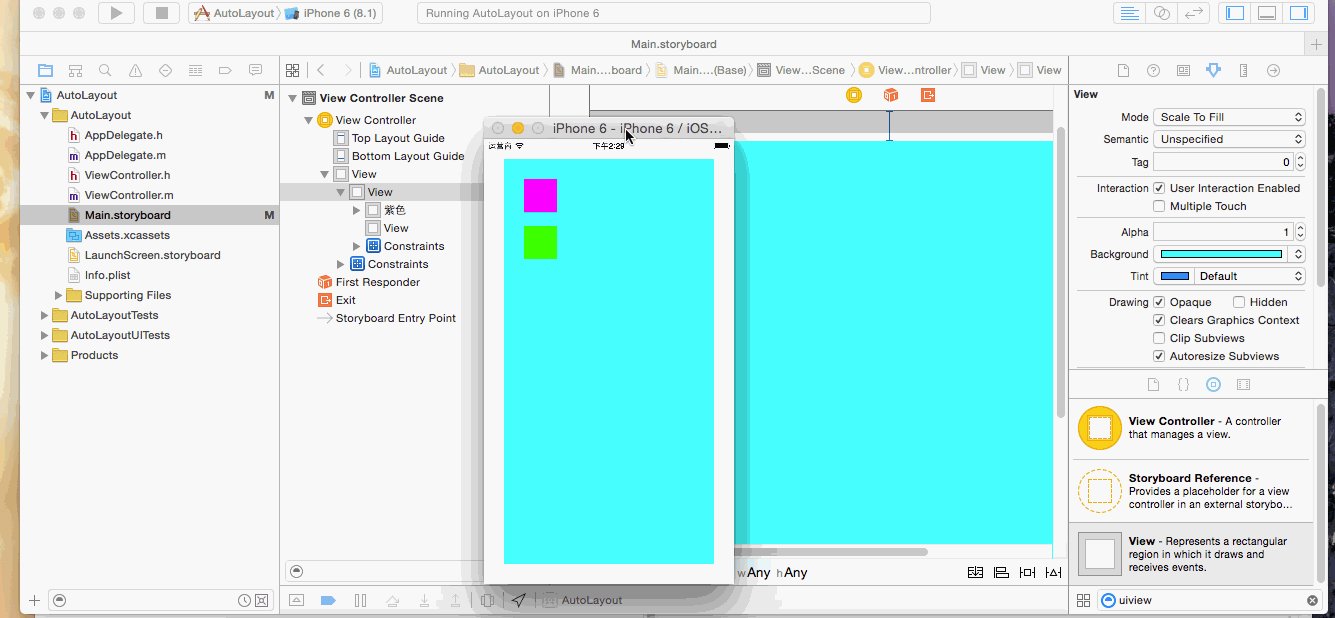
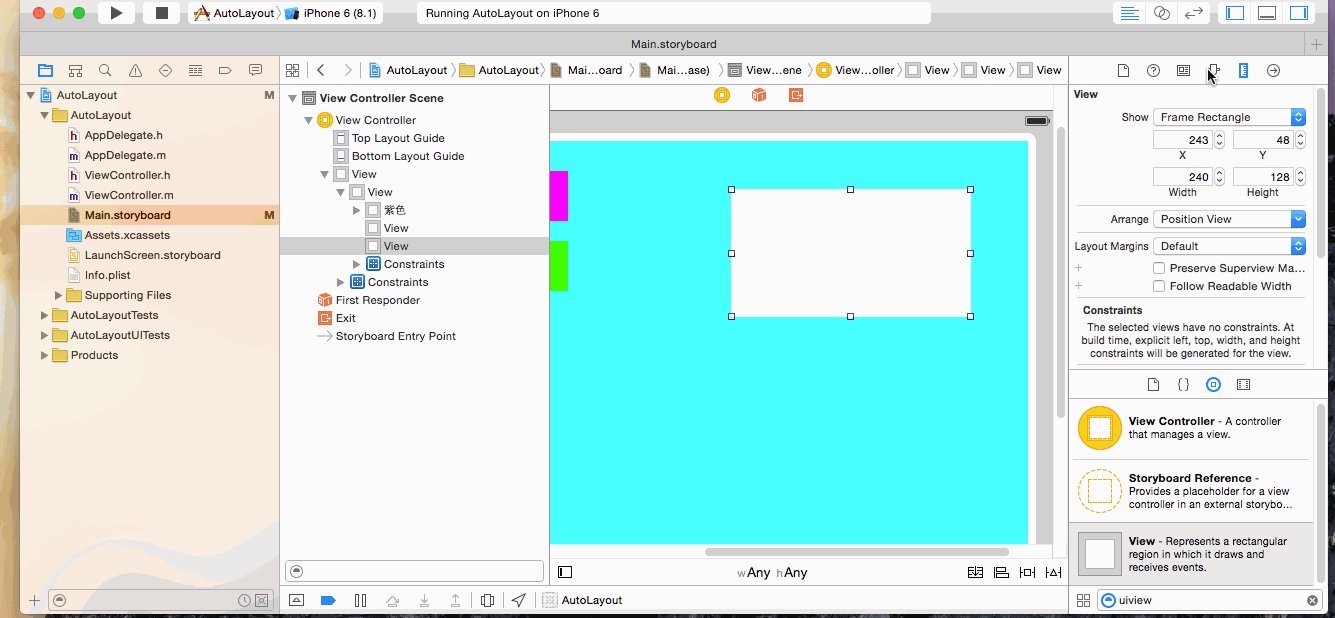
Demo3 某个View距离在父View的左侧30,与demo2中紫色View 下边20 宽高和Demo2中的宽高一样
这里给大家说点其他的,如果在storyboard中某个view的子view太多的话,我们可以给它起一个别名,然后我们如果是想对两个view进行等宽和等高约束的话,选中两个view,然后勾选等宽,等高的约束即可
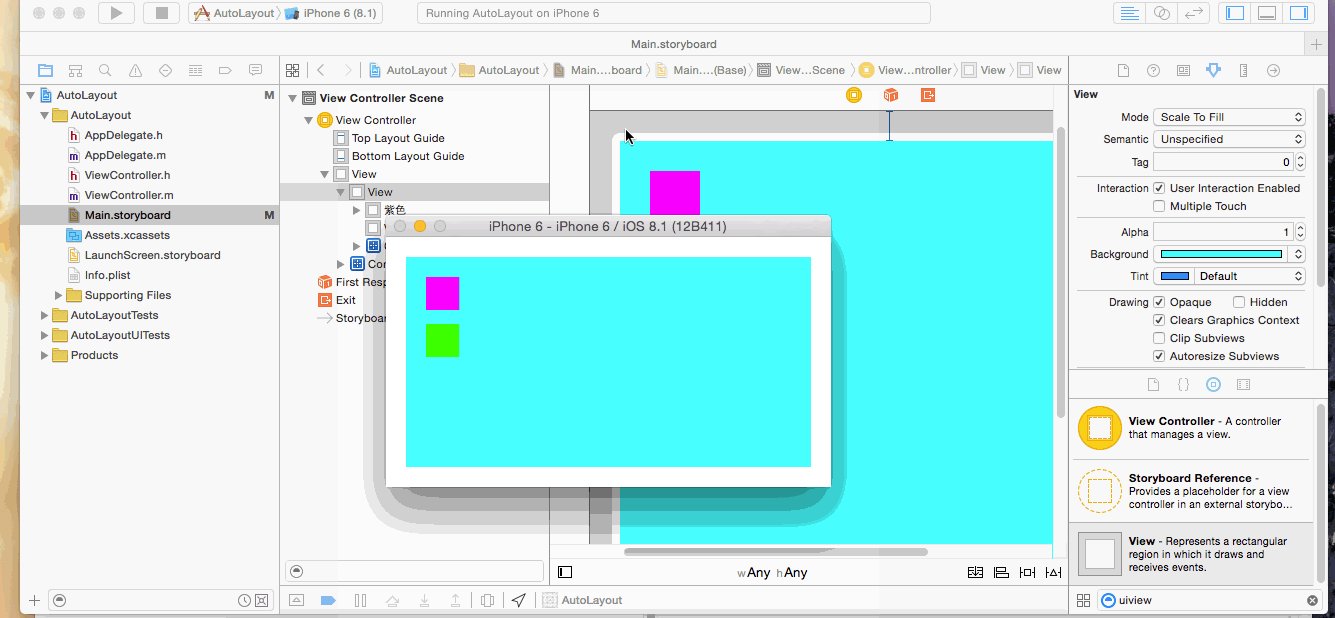
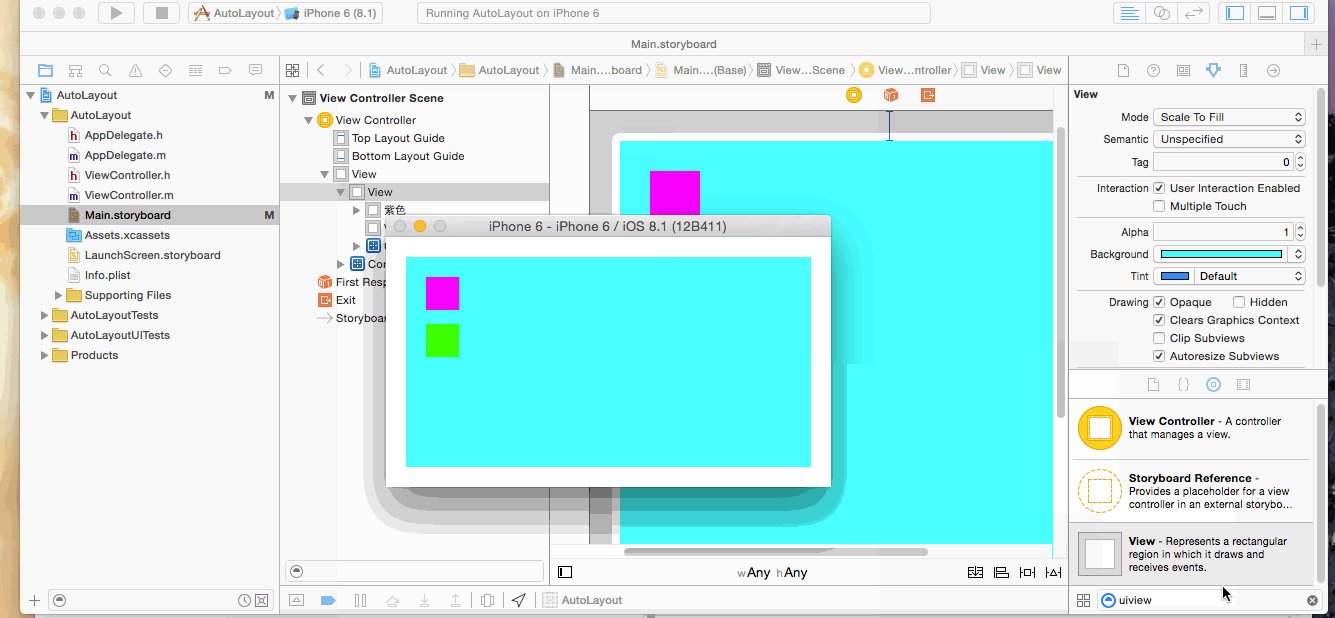
运行结果:
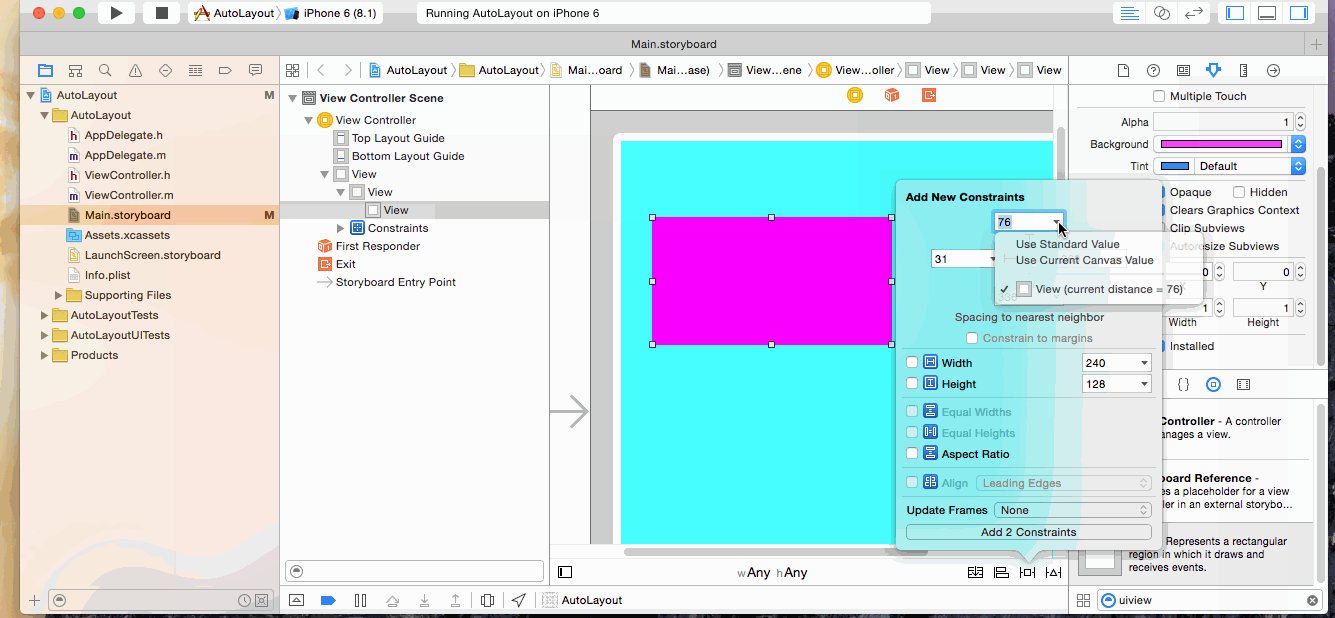
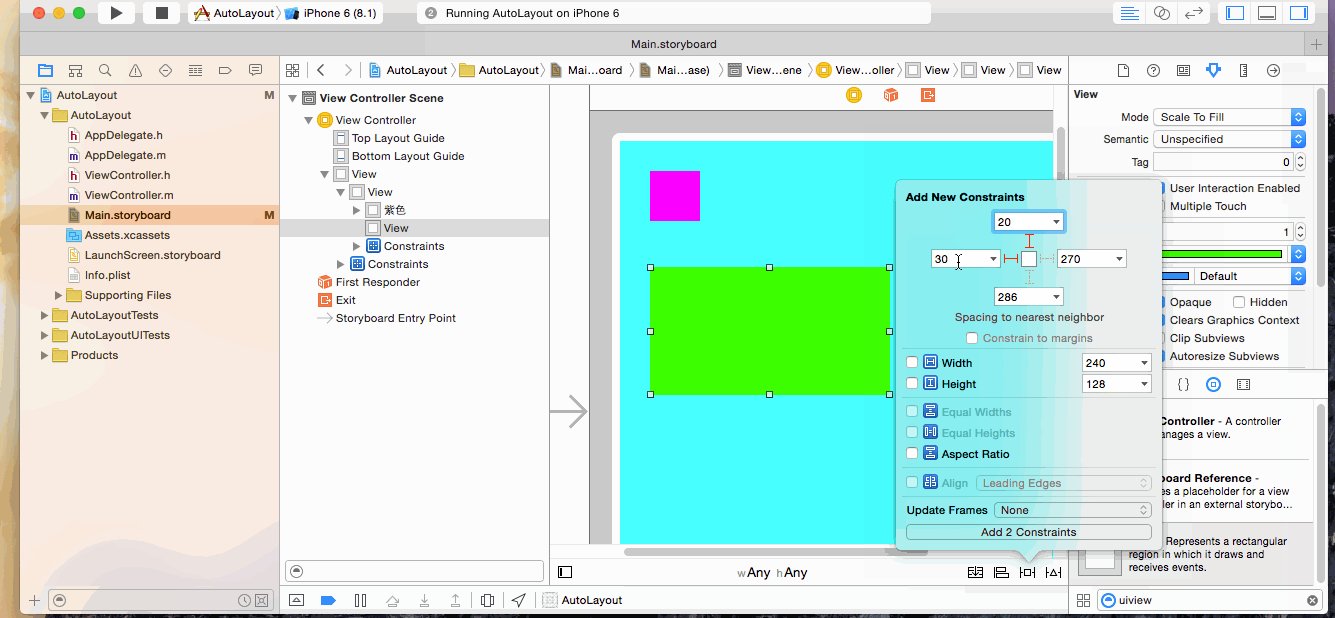
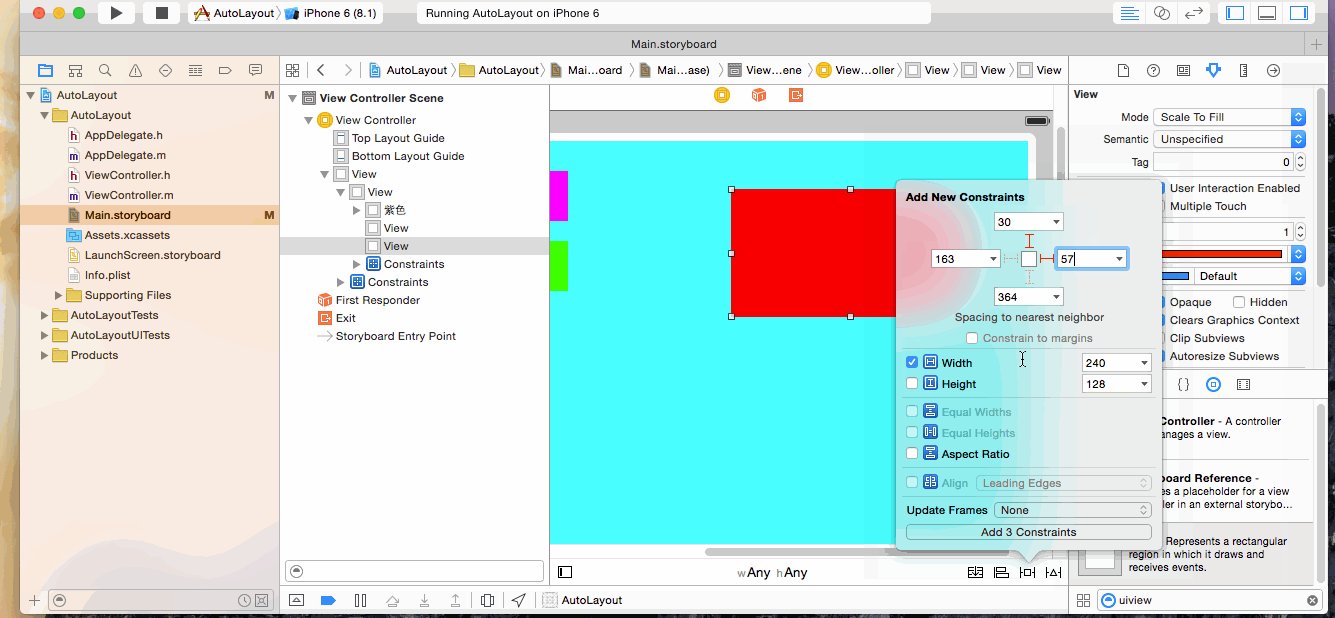
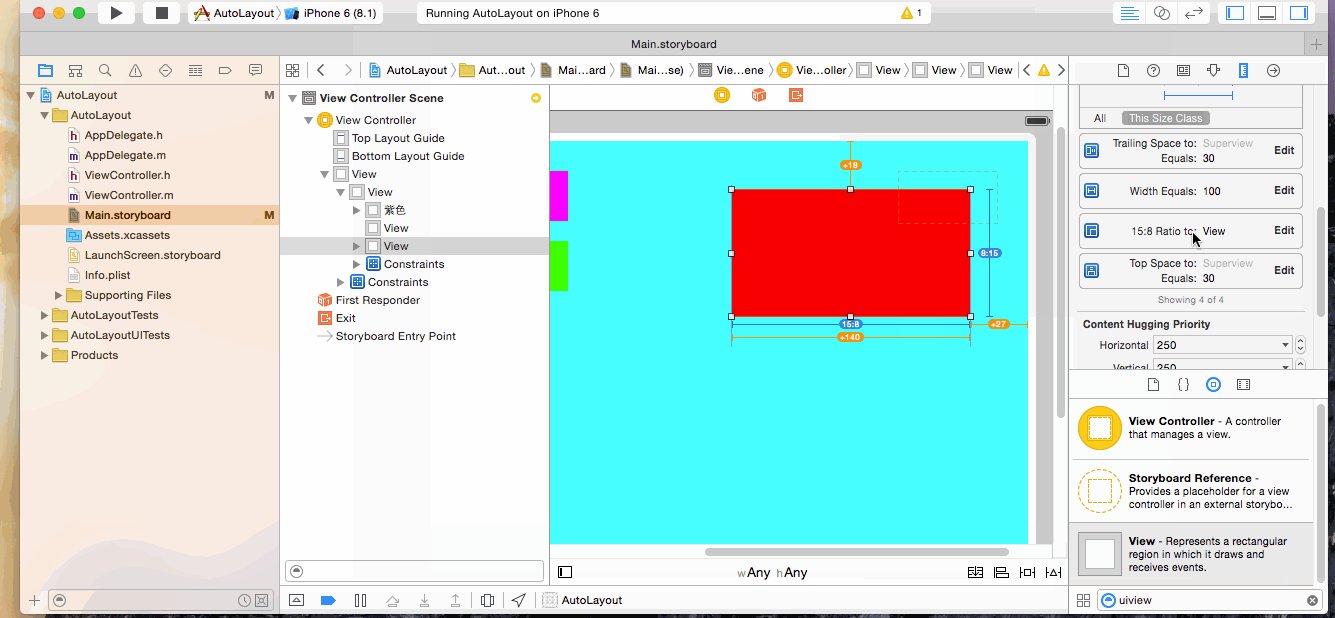
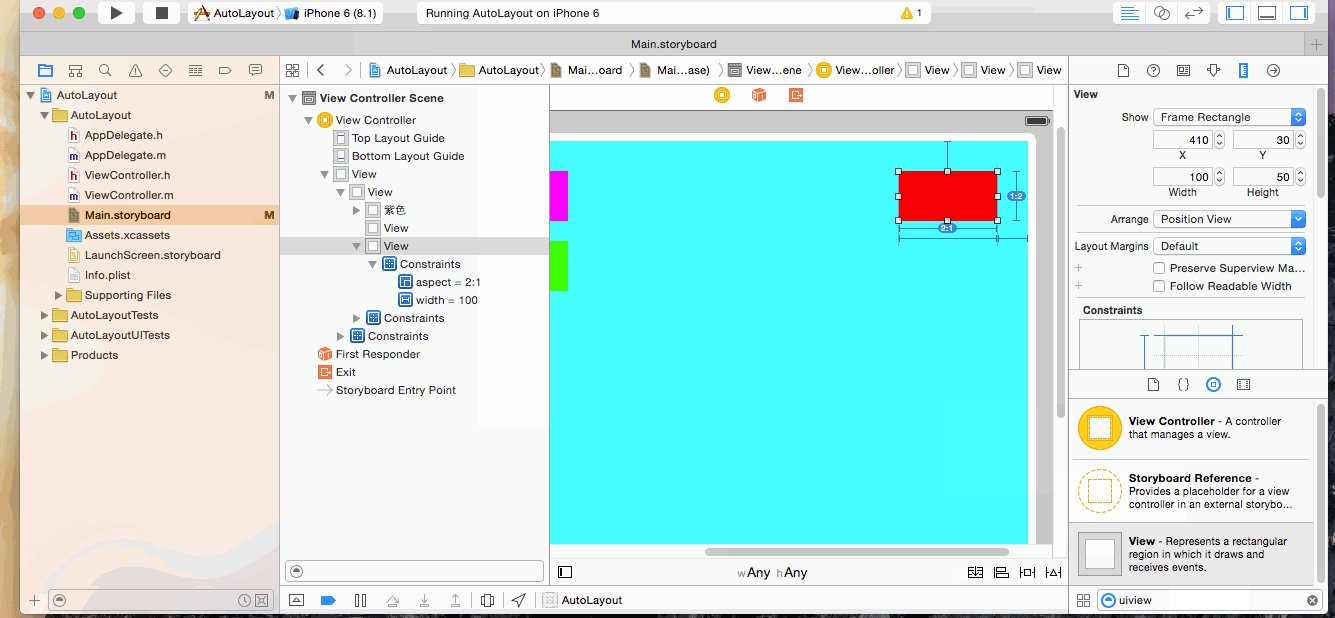
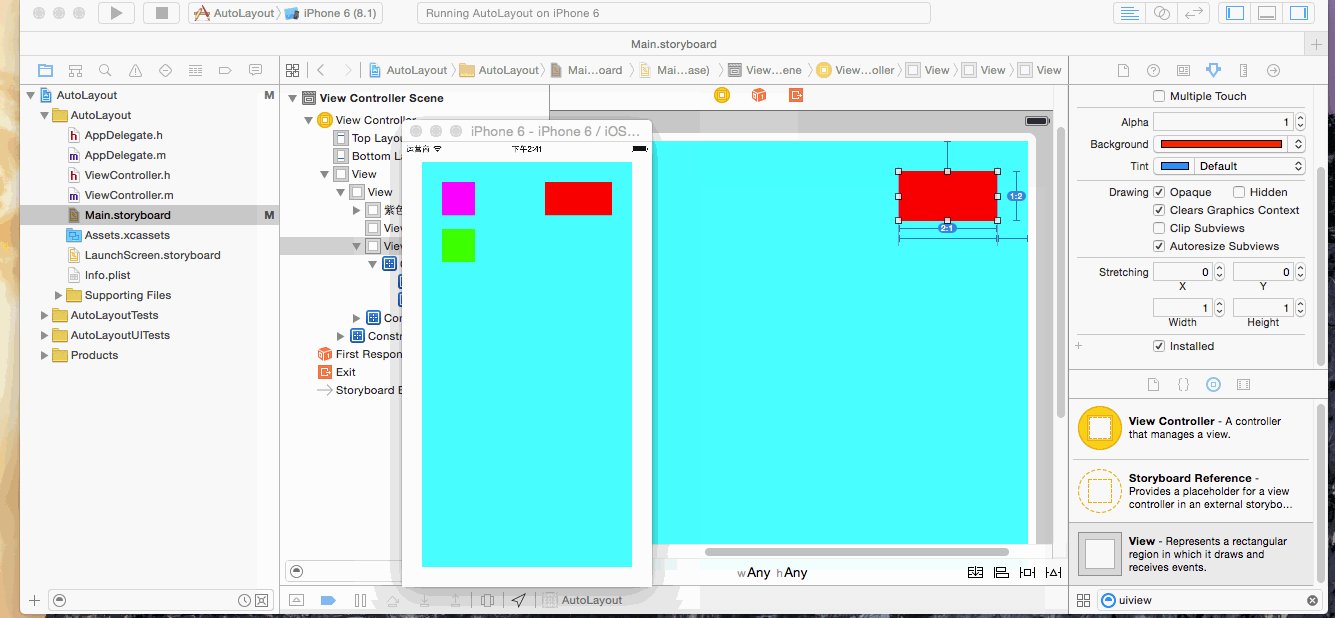
Demo4 假设某个View距离父View右上角30 ,30 宽高比 2:1 宽100
这个例子中可以看出我们可以修改已经添加好的约束值。比如这里默认的比例出来的是15:8,并不是我们想要的2:1,我们就可以对约束值进行修改。
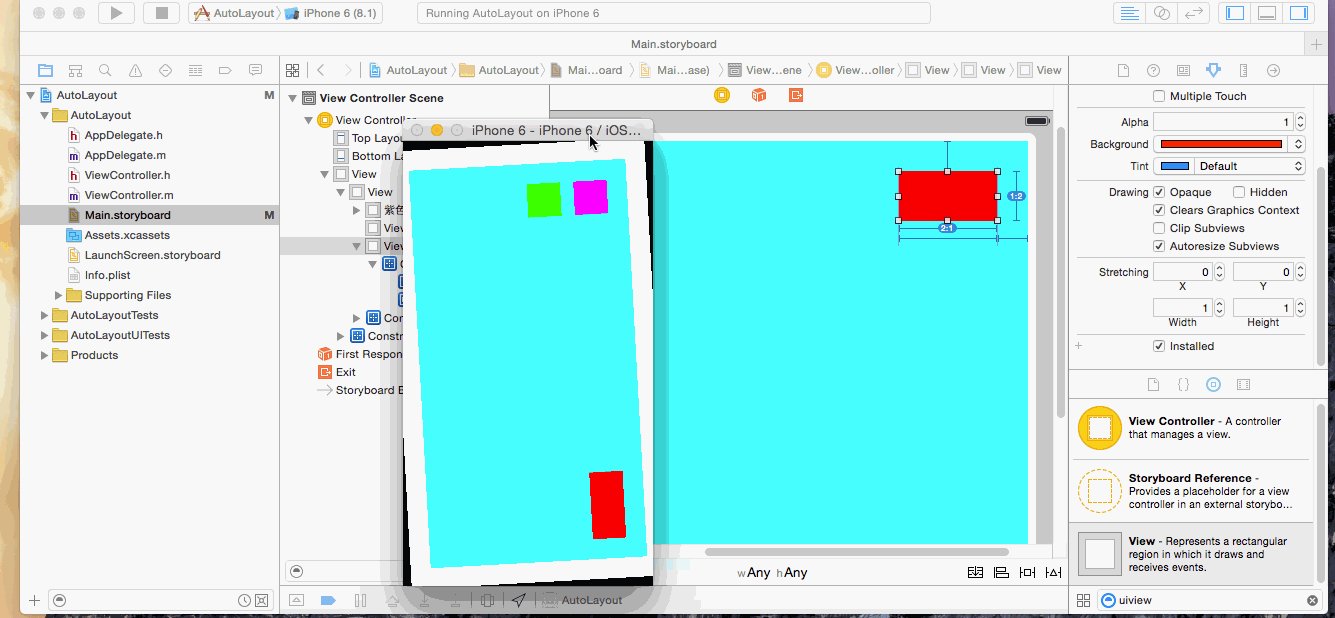
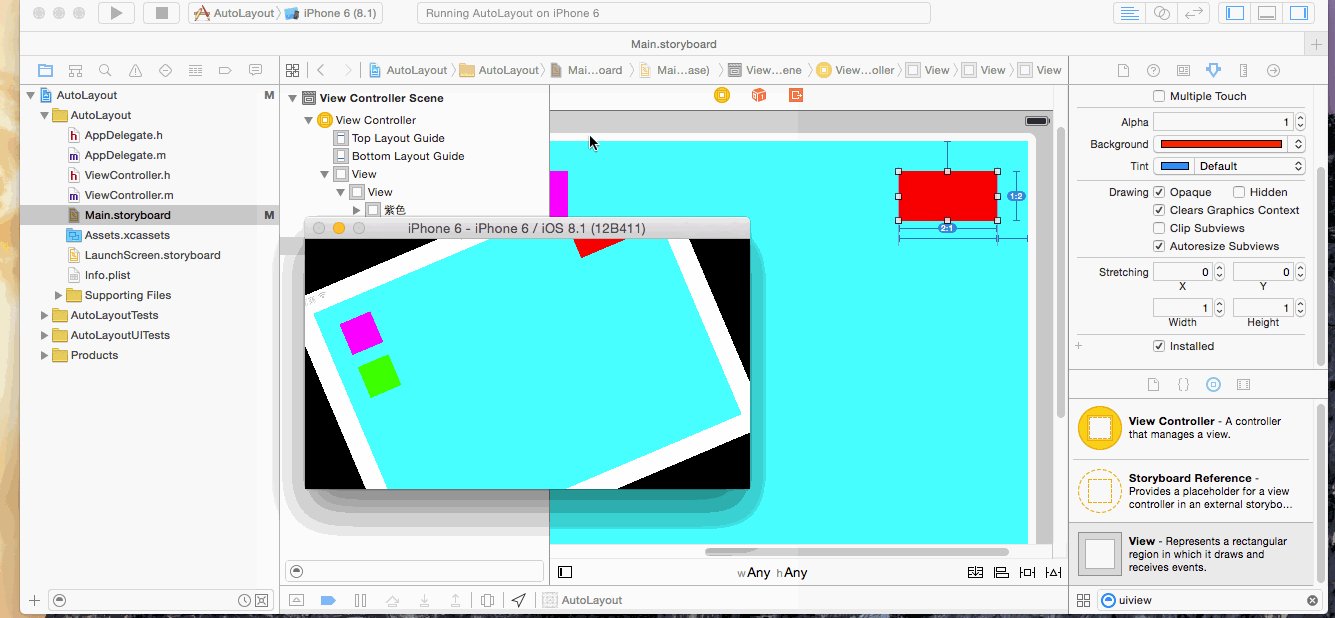
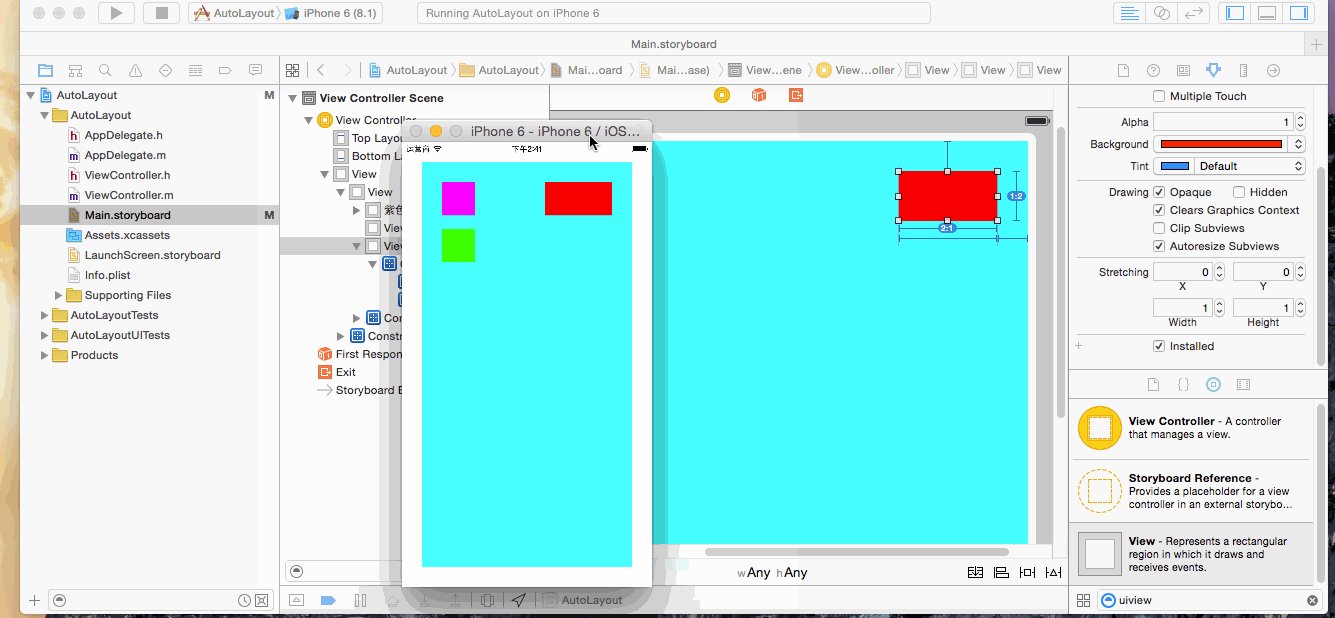
运行结果:
好了,各位看官看到这里估计就会觉得原来autoLayout也并没有想象中的那么难了,当然这里的例子也是比较单一的,而且还没有添加任何动画。不过,有了这些基础才能够更快的吸收难一点的呀。如果有任何疑问,欢迎联系!

































 2862
2862

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








