今天目的就是对这个页面进行性能优化
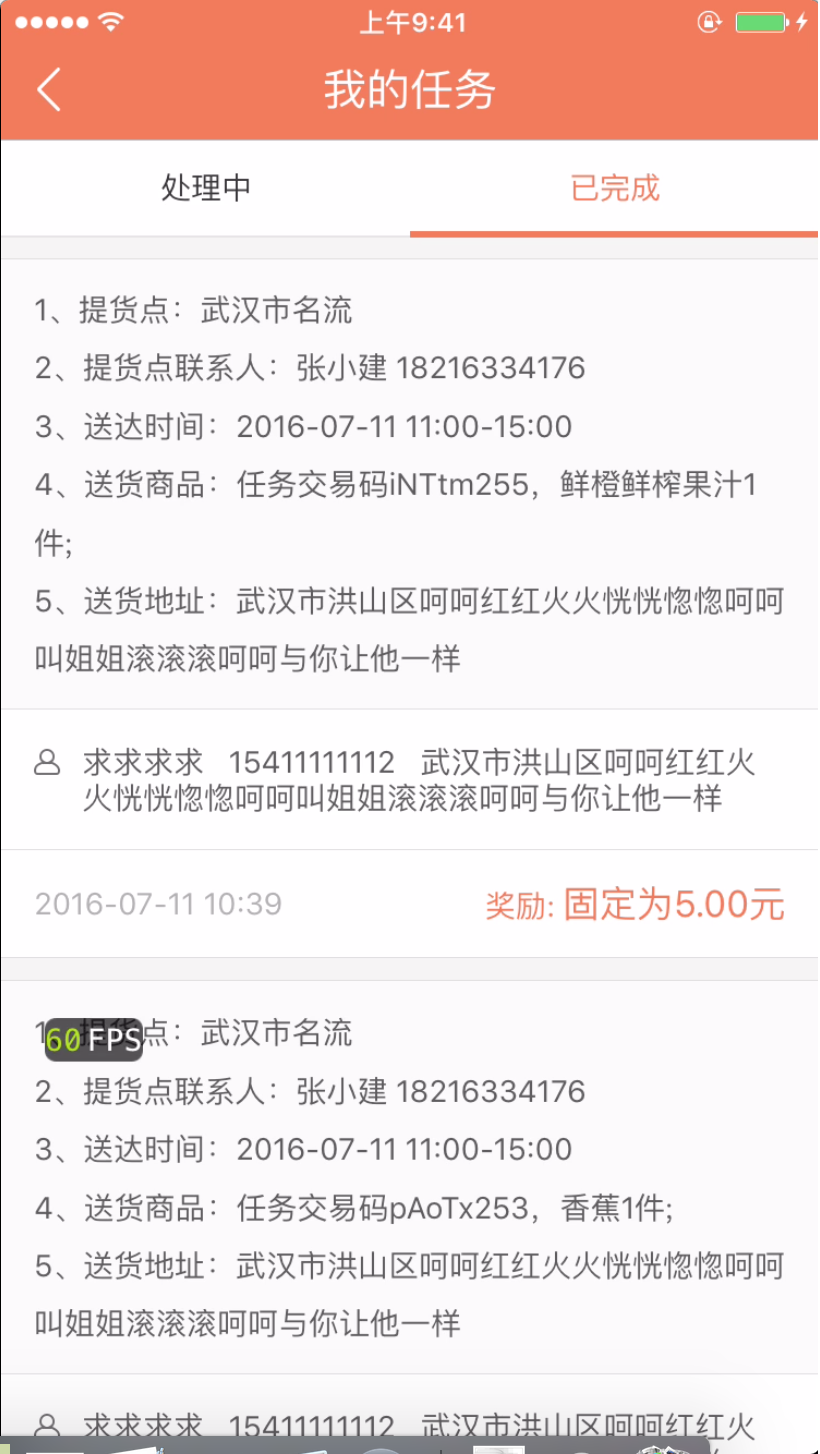
使用YYFPSLabel 进行FPS检测基本维持在59~60之间,但是滑动的时候卡顿还是挺明显的,之后用Instruments进行检测,其实只有50左右
1. 关于cell相关处理说明
- 采用的注册Nib方法
[tableView_registerNib:[UINib nibWithNibName:@"WHBKNeighborMyGrabsTableViewCell" bundle:nil] forCellReuseIdentifier:NSStringFromClass([WHBKNeighborMyGrabsTableViewCell class])];- 获取方法是用
WHBKNeighborMyGrabsTableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:NSStringFromClass([WHBKNeighborMyGrabsTableViewCell class]) forIndexPath:indexPath];
2. 内容说明
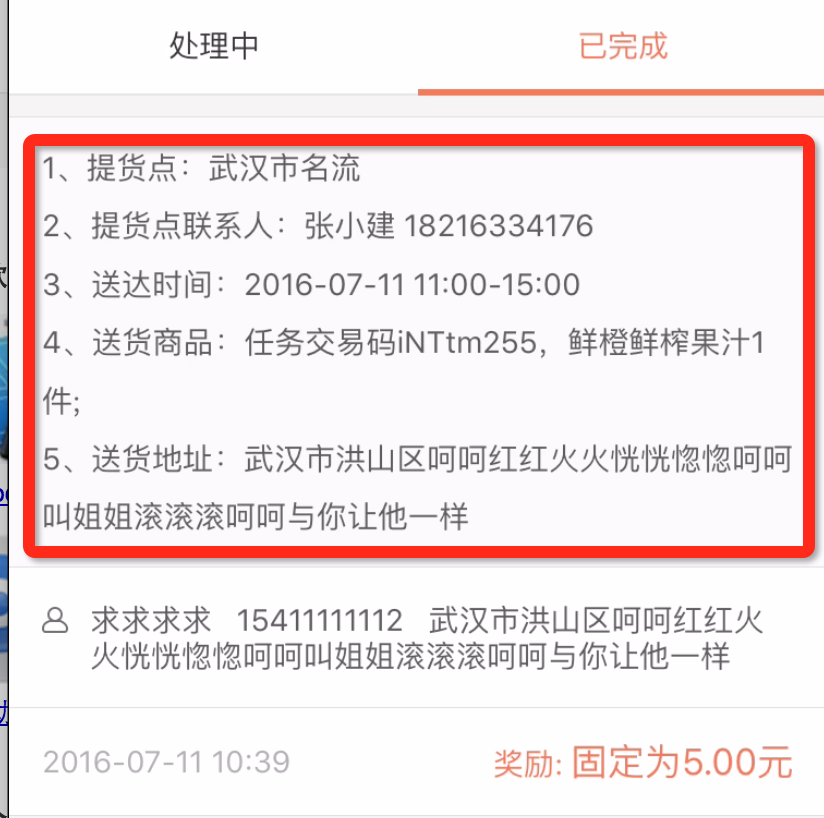
如图所示,是一个基本cell样本,行高提前缓存好了,红色框中是一个设置了NSMutableParagraphStyle的Label1,高度不固定,依靠拉伸Label高度的Constant值来修改,值也缓存好了,第二行也是动态高度Label2,依赖设定cell高度来改变
3. 进行优化
优化之前设置cell数据是在setModel中去设置,并且在setModel中对数据进行整合,代码如下:
_model = model;
_descLabel.text = [WHBKReleaseTaskTool textPack:model.taskContent];
NSMutableParagraphStyle *paragraphStyle = [[NSMutableParagraphStyle alloc] init];
paragraphStyle.lineSpacing = lineSpacing;
_descLabel.attributedText = [[NSAttributedString alloc] initWithString:[WHBKReleaseTaskTool textPack:model.taskContent] attributes:@{NSParagraphStyleAttributeName:[paragraphStyle copy],NSFontAttributeName : [UIFont systemFontOfSize:fontSize] }];
NSString *str = [Helper convertToDateWith:[model.acctDate stringByAppendingString:model.pubTime] separateStr:@"-" isChinese:NO] ;
str = [str substringToIndex:16];
_dateLabel.text = str;
_rewardLabel.attributedText = nil;
_rewardLabel.text = [@"奖励: " stringByAppendingString:model.rewardDesc];
[ZYTextAttribute properFont:_rewardLabel.font.pointSize+3 withView:_rewardLabel range:NSMakeRange(4, model.rewardDesc.length)];
- 第一次优化: model类提前将所有数据合成好,包括字符拼接,NSAttributeString合成,之后代码如下
_model = model;
_descLabel.attributedText = model.descAtt;
_addressLabel.text = model.detailContactWay;
_dateLabel.text = model.doneTime;
_rewardLabel.attributedText = model.awrdAtt;
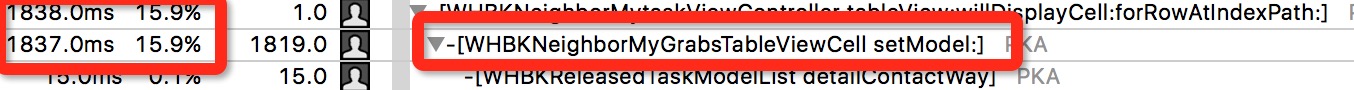
移除额外所需要的数据处理步骤,提前交由Model生成好,这时候用Instruments进行检测,在每次重用cell的时候还是顿卡,查看下主要耗时的方法
setModel里面还是占用了大量的时间,当把setModel中的方法注释掉之后瞬间流畅…
4. 对setModel内的赋值进行耗时测试
- 具体可以看这里
发现每次复制给NSMutableParagraphStyle的NSAttributeString给Label1耗时很长,并且随着字数\行数增加而增加,平均在6~8ms…
5. 使用纯代码
- 从注册nib —-> 注册class
- 纯代码 ,手动更新布局
性能略微有所提升, 但是相对于xib+autolayout 需要花1倍的时间,并且不直观,解决bug时间也增加。一般性能不是要求非常高的tableView建议还是使用注册nib的方式,节省时间…

























 515
515

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








