也许很多开发者跟我一样 对StaggeredGrid期待很久了,对于商城这样的app 很多都是使用的瀑布流,LazyColumn不能满足瀑布流的需求,官方demo 的瀑布流用自定的方式完成 并没有考虑复用的问题,在加载很多item的时候难免卡顿。第三方目前也没有出来性能很好的瀑布流控件,期待的它终于来了😁😁
使用的Compose 版本 1.3.0-rc01

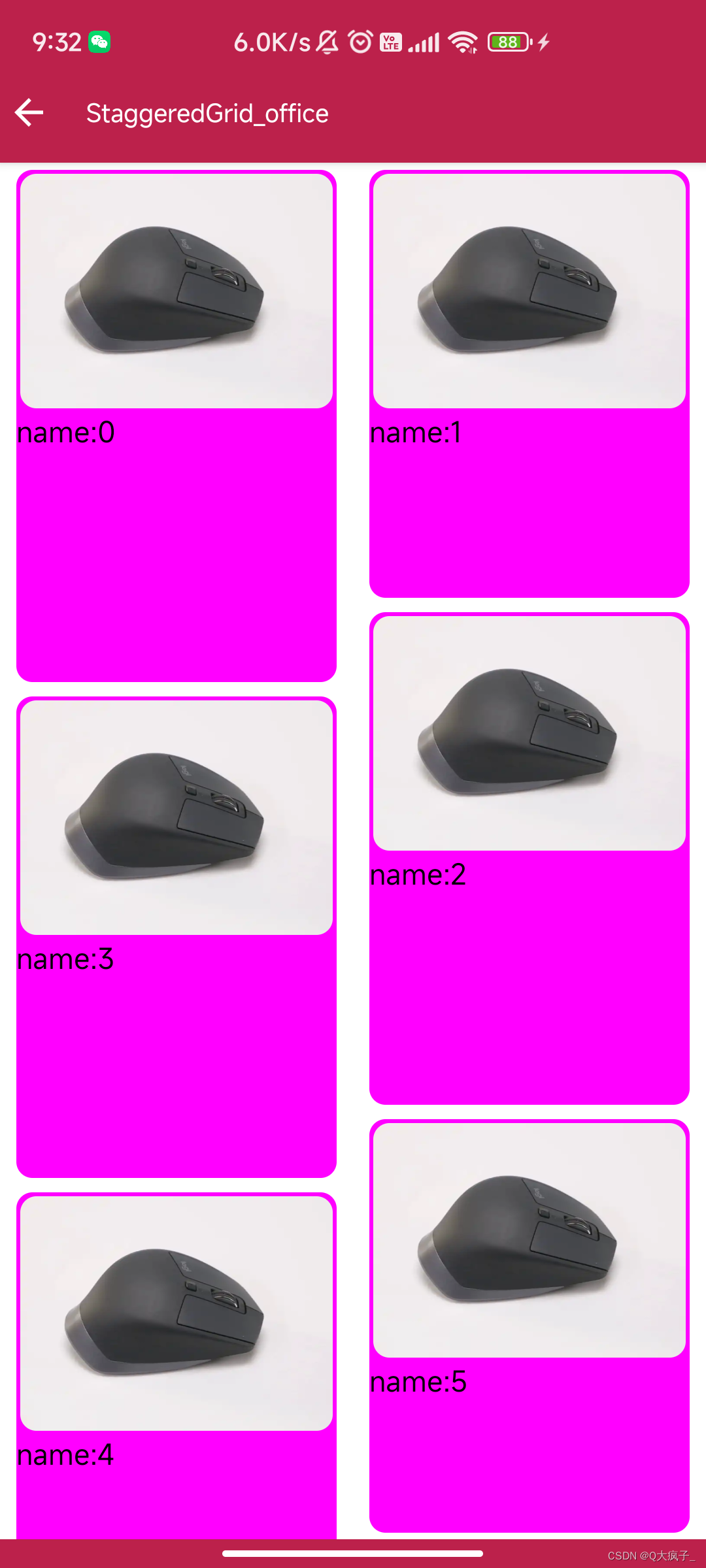
与LazyVerticalGrid 用法基本一样,下面来看看使用姿势
//先创建一个列表数据
val list = mutableListOf<StaggeredGridData>()
repeat(200) {
list.add(StaggeredGridData(name = "name:$it", height = (200..300).random()))
}
//填充数据
LazyVerticalStaggeredGrid(columns = StaggeredGridCells.Fixed(2), content = {
list.forEachIndexed { index, staggeredGridData ->
item {
Column(
modifier = Modifier
.padding(vertical = 4.dp, horizontal = 9.dp)
.height(staggeredGridData.height.dp)
.fillMaxWidth()
.background(color = Color.Magenta, shape = RoundedCornerShape(9.dp)),
) {
Image(
painter = painterResource(id = R.mipmap.img_10),
contentDescription = null,
contentScale = ContentScale.FillBounds,
modifier = Modifier
.padding(2.dp)
.fillMaxWidth()
.aspectRatio(4 / 3f)
.clip(RoundedCornerShape(9.dp))
)
Text(text = staggeredGridData.name, color = Color.Black, fontSize = 16.sp)
}
}
}
})






















 1636
1636

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








