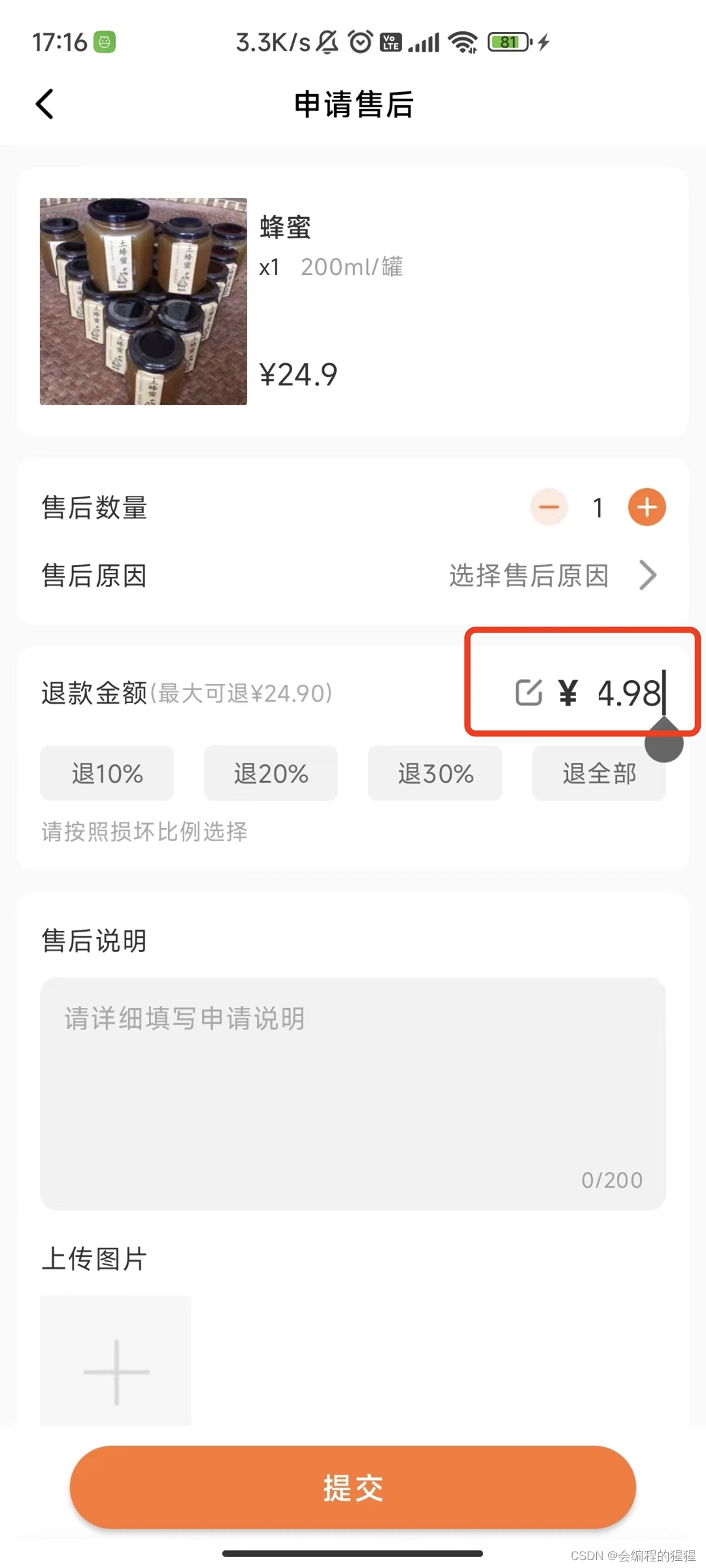
宽度设置成width(IntrinsicSize.Min) 第一位数字被遮挡了一点点
-
这个问题好久了,被逼迫修复了,仔细观察是因为当光标插入的时候其价格会被挤压,把光标放置在最左侧就可了。
-
好好研究了一下TextStyle的api 其中就有一项被我看到了 TextIndent 这不就是缩进吗??? api解释:
* Specify the indentation of a paragraph. * * @param firstLine the amount of indentation applied to the first line. * @param restLine the amount of indentation applied to every line except the first line. */ -
说一下 ,由于金额第一个字符被遮挡问题 是innerTextField代码内部的问题,使用Row()或者Box()套在外部去处理均不能解决问题。
-
TextField控件在Compose 大版本升级的过程中 都有api的改动,说明还有很多地方在优化提升。有问题首先要用新的版本,再看问题。
-
庆祝Compose 1.3.0 (目前是beat版本) 已经可以drawText了,并且API很强大。

@OptIn(ExperimentalComposeUiApi::class)
@Composable
fun PriceInput() {
val focusRequester = FocusRequester()
val keyboardController = LocalSoftwareKeyboardController.current
val focusManager = LocalFocusManager.current
val text = remember {
mutableStateOf(TextFieldValue())
}
//这里可以改变 默认的颜色
MaterialTheme(colors = lightColors(primary = Color.Magenta)) {
BasicTextField(
modifier = Modifier
.width(IntrinsicSize.Min)
.focusRequester(focusRequester),
value =text.value,
onValueChange = { str ->
keyboardController?.show()
text.value = str
},
singleLine = true,
readOnly = false,
cursorBrush = SolidColor(Color.Blue),
textStyle = TextStyle(
color = Color.Black,
fontSize = 18.sp,
textAlign = TextAlign.Start,
textIndent = TextIndent(2.sp)
),
decorationBox = { innerTextField ->
if (text.value.text.isBlank())
Box(
modifier = Modifier.fillMaxHeight(),
contentAlignment = Alignment.CenterStart
) {
Text(
"0",
modifier = Modifier.wrapContentWidth(),
style = TextStyle(color = Color.LightGray, fontSize = 18.sp, textIndent = TextIndent(2.sp)),
)
innerTextField()
}
else innerTextField()
},
keyboardOptions = KeyboardOptions.Default.copy(
autoCorrect = true,
keyboardType = KeyboardType.Number,
imeAction = ImeAction.Done
),
keyboardActions = KeyboardActions {
keyboardController?.hide()
focusManager.clearFocus(true)
},
)
}
}





















 2653
2653











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








