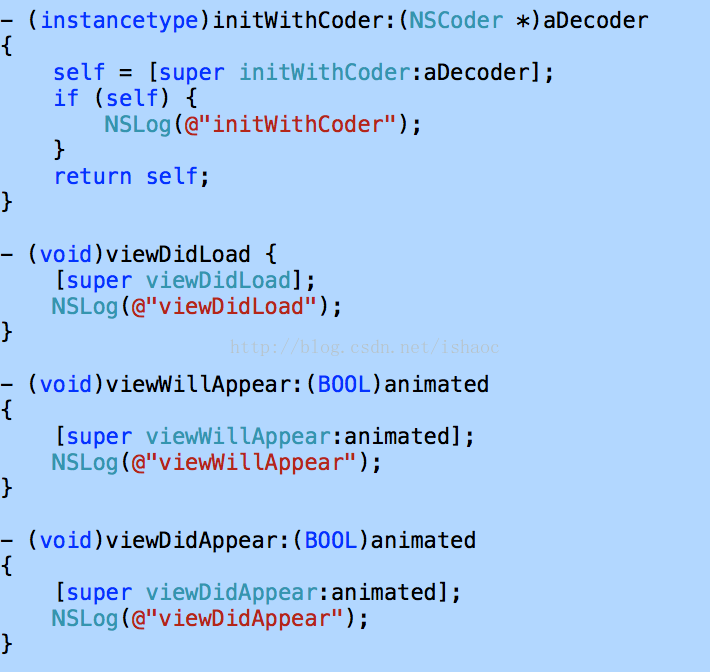
ViewController的加载顺序如下

从Stroyboard和xib中加载的ViewController的不同点在于
1、从Storyboard加载的ViewController只调用
initWithCoder:方法,从xib加载的ViewController调用的是先执行
initWithNibName:方法,后执行
init方法。如果使用
initWithNibName:方法初始化,则不会执行
init方法;
2、从Storyboard里加载的ViewController,不能在
initWithCoder:里面写
self
.
view,而从xib里面创建的ViewController可以这么写。
3、对于不带xib的ViewController,只能使用
init方法来进行初始化,使用
initWithNibName:方法不能正常显示。使用
init方法初始化的顺序如下:
log:
2014-12-26 15:36:07.857 St[269:9721] initWithNibName
2014-12-26 15:36:07.860 St[269:9721] init
2014-12-26 15:36:11.947 St[269:9721] viewDidLoad
2014-12-26 15:36:11.949 St[269:9721] viewWillAppear
2014-12-26 15:36:12.479 St[269:9721] viewDidAppear
2014-12-26 15:36:07.860 St[269:9721] init
2014-12-26 15:36:11.947 St[269:9721] viewDidLoad
2014-12-26 15:36:11.949 St[269:9721] viewWillAppear
2014-12-26 15:36:12.479 St[269:9721] viewDidAppear
*********************************
理论上,使用xib你的ViewController加载的顺序是按照上面写的顺序一样。没错,一点都没有错。
log:
2014-12-26 15:15:33.424 St[204:6297] initWithNibName
2014-12-26 15:15:33.431 St[204:6297] viewDidLoad
2014-12-26 15:15:33.432 St[204:6297] viewWillAppear
2014-12-26 15:15:33.431 St[204:6297] viewDidLoad
2014-12-26 15:15:33.432 St[204:6297] viewWillAppear
2014-12-26 15:15:33.966 St[204:6297] viewDidAppear
但是是,当你在initWithNibName方法里面用到了self.view的话,那么顺序可能就会有所变化了。

看一下log:
log:
2014-12-26 15:32:58.024 St[253:9015] initWithNibName
2014-12-26 15:32:58.025 St[253:9015] befroe self.view in init
2014-12-26 15:32:58.030 St[253:9015] viewDidLoad
2014-12-26 15:32:58.031 St[253:9015] after self.view in init
2014-12-26 15:32:58.025 St[253:9015] befroe self.view in init
2014-12-26 15:32:58.030 St[253:9015] viewDidLoad
2014-12-26 15:32:58.031 St[253:9015] after self.view in init
2014-12-26 15:32:58.034 St[253:9015] viewWillAppear
2014-12-26 15:32:58.565 St[253:9015] viewDidAppear
当我们用到self.view的时候,会优先执行loadView和viewDidLoad两个方法,这两个方法再执行剩下的init部分的操作(接下来就执行appear方法的内容,不再执行刚刚执行过的loadView和viewDidLoadView方法)。使用的过程当中还是要注意的。
(我去,辛苦做的内容,最后发现viewDidLoad方法的花括号把队形打乱了。。。。。。)
























 595
595

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








