最近看了一些HTML基础的东西,终于了解了一点HTML文档编写的技巧,使在web页面上呈现出来。
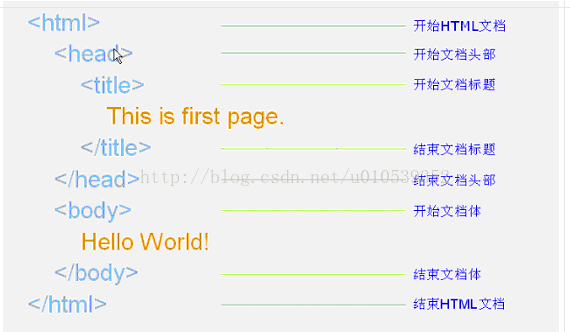
一,框架介绍
二,相关元素介绍
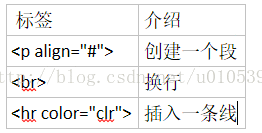
(1)与段落相关的标签
举例:
<html>
<head><title>静夜思</title></head>
<body>
<p align="center"> <!--创建一个段落,并且页面居中显示。 -->
静夜思<br> <!--<br>表示换行,让“作者李白”在下一行出现。 -->
作者:李白
<hr color="#0033FF"> <!--让作者和诗之间出现一条蓝色的线 -->
<p align="center"> <!--创建一个段落,并且页面居中显示。 -->
床前明月光,疑是地上霜。<br> <!--进行换行 -->
举头望明月,低头思故乡。
</body>
</html>
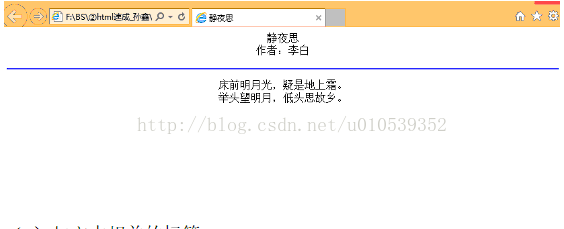
显示结果:
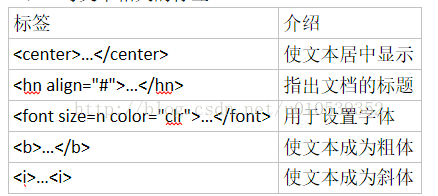
(2)与文本相关的标签
举例:
<html>
<head><title>静夜思</title></head>
<body>
<center> <!--使诗的所有内容居中显示 -->
<h2><font color="#FF0000">静夜思</font></h2> <!--<h2></h2>表示让静夜思成为二级标题,<font>设置颜色 -->
<b>作者:李白</b> <!--使作者为粗体显示 -->
<hr color="#0033FF"> <!--让作者和诗之间出现一条蓝色的线 -->
<p> <!--使水平线与诗之间插入一个空行 -->
<b><i><font color="#00CC00" size="3">床前明月光,疑是地上霜。<br> <!--进行换行 -->
举头望明月,低头思故乡。</font></i></b> <!--使诗进行粗体和斜体显示,并且设置字体颜色和大小-->
</chenter>
</body>
</html>
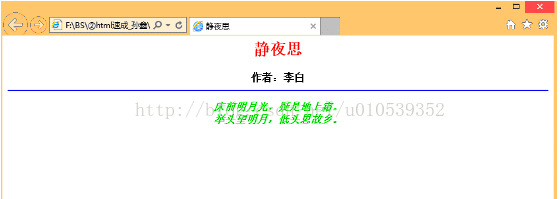
显示结果:
想要学的更深,就要先要了解这些基础的东西。在敲牛腩中云里雾里的东西,现在终于明白了一点点,这才是刚刚开始。




























 3816
3816











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








