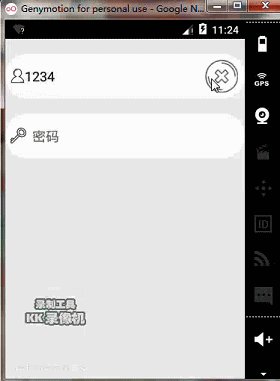
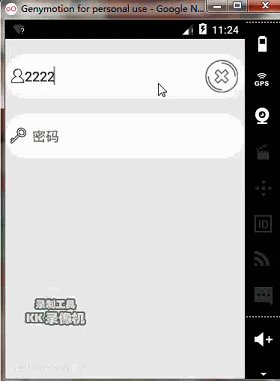
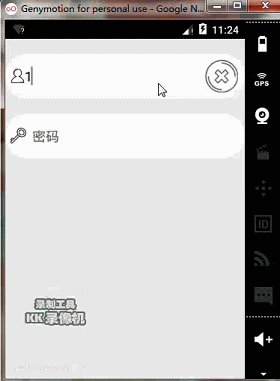
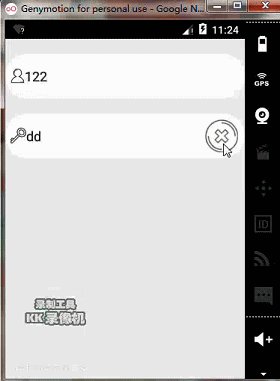
效果
ClearEditText
package com.example.testclearedittext;
import android.annotation.SuppressLint;
import android.content.Context;
import android.graphics.drawable.Drawable;
import android.text.Editable;
import android.text.TextWatcher;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnFocusChangeListener;
import android.widget.EditText;
public class ClearEditText extends EditText implements OnFocusChangeListener,TextWatcher{
// 删除按钮
private Drawable mClearDrawable;
// 是否获得焦点
private boolean mHasFoucus = false;
public ClearEditText(Context context) {
this(context,null);
}
public ClearEditText(Context context, AttributeSet attrs) {
this(context,attrs,android.R.attr.editTextStyle);
}
public ClearEditText(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
@SuppressWarnings("deprecation")
private void init() {
// 获取drawableRight,如果没有就使用默认的
mClearDrawable = getCompoundDrawables()[2];
if (mClearDrawable == null) {
mClearDrawable = getResources().getDrawable(R.drawable.ic_launcher);
}
// ????? 注释了也没有影响
// mClearDrawable.setBounds(0, 0, mClearDrawable.getIntrinsicWidth(), mClearDrawable.getIntrinsicHeight());
// 默认设置不可见
setClearIconVisiable(false);
// 设置焦点监听
setOnFocusChangeListener(this);
// 设置文字监听
addTextChangedListener(this);
}
/**
* 因为我们不能直接给EditText设置点击事件,所以我们用记住我们按下的位置来模拟点击事件
* 当我们按下的位置 在 EditText的宽度 - 图标到控件右边的间距 - 图标的宽度 和
* EditText的宽度 - 图标到控件右边的间距之间我们就算点击了图标,竖直方向就没有考虑
*/
@SuppressLint("ClickableViewAccessibility")
@Override
public boolean onTouchEvent(MotionEvent event) {
if (event.getAction() == MotionEvent.ACTION_UP) {
boolean flag = event.getX() > (getWidth() - getTotalPaddingRight()) && event.getX() < (getWidth() - getPaddingRight())
? true : false;
if (flag) {
setText("");
}
}
return super.onTouchEvent(event);
}
private void setClearIconVisiable(boolean b) {
Drawable right = b ? mClearDrawable : null;
setCompoundDrawables(getCompoundDrawables()[0], getCompoundDrawables()[1], right, getCompoundDrawables()[3]);
}
@Override
public void beforeTextChanged(CharSequence s, int start, int count,
int after) {
// TODO Auto-generated method stub
}
@Override
public void afterTextChanged(Editable s) {
// TODO Auto-generated method stub
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
if (mHasFoucus) {
setClearIconVisiable(getText().length() > 0);
}
}
/*
* 监听焦点,如果获得焦点并且有输入的文字显示删除按钮,否则隐藏
*/
@Override
public void onFocusChange(View v, boolean hasFocus) {
mHasFoucus = hasFocus;
if (hasFocus) {
setClearIconVisiable(getText().length() > 0);
} else {
setClearIconVisiable(false);
}
}
}
XML
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
xmlns:android="http://schemas.android.com/apk/res/android">
<com.example.testclearedittext.ClearEditText
android:layout_marginTop="20dp"
android:layout_width="match_parent"
android:layout_height="60dp"
android:drawableLeft="@drawable/user"
android:drawableRight="@drawable/clearbutton"
android:hint=" 用户名"
android:background="@drawable/rectangle_edittext"
android:textCursorDrawable="@null"
>
</com.example.testclearedittext.ClearEditText>
<com.example.testclearedittext.ClearEditText
android:layout_marginTop="20dp"
android:layout_width="match_parent"
android:layout_height="60dp"
android:drawableLeft="@drawable/password"
android:drawableRight="@drawable/clearbutton"
android:hint=" 密码"
android:background="@drawable/rectangle_edittext"
android:textCursorDrawable="@null"
>
</com.example.testclearedittext.ClearEditText>
<!-- android:textCursorDrawable="@null" 解决不显示光标问题 -->
</LinearLayout>
rectangle_edittext.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<padding
android:bottom="7dp"
android:left="7dp"
android:right="7dp"
android:top="7dp" />
<!-- 设置圆角矩形 -->
<corners android:radius="50dp" />
<!-- 输入框背景颜色 -->
<solid android:color="#fff" />
</shape>






















 1605
1605

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








