提示实现方式
给元素设置title属性, title属性的值会作为冒泡提示出现。
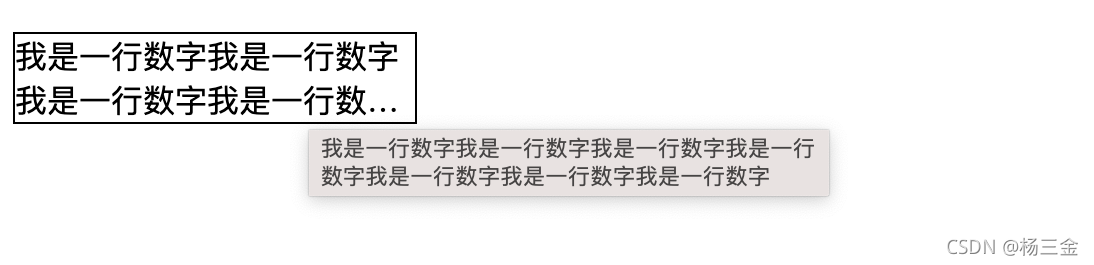
单行文字省略及提示
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css-单行文字省略</title>
<style>
p{
border: 1px solid ;
width:200px;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
</style>
</head>
<body>
<p title="我是一行数字我是一行数字我是一行数字我是一行数字我是一行数字我是一行数字我是一行数字">我是一行数字我是一行数字我是一行数字我是一行数字我是一行数字我是一行数字我是一行数字</p>
</body>
</html>
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;如上三句是关键代码,文字不换行, 没有overflow:hidden 文字会溢出,那么text-overflow属性自然没有作用。
多行行文字省略及提示

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css-多行文字省略</title>
<style>
p {
border: 1px solid;
width: 200px;
display: -webkit-box;
text-overflow: ellipsis;
overflow: hidden;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}
</style>
</head>
<body>
<p title="我是一行数字我是一行数字我是一行数字我是一行数字我是一行数字我是一行数字我是一行数字">我是一行数字我是一行数字我是一行数字我是一行数字我是一行数字我是一行数字我是一行数字</p>
</body>
</html>
使用-webkit-line-clamp: n 来固定n行展示
它只有在 display 属性设置成 -webkit-box 或者 -webkit-inline-box 并且 -webkit-box-orient 属性设置成 vertical时才有效果
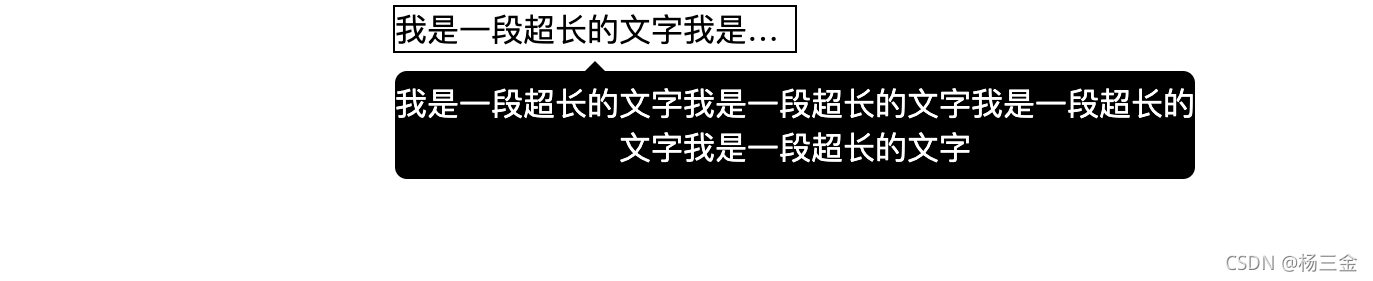
自定义实现消息提示

<!DOCTYPE html>
<html>
<style>
.tooltip {
position: relative;
display: inline-block;
border: 1px solid black;
width:200px;
}
.textoverflow{
white-space: nowrap;
overflow: hidden;
text-overflow:ellipsis;
}
.tooltip::after{
content:'我是一段超长的文字我是一段超长的文字我是一段超长的文字我是一段超长的文字';
visibility: hidden;
min-width: 400px;
background-color: black;
color: #fff;
text-align: center;
border-radius: 6px;
padding: 5px 0;
margin-top:10px;
position: absolute;
z-index: 1;
top: 100%;
left: 0%;
opacity: 0;
transition: opacity 2s;
border-color: transparent black transparent transparent;
}
.tooltip:hover::after {
visibility: visible;
opacity: 1;
}
.tooltip:hover::before {
visibility: visible;
opacity: 1;
}
.tooltip::before {
visibility: hidden;
opacity: 0;
content: "";
position: absolute;
top: 100%;
left: 50%;
margin-left: -5px;
transition: opacity 2s;
border-width: 5px;
border-style: solid;
border-color: transparent transparent black transparent;
}
</style>
<body style="text-align:center;">
<div class="tooltip"><div class="textoverflow">我是一段超长的文字我是一段超长的文字我是一段超长的文字我是一段超长的文字</div>
</div>
</body>
</html>






















 8520
8520











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








