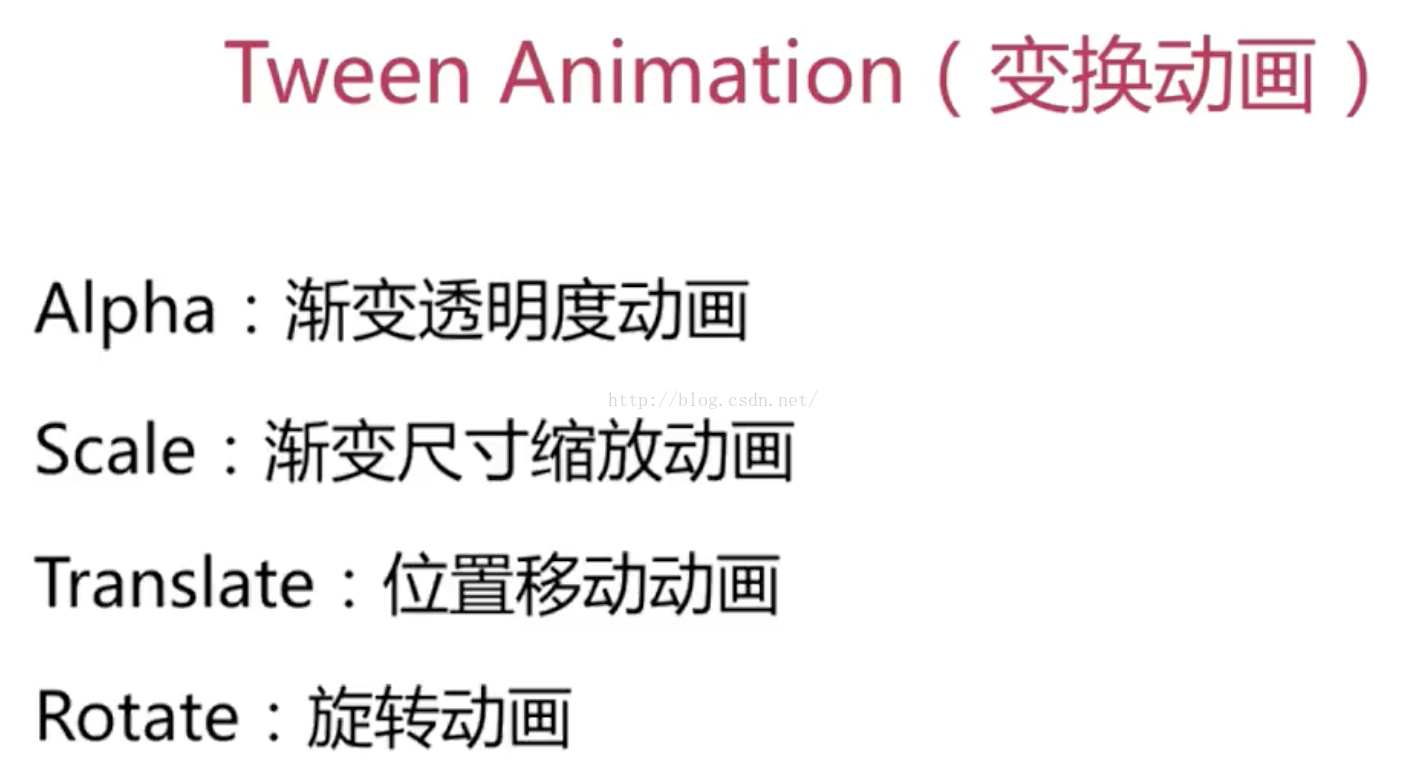
alpha.xml 透明度动画
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android" > <alpha android:duration="1000" android:fromAlpha="0.1" android:toAlpha="1.0" > //duration 间隔时间 //fromAlpha 透明度由0.1 //toAlpha 透明度变换到1 </alpha> </set>
加载方式:
Animation loadAnimation = AnimationUtils.loadAnimation(this, R.anim.alpha); image.startAnimation(loadAnimation);

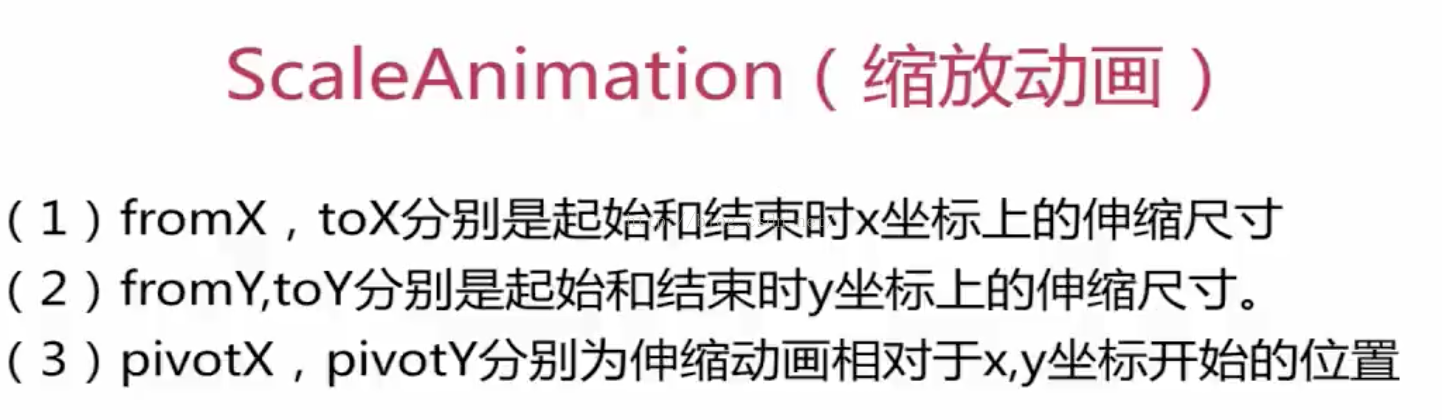
scale.xml 缩放动画
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android" > <scale android:duration="2000" android:fillAfter="false" //记录放大后的状态 android:fromXScale="0.0" android:fromYScale="0.0" android:interpolator="@android:anim/accelerate_decelerate_interpolator" //插入器 先加速后减速 android:pivotX="50%" //从哪个点进行缩放 x android:pivotY="50%" //从哪个点进行缩放 y android:toXScale="1.0" android:toYScale="1.0" /> </set>加载方式:
Animation loadAnimation = AnimationUtils.loadAnimation(this, R.anim.scale); image.startAnimation(loadAnimation);
translate.xml 位移动画
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android" > <translate android:duration="1000" android:fromXDelta="10" android:fromYDelta="10" android:toXDelta="100" android:toYDelta="100" /> </set>
加载方式:
Animation loadAnimation = AnimationUtils .loadAnimation(this, R.anim.translate); image.startAnimation(loadAnimation);
rotate.xml 位移动画
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android" > <rotate android:duration="1000" android:fromDegrees="0" android:interpolator="@android:anim/accelerate_decelerate_interpolator" android:pivotX="50%" android:pivotY="50%" android:toDegrees="+360" /> </set>
加载方式:
Animation loadAnimation = AnimationUtils.loadAnimation(this, R.anim.rotate); image.startAnimation(loadAnimation);



























 193
193











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








