Stetho
Stetho是一个全新的安卓平台调试工具。Stetho提供C/S协议,使强大的Chrome开发者工具能在应用程序中使用该协议。你的应用程序整合之后,只需访问chrome://inspect ,点击“检查”即可开始。
使用该工具你可以在Chrome Developer Tools查看App的布局,网络请求,sqlite,preference,一切都是可视化的操作,无须自己在去使用adb,也不需要root你的设备。使用的方式很简单,配置好之后,在Chrome地址栏输入chrome://inspect
配置
添加gradle引用 来自官方最新版2016年10月21日https://github.com/facebook/stetho
You can also enable a JavaScript console with:
您还可以启用JavaScript控制台:
compile 'com.facebook.stetho:stetho-js-rhino:1.4.1'
For more details on how to customize the JavaScript runtime see stetho-js-rhino.
更多细节关于如何定制JavaScript运行时参考stetho-js-rhino。https://github.com/facebook/stetho/tree/master/stetho-js-rhino
在应用程序类添加一个简单的初始化步骤:public class MyApplication extends Application { public void onCreate() { super.onCreate(); Stetho.initializeWithDefaults(this); } }
开启网络请求查看:
new OkHttpClient.Builder() .addNetworkInterceptor(new StethoInterceptor()) .build()
See the stetho-sample project for more details.
最后,运行App, 打开Chrome输入chrome://inspect/#devices(跟上文查看数据库内容的步骤一样)
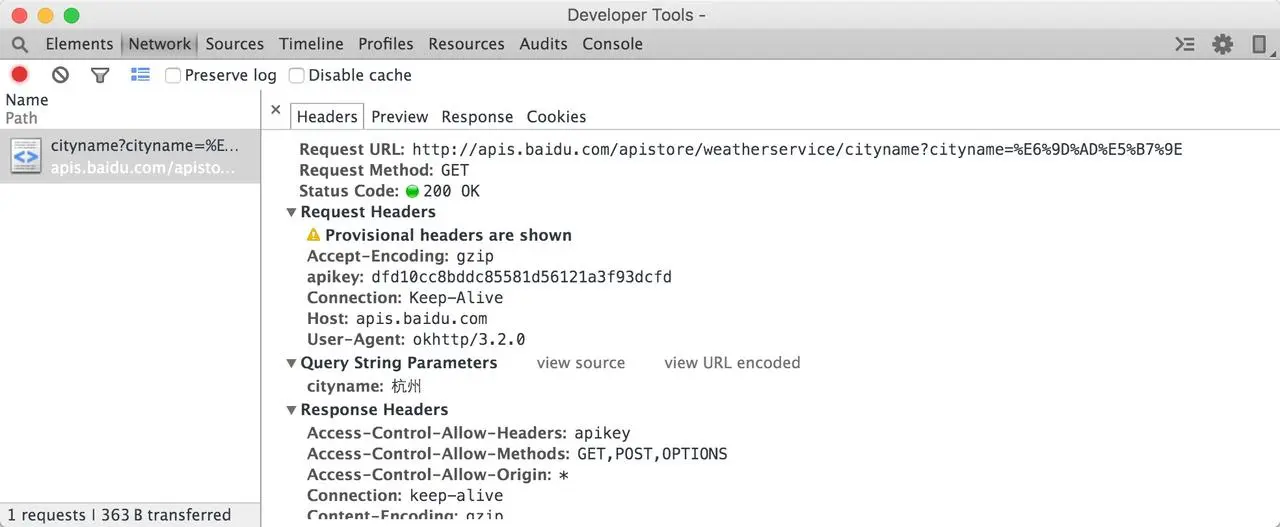
点击inspect进入查看页面,然后在app用okhttp发起一个请求,就可以在Network下拦截到请求的相关数据了。

用Chrome开发者工具抓包的时候,会发现如果页面跳转了,那么上一个页面的请求信息就没有了。这个只要勾选上Preserve log就不会了。
One more thing
界面UI树状结构也能抓的到呀!!!
Elements下查看~
普通text信息还可以直接修改并在手机上预览效果。~(≧▽≦)/~























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








