文章目录
说明
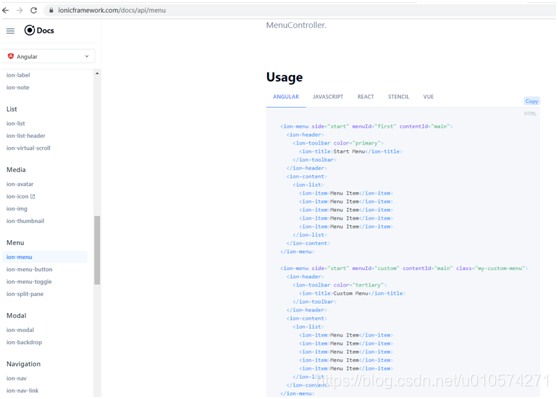
对于侧边栏的相关的相关使用可以参考文档https://ionicframework.com/docs/api/menu

侧边栏ion-menu组件的基本使用
新建项目
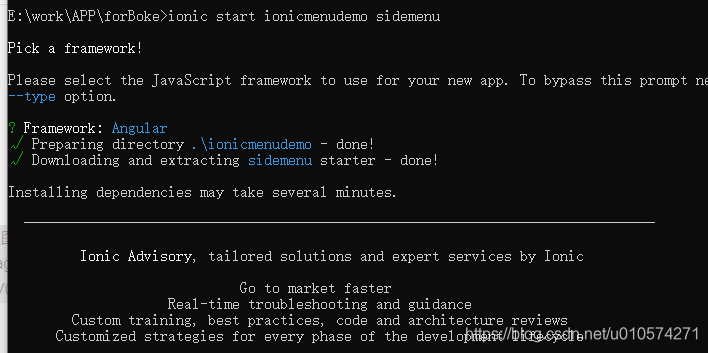
首先我们新建一个侧边栏的项目
ionic start ionicmenudemo sidemenu

侧边栏ion-menu使用

我们可以在app.component.html使用ion-menu来定义侧边栏
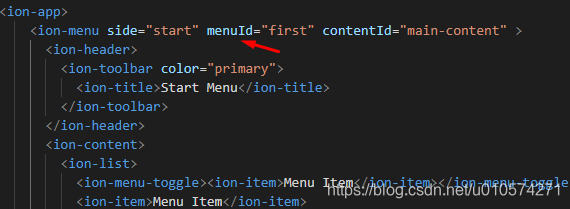
app.component.html:
<ion-app>
<ion-menu side="start" menuId="first" contentId="main-content" >
<ion-header>
<ion-toolbar color="primary">
<ion-title>Start Menu</ion-title>
</ion-toolbar>
</ion-header>
<ion-content>
<ion-list>
<ion-item>Menu Item</ion-item>
<ion-item>Menu Item</ion-item>
<ion-item>Menu Item</ion-item>
<ion-item>Menu Item</ion-item>
<ion-item>Menu Item</ion-item>
</ion-list>
</ion-content>
</ion-menu>
<ion-router-outlet id="main-content"></ion-router-outlet>
</ion-app>
注意ion-menu中的contentId与ion-router-outlet中的id一致
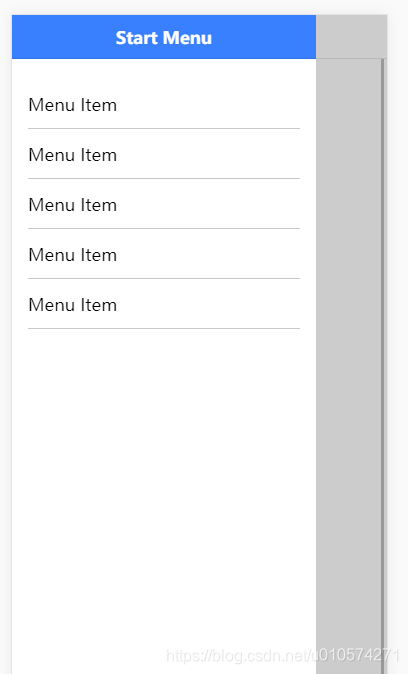
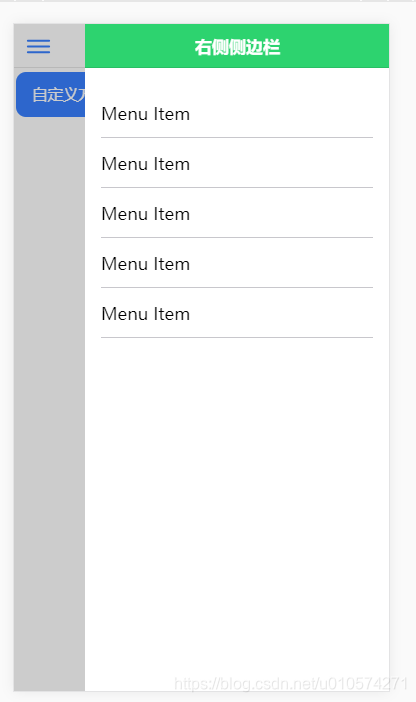
页面显示:

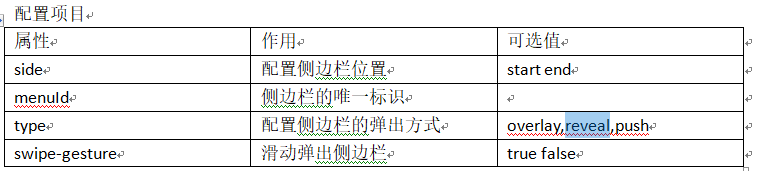
ion-menu的配置项目如下:

我们可以新建右边的侧边栏如下:
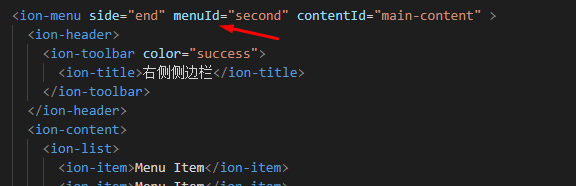
app.component.html:
<ion-menu side="end" menuId="second" contentId="main-content" >
<ion-header>
<ion-toolbar color="success">
<ion-title>右侧侧边栏</ion-title>
</ion-toolbar>
</ion-header>
<ion-content>
<ion-list>
<ion-item>Menu Item</ion-item>
<ion-item>Menu Item</ion-item>
<ion-item>Menu Item</ion-item>
<ion-item>Menu Item</ion-item>
<ion-item>Menu Item</ion-item>
</ion-list>
</ion-content>
</ion-menu>

点击菜单按钮弹出侧边栏
如果我们想要点击一个菜单按钮就能弹出侧边栏时,我们可以用ion-menu-button定义menu属性来实现
首先在页面folder.page.html在头部新建一个菜单按钮
<ion-buttons slot="end">
<ion-menu-button menu="second"></ion-menu-button>
</ion-buttons>
其中,slot定义了这个按钮在右边,而menu的值要与侧边栏的menuId一致
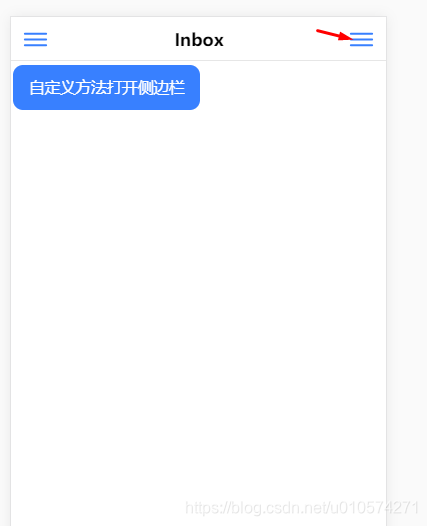
页面如下:

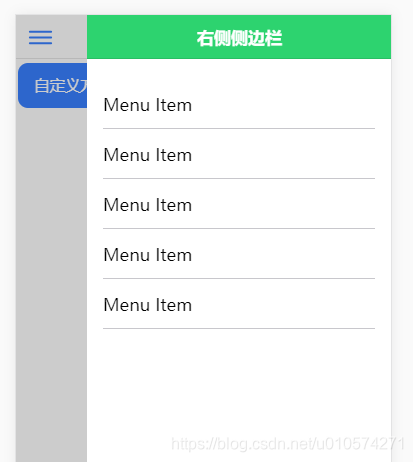
点击后

侧边栏ion-menu
我们发现,这时我们点击侧边栏的menu,侧边栏并没有消失,此时我们可以使用ion-menu-toggle来实现
<ion-menu-toggle><ion-item>Menu Item</ion-item></ion-menu-toggle>
JS实现侧边栏打开功能
页面加按钮
首先,我们在页面新建一个按钮
folder.page.html:
<ion-button (click)="openSlideMenu()" >
自定义方法打开侧边栏
</ion-button>
给ion-menu定义menuId属性
要实现这个功能首先要给ion-menu


控制菜单的页面中引入MenuController 组件
folder.page.ts:
import { MenuController } from '@ionic/angular';
初始化构造函数
folder.page.ts:
constructor(private menu:MenuController) { }
对应方法中通过JS控制侧边栏
最后我们定义按钮绑定的方法里面调用侧边栏打开的方法
openSlideMenu() {
this.menu.open('second');
}
此时,当我们点击该按钮后,侧边栏弹了出来

ion-menu中还有其他的方法参考https://ionicframework.com/docs/api/menu中的method
底部tabs结合侧边栏ion-menu
新建tab项目
首先我们新建tab项目ionictabsdemo
ionic start ionictabsdemo

新建页面
ionic g page button
ionic g page news
ionic g page product

新建侧边栏
我们在app.component.html中新建侧边栏
app.component.html:
<ion-app>
<ion-menu side="start" menuId="first" contentId="main">
<ion-header>
<ion-toolbar color="success">
<ion-title>用户信息</ion-title>
</ion-toolbar>
</ion-header>
<ion-content>
<ion-list>
<ion-item>我的新闻</ion-item>
<ion-item>我的商品</ion-item>
</ion-list>
</ion-content>
</ion-menu>
<ion-router-outlet id="main"></ion-router-outlet>
</ion-app>
在tab1页面的头部新建菜单按钮
tab1.page.html:
<ion-buttons slot="start">
<ion-menu-button menu="first"></ion-menu-button>
</ion-buttons>
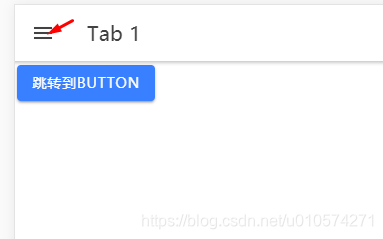
此时在tab1中点击菜单弹出侧边栏


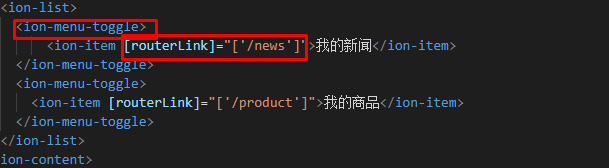
给侧边栏菜单添加链接并使其点击后侧边栏关闭
我们给侧边栏菜单添加了相应的链接并使其点击后关闭

点击后跳转到相应的页面,并且侧边栏关闭


代码参考:https://download.csdn.net/download/u010574271/16893426
























 575
575











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








