准备
我们使用ionic start ionicdemo04来新建一个项目

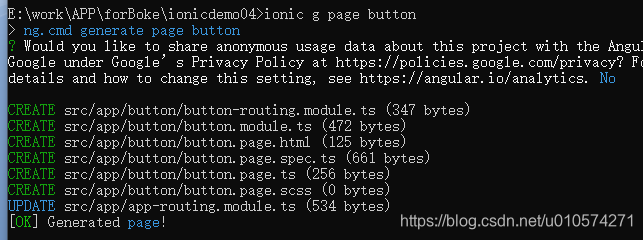
我们使用ionic g page button来创建一个页面来测试内置颜色和自定义组件样式

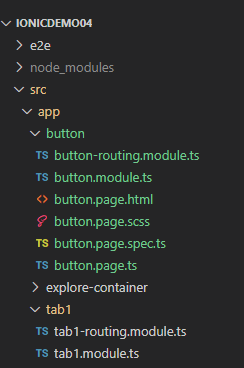
项目结构如下:

接下来我们就在tab1页面上定义一个按钮用于跳转到button页面
tab1.page.html
<ion-button [routerLink]="['/button']">
跳转到button页面
</ion-button>
默认颜色的使用
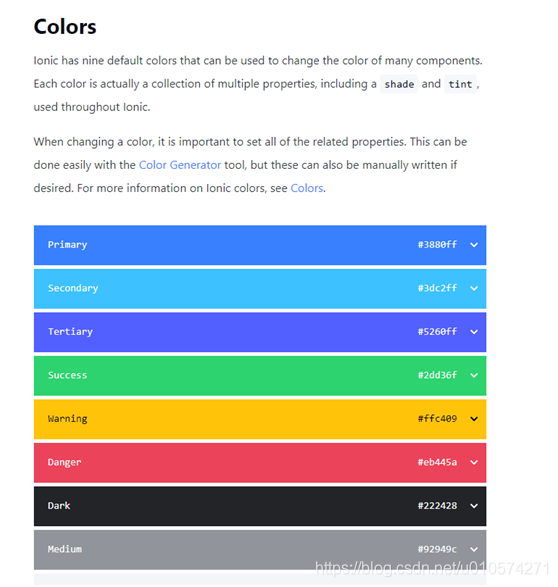
ionic中有很多内置颜色可供选择,省去了自己寻找定义颜色的麻烦,资料参见
https://ionicframework.com/docs/theming/basics

在使用的时候,我们只要在组件内定义color属性就可以得到相应的颜色了
button.page.html
<ion-button color="warning">
Click me
</ion-button>

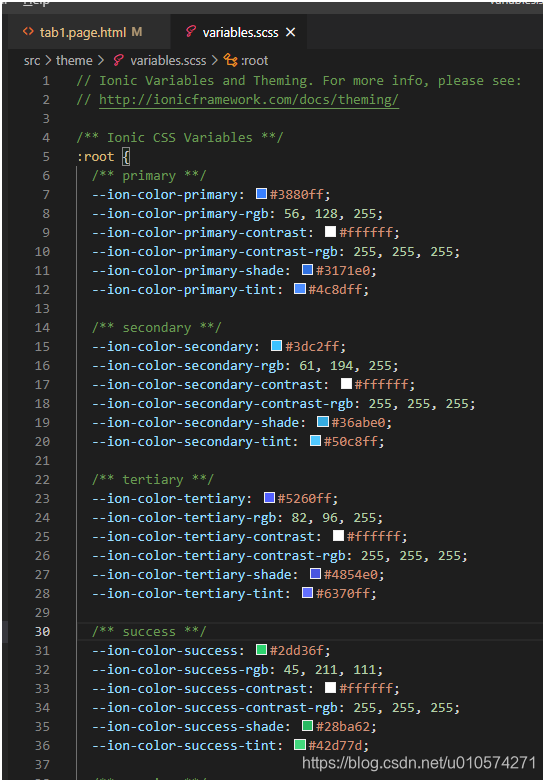
这些样式其实都是在theme/variables.scss中定义的
variables.scss:

增加主题颜色
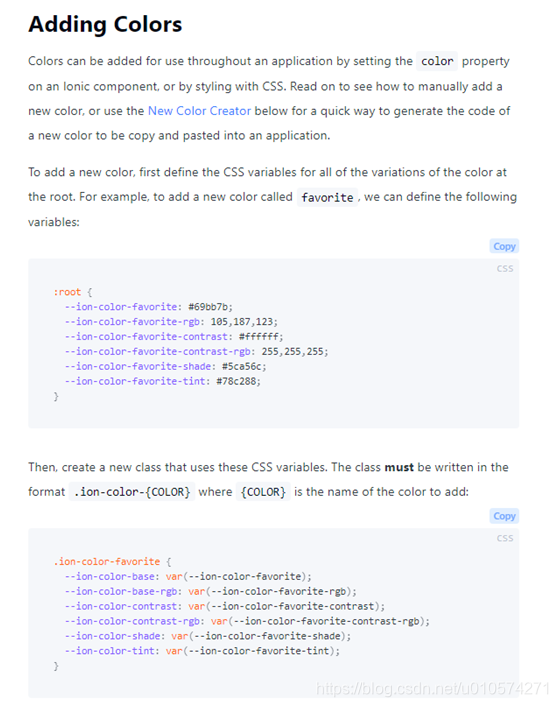
如果我们对于系统默认的颜色都不满意,可以自己定义一个主题颜色,相关资料参考https://ionicframework.com/docs/theming/colors里面的Adding Colors

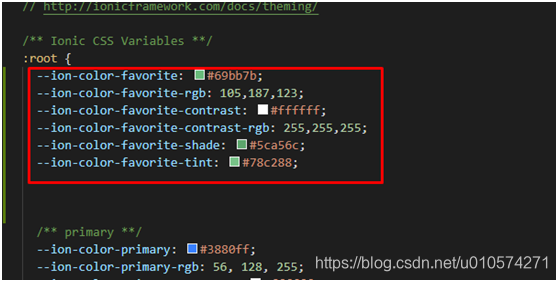
我们将其代码拷贝到theme/variables.scss中如下,并改变其样式名称为aaa:


然后在按钮上使用如下:

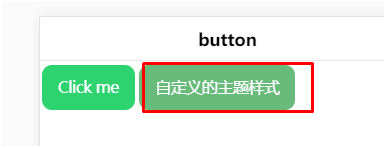
得到的效果如下:

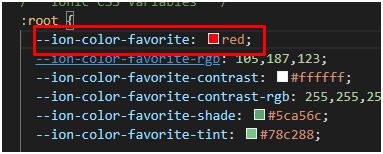
如果我们将颜色改为红色

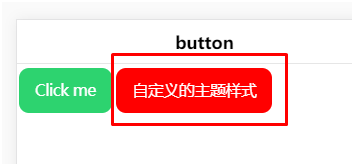
得到的效果如下:

修改组件样式
修改组件样式有两种方法,一种是传统CSS定义的方法,另一种就是采用ionic定义的方法
CSS定义的方法
我们在页面新建一个按钮如下:
button.page.html:
<ion-button class="btn">
默认按钮1,有class
</ion-button>
然后在相应的scss中定义其class
.btn {
color:red;
}
最后效果如下:

ionic内置方式
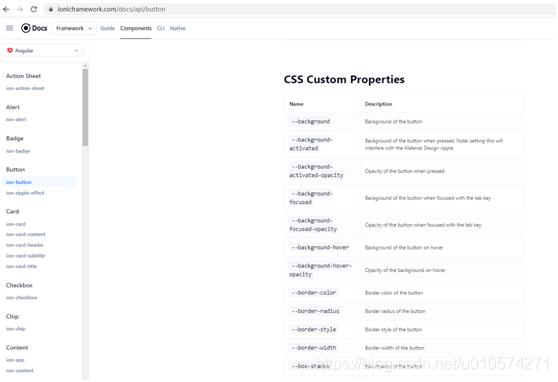
修改按钮内置样式可以参照资料https://ionicframework.com/docs/api/button的CSS Custom Properties

可以在theme/variables.scss中对按钮进行相应的定义
variables.scss:
//修改组件的默认样式
ion-button {
--background: orange;
--color: black;
}
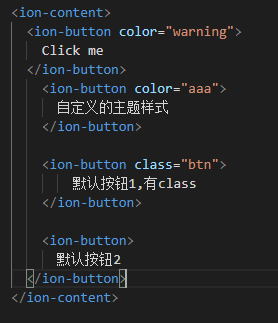
button.page.html

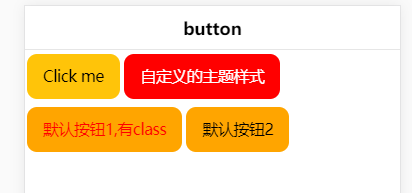
可以看到,凡是没有自己定义相应样式的按钮都会采用默认样式:

参考代码:https://download.csdn.net/download/u010574271/17420583
























 978
978











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








