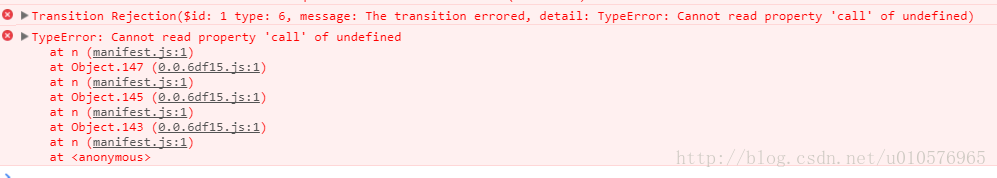
我在开发项目的时候,使用dynamic import时,如果使用webpack-dev-server,则一切会正常,如果使用webpack -p打包压缩,则出现以下错误:
搜索了一天也没找到解决问题的办法,后来只能一点点的试,看是否是哪个loader或者plugin影响的,结果还真找到问题点了。
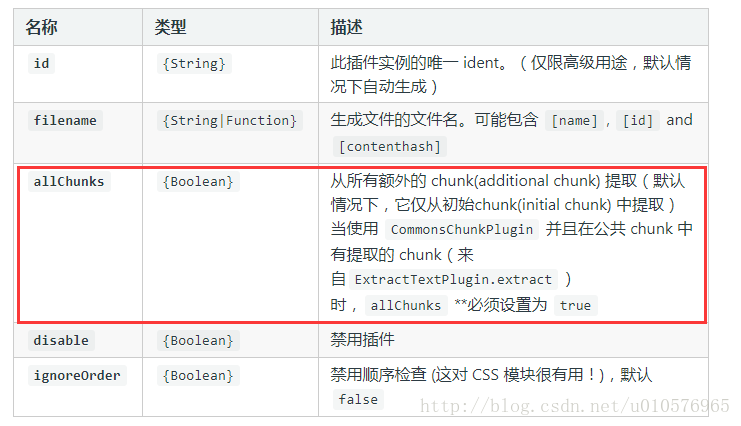
我在打包的时候,使用了extractTextPlugin这个插件,去掉此插件再次打包,错误消失,加上则会出现问题。于是乎我又百度了一下,说加上allChunks:true这个属性,试了一下果然好用。然后赶紧去webpack手册查询一下这个是干什么用的,解释如下:
我webpack中确实使用了CommonsChunkPlugin这个插件,也确实有公共的chunk来自extractTextPlugin,问题应该就是在此了。
























 1350
1350











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








