在chrome浏览器下,使用input[type=file]上传,点击打开对话框,选择.zip、exe、apk等文件后,再次点击打开对话框,则出现卡顿现象,大概会在5~10秒,经过排查搜索,发现是chrome浏览器自带的问题,但是观察一些上传组件确发现没有卡顿问题,因此拿出jquery-file-upload上传插件对源码进行分析,情况如下:


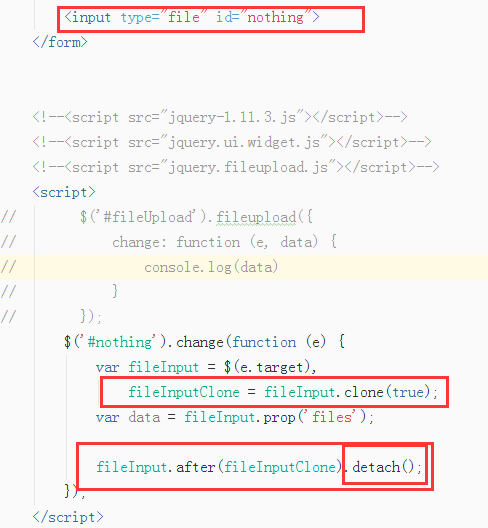
经过分析,发现jquery-file-upload其实使用一种“障眼法”,就是每次选择文件之后,将已选择的文件数据保存到变量中,并克隆一份dom元素,然后将原有的input节点删除,并马上插入克隆出的节点元素,这个时候,在打开对话框的时候,其实是新的input[type=file],不会出现卡住现象,并且还能获得之前的数据。
结论:我们每次change事件的时候,把数据存储起来,然后删除当前input[type=file],插入新的input[type=file]























 2729
2729

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








