Html、CSS、JavaScript
学习web前端开发基础技术需要掌握:HTML、CSS、JavaScript语言。下面我们就来了解下这三门技术都是用来实现什么的:
1. HTML是网页内容的载体。内容就是网页制作者放在页面上想要让用户浏览的信息,可以包含文字、图片、视频等。
2. CSS样式是表现。就像网页的外衣。比如,标题字体、颜色变化,或为标题加入背景图片、边框等。所有这些用来改变内容外观的东西称之为表现。
3. JavaScript是用来实现网页上的特效效果。如:鼠标滑过弹出下拉菜单。或鼠标滑过表格的背景颜色改变。还有焦点新闻(新闻图片)的轮换。可以这么理解,有动画的,有交互的一般都是用JavaScript来实现的。
Html文件基本结构
<html>
<head>…</head>
<body>…</body>
</html>
常见标签
<hx></hx> 标题标签 共有6个从h1到h6依次递减。
<img src=”xx.jpg”/> 图片标签
<head></head> 头标签:
描述了文档的各种属性和信息,包括文档的标题等。绝大多数文档头部包含的数据都不会作为内容显示给读者。
<head>
<title> … </title>
<meta>
<link>
<style>…</style>
<script>…</script>
<head>
<title></title>标签之间内容是网页的标题信息。
<!—注释文字—> 注释标签
<body></body> 显示网页的内容。
<p></p> 段落标签
<em></em> 和<strong></strong> 表示强调。
<span></span> 该标签没有语义,它的作用就是为了设置单独的样式用的。
<q></q> 短文本引用,不需要双引号,会被自动加上双引号。
<blockquote></blockquote> 长文本引用,也不用加双引号。
<br/> 换行
空格
<hr/> 添加水平横线
<address>地址</address> 显示地址信息。
<code></code> 在文章中插入一行代码时,可以使用code标签。
<pre></pre> 插入一大段代码时可以使用pre标签,被pre元素包围的文本通常会保留空格和换行符。
<ul><li></li><ul> 列表信息,无序列表。
<ol><li></li></ol> 列表信息,有序列表。
<div></div> 容器,可以把一些独立的逻辑划分出来,如网页中的栏目板块。
<table> 标签
<table>
<tr> 表示一行
<td> 表示一列</td>
</tr>
</table>
<caption>表格标题</caption> 表格需要添加一些标签进行优化,可以添加标题和摘要。
<table summary=”表格”>
<caption>标题文本</caption>
<tr>
<td>…</td>
<td>…</td>
…
</tr>
…
</table>
<a href=”目标网址” title=”鼠标滑过显示的文本”>链接显示文本</a>
<a href=”目标网址” target=”_blank”>click here</a> 在新建浏览器中打开链接
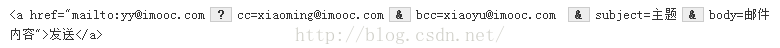
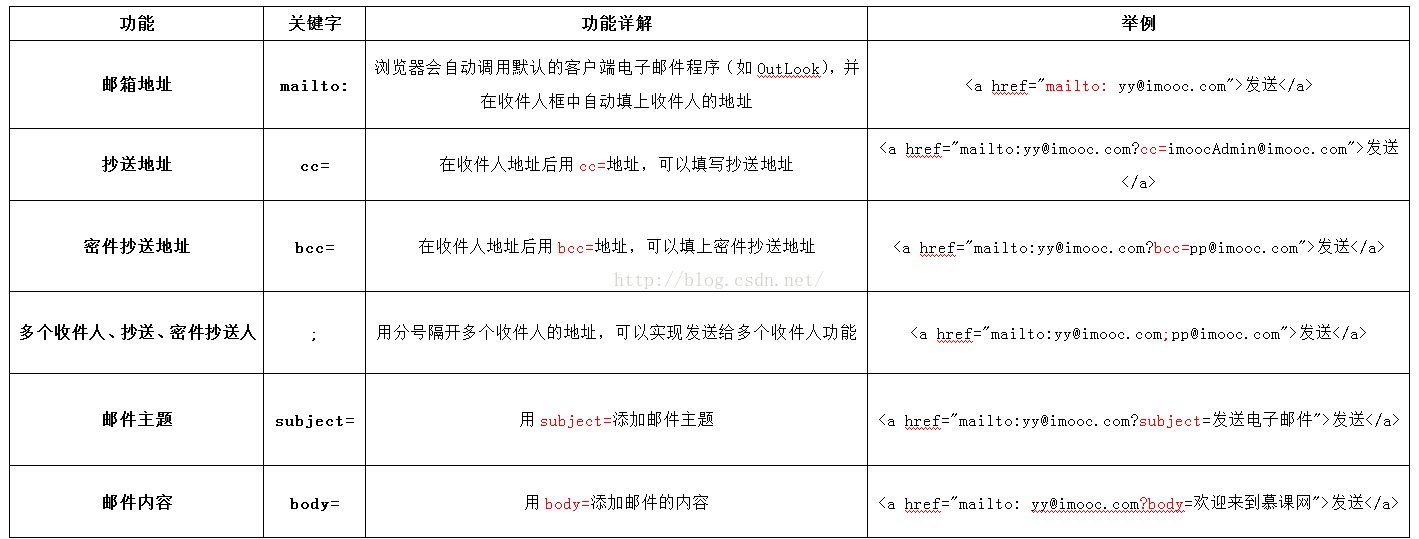
使用mailto 在网页中链接网页地址: <a> 标签还有一个作用是可以链接Email地址,使用mailto能让访问者便捷向网站管理者发送电子邮件。
一个电子邮件完整的实例

<img src=”图片地址” alt=”下载失败时替换文本” title=”提示文本”>
Src: 标识图片的位置。
Alt:指定图片的描述性文本,当图像不可见时(下载不成功时),可看到该属性指定的文本。
Title:提供在图像可见时对图像的描述(鼠标滑过图片是显示的文本)。
<form></form> 表单标签,与用户交互。
<from method=”传送方式” action=”服务器文件”>
<form>: <form> 标签是成对出现的,以<form>开始,以<form>结束
<action>:浏览器输入的数据被传送到的地方,如save.jsp
Method:数据传输方式(get、post)。
<input type=”text/password” name=”名称” value=”文本”/> 文本框、密码输入框
Type: 当type=“text” 时,输入框为文本输入框。 当type=”password”时,输入框为密码输入框。
Name:为文本框命名,以备后台asp php 使用。
Value:为文本输入框设置默认值。(一般为提示作用)。
<textarea rows=”行数” cols=”列数” >文本</textarea> 文本域,支持多行输入
1.<textarea>标签是成对出现的。
2.cols:多行输入域的列数。
3.rows:多上输入域的行数。
4.在<textarea></textarea>标签之间可以输入默认值。
<form method=”post” action=“save.php”>
<textarea cols=”50” rows=”10” >在这里输入内容…</textarea>
</form>
<input type=”radio/checkbox” value=”值” name=”名称” checked=“checked”/>
1. type : 当type=”radio” 时,控件为单选框。 当 type=”checkbox” 时,控件为复选框。
2. value:提交数据到服务器的值。
3. name:为控件命名,以备后台程序ASP、PHP使用。
4. checked=“checked” 该选项被默认选中。
注意:同一组的单选按钮,name取值一定要一致。
使用下拉列表,节省空间。
<select>
<option value=”提交值” selected=”selected”>显示值</option> 表示被默认选中
…
</select>
使用下拉列表框进行多选
下拉列表也可以进行多选操作,在<select>标签中设置 multiple=“multiple” 属性,就可以实现多选功能,在windows操作系统下,进行多选时同时按下Ctrl 键和 单击 。
<select multiple=”multiple”>
…
</select>
<input type=”submit” value=”提交”/> 提交按钮,用于提交表单数据。
<input type=”reset” value=”重置”/> 重置按钮,使输入框恢复到初识状态。
<label for=”控件id名称”>
Label标签不会向用户呈现任何特殊效果,它的作用是为鼠标用户改进了可能性。如果你在label标签内点击文本,就会触发此控件。就是说,当用户单击选中该label标签时,浏览器就会自动将焦点转到和标签相关的表单控件上(就自动选中和标签相关联的表单控件上)。
注意:标签的for属性中的值要和相关控件的id属性值相同。
<form>
<label for="male">男</label>
<input type="radio" name="gender" id="male" />
<br />
<label for="female">女</label>
<input type="radio" name="gender" id="female" />
<label for="email">输入你的邮箱地址</label>
<input type="email" id="email" placeholder="Enter email">
</form>























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








